Fragmentを使ったサンプルアプリ
Fragmentを使ったサンプルアプリ
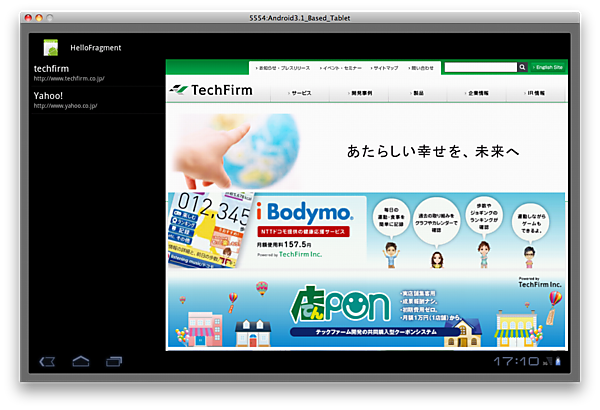
それではFragmentを使ったサンプルアプリを作ってみましょう。今回は画面の左側にウェブサイトのタイトルとURLをリスト表示し、リストアイテムをタップすると画面の右側にウェブサイトを表示するというアプリを作ります。
以下の手順で新しいプロジェクトを作成してください。
- Eclipseの[File]メニューから[New]を選択し、表示されたリストから[Project...]を選択します。
- Project Wizard画面が表示されますので、「Android Project」を選択してNextボタンを押します。
- Project nameに「HelloFragment」と入力し、Nextボタンを押します。
- Build TargetのAndroid 3.1にチェックが入っていることを確認し、Nextボタンを押します。
- Package Nameに「sample.hellofragment」と入力し、Finishボタンを押します。
まずはAndroidManifest.xmlの修正を行います、
今回のサンプルアプリではインターネットに接続しますので、以下のパーミッションをAndroidManifest.xmlに追加してください。
<uses-permission android:name="android.permission.INTERNET"/>
次にベースとなるFragmentクラスを準備します。
以下の手順で画面の左側に用いるMyListFragmentと、画面の右側に用いるMyWebViewFragmentを作成します。
- Eclipseの[File]メニューから[New]を選択し、表示されたリストから[Class]を選択します。
- Nameに MyListFragment、Superclassに android.app.ListFragment を入力し、Finishボタンを押します。
- Eclipseの[File]メニューから[New]を選択し、表示されたリストから[Class]を選択します。
- Nameに MyWebViewFragment、Superclassに android.webkit.WebViewFragment を入力し、Finishボタンを押します。
これでベースとなるFragmentクラスの準備はできました。次はレイアウトファイルの修正です。
前回では、レイアウトファイルはレイアウトエディタで修正しましたが、今回はxmlファイルを直接修正します。
resフォルダ内のlayoutにある main.xml を開き、エディタ下部にあるタブでmain.xmlをクリックしてください。xmlファイルエディタが表示されますので、main.xmlの内容を以下のように修正してください。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/fragment1"
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:name="test.fragment.MyListFragment" />
<fragment
android:id="@+id/fragment2"
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="3"
android:name="test.fragment.MyWebViewFragment" />
</LinearLayout>
次に実際のイベント処理を記述していきます。HelloFragmentActivity.java を開いてください。
まず、リストに表示するアイテムを定義します。HelloFragmentActivityクラスの最初のほうに以下のコードを追加してください。
private static List<Map<String, String>> DATA = new ArrayList<Map<String,String>>();
static {
Map<String, String> m = new HashMap<String, String>();
m.put("title", "Techfirm");
m.put("url", "http://www.techfirm.co.jp/");
DATA.add(m);
m = new HashMap<String, String>();
m.put("title", "Yahoo!");
m.put("url", "http://www.yahoo.co.jp/");
DATA.add(m);
}
上記データがリストに表示されるアイテムとなります。まずは、上記データを画面左側のリストに表示する処理を追加します。HelloFragmentActivityクラスのonCreate()メソッドに以下のコードを追加してください。
final SimpleAdapter adapter = new SimpleAdapter(this, DATA, android.R.layout.simple_list_item_2, new String[] { "title", "url" }, new int[] {android.R.id.text1, android.R.id.text2});
final ListFragment listFragment = (ListFragment) getFragmentManager().findFragmentById(R.id.fragment1);
listFragment.setListAdapter(adapter);
このコードによって、DATA変数で定義したリストデータが画面左側のリストに表示されます。
次に画面左側のリストをタップした際に画面右側にウェブサイトを表示する処理を追加します。先ほど追加したコードの後に以下のコードを追加してください。
final MyWebViewFragment wvf = (MyWebViewFragment) getFragmentManager().findFragmentById(R.id.fragment2);
listFragment.getListView().setOnItemClickListener(new ListView.OnItemClickListener() {
public void onItemClick(AdapterView<?> listView, View v, int pos,
long id) {
Map<String, String> m = (Map<String, String>) adapter.getItem(pos);
wvf.getWebView().loadUrl(m.get("url"));
}
});
これでサンプルアプリは完成となります。実際に実行すると以下のような画面が表示されます。
| 図3:実行結果(クリックで拡大) |
最後に
今回はAndroidのイベント処理の基本とFragmentについて学びました。
次回はFragmentについて、より掘り下げて説明します。今回はわざわざ作成したMyListFragmentやMyWebViewFragmentに処理をまったく追加していませんが、次回は処理を追加して、Fragmentの便利さを感じて頂ければと思います。