目次
-
はじめに
前回は、ローカルデバイスのRealm Database(以後、Realm DB)と、クラウドのMongoDB Atlasを同期させるための、簡単なプログラムについて説明しました。
今回以降では、実際のスマホ(Android)で動作するモバイルアプリを作成していきますので、今回は、そのモバイルアプリを作成するための環境構築について説明します。
なお、使用するOSはWindowsを前提としています。macOSを使用する場合は、適宜、操作や設定をmacOSに合わせて置き換えてください。
ローカル開発環境の構築
前回では、簡単なコンソールアプリのサンプルプロジェクトを使用したので、Visual Studio Codeで対応が可能でした。
これから作成していくモバイルアプリでは、デバッグするためにAndroidのエミュレータを使用したり、GUIを描くためのビジュアルデザイナが必要になりますので、より高機能を備えたVisual Studio 2022を使用します。
Visual Studio 2022 Communityのインストール
https://visualstudio.microsoft.com/ja/free-developer-offers/を開き、[無料ダウンロード]ボタンをクリックしてインストーラをダウンロードします。
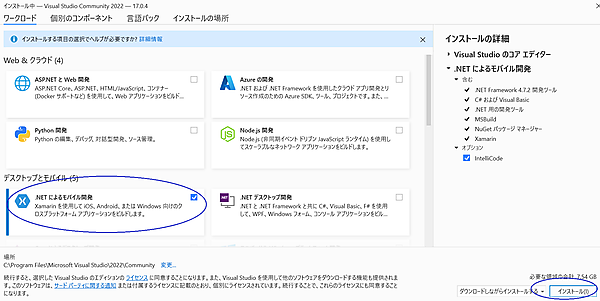
インストーラを起動し、以下の画面が表示されたら[.NETによるモバイル開発]をチェックし、[インストール]ボタンをクリックします。
インストールが始まります。以下の画面が表示されたら完了です。
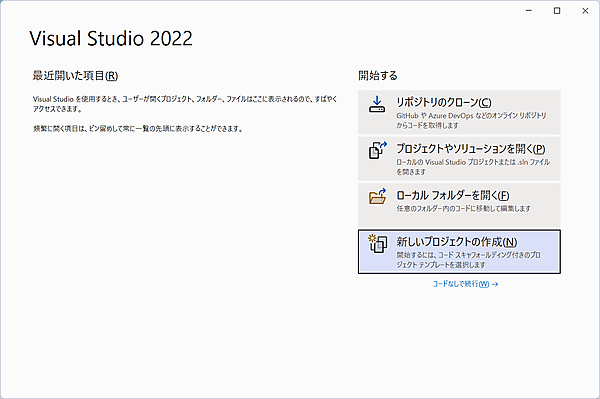
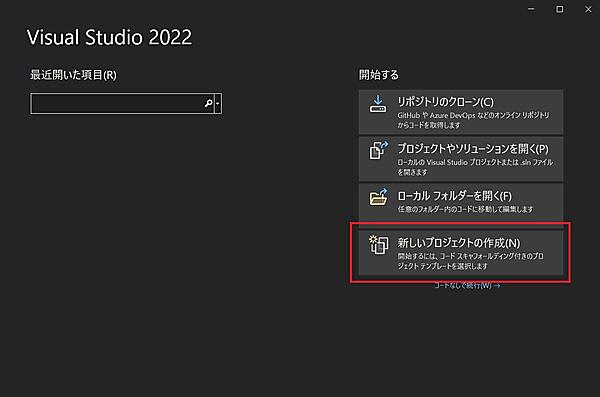
[起動]ボタンをクリックすると、Visual Studio 2022が起動します。
アプリ開発テンプレートから
プロジェクトを作成 Visual Studio 2022のインストールが完了したところで、アプリ開発テンプレートを使用してモバイルアプリケーションプロジェクトを作成します。 今回は、Xamarin(Android)のテンプレートを使用します。 プロジェクト名を指定(ここでは「SampleApp」とします)し、[作成]ボタンを押下します。テンプレートの選択画面になりますので、今回は単一ビューアプリを選択します。 作成が完了すると、Visual Studioがソリューションを開いた状態になります。すでにアプリケーションを起動するための一通りのファイルが配置された状態になっているので、実際にアプリケーションを起動してみましょう。 画面上部の[▶︎(デバッグ)]ボタンを押下してデバッグを開始します。初めてAndroidアプリをデバッグする場合には、デバッグに利用するAndroidデバイスがセットアップされます。 Androidデバイスがセットアップされていると、デバイス名が[▶︎]ボタンに表示されます。改めて[▶︎]ボタンを押下してアプリケーションを起動してみましょう。デバイスの起動からアプリケーションのビルドとデバイスへの配置まで行われるため時間がかかりますが、起動するまで待ちましょう。 Android Emulatorの画面に「Hello World!」が表示されたら成功です。成功したら、同じく画面上部の[▷]ボタンを押下してデバッグを終了します。 Realm DBへの接続 以上で、プロジェクトの作成まで完了しました。次回以降はこのプロジェクトを利用してアプリケーションを実装していきます。とは言え、今回はこれで終わりというのも味気ないので、このままRealm DBへ接続してみましょう。前回で作成したRealm DBにSyncし、保存されているデータを取得します。前回の作業が前提となるので、未実施の場合はそちらを先行してください。 なお、本プロジェクトのソースコードはGitLabのリポジトリに格納しています。コードに詳細なコメントも記載しているので、適宜参照してください。 さて、まずはRealmの動作に必要なパッケージを取得します。ソリューションエクスプローラを開き、「参照」を右クリックして「NuGetパッケージの管理」を選択してください。 検索ウインドウに「realm」と入力して、Realmパッケージをインストールします。 パッケージのインストールが完了したら、アプリケーションの実装に入ります。ここではアプリケーションにSyncボタンを配置し、押下されたらRealm DBに接続するように実装します。まずはUIを設定します。プロジェクトフォルダから「Resources」→「layout」配下にある「content_main.xml」ファイルを開きます。 開いたら、コードエディタを利用して下記のコードを記述してください。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_main" android:orientation="vertical"> <Button android:text="SYNC" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/SyncButton" /> <TextView android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/ResultText" /> </LinearLayout> これでUIの設定は完了です。Buttonタグをビューに記述したので、アプリに[SYNC]ボタンが表示されるようになりました。 次に処理を実装しましょう。まず、前回で利用したModels.csを利用します。そのままファイルをSampleAppプロジェクト直下に配置してください。続いて、[SYNC]ボタン押下の処理を記述します。SampleAppプロジェクト直下に配置されている「MainActivity.cs」を開いてください。 「MainActivity.cs」はユーザインターフェースの処理を記述するためのファイルです。Xamarin Androidではアプリケーションの画面をActivityクラスを継承するクラスを定義することで記述します。ここに記述されているMainActivityクラスもそのひとつです。MainActivityクラスではMainLauncherプロパティがTrueに設定されているため、アプリ起動時にはじめに表示される画面になっています。 まず、使用するライブラリを追記します。ファイル冒頭のusing句に下記を追加します。 using Realms.Sync; using Realms; using Android.Widget; using System.Linq; using CreationLine.SampleApp.BasicRealmOperation; 続いて処理を実装していきます。Activityクラスの記述のうち、画面が表示される際に呼び出されるのが「OnCreate」関数です。ここでは[SYNC]ボタンの処理をこの「OnCreate」関数に記述します。OnCreate関数を下記のように書き換えてください。 protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState); SetContentView(Resource.Layout.activity_main); AndroidX.AppCompat.Widget.Toolbar toolbar = FindViewById<AndroidX.AppCompat.Widget.Toolbar>(Resource.Id.toolbar); SetSupportActionBar(toolbar); FloatingActionButton fab = FindViewById<FloatingActionButton>(Resource.Id.fab); fab.Click += FabOnClick; Button syncButton = FindViewById<Button>(Resource.Id.SyncButton); TextView resultText = FindViewById<TextView>(Resource.Id.ResultText); syncButton.Click += async (sender, e) => { App app = App.Create("<APP_ID>"); User user = await app.LogInAsync(Credentials.ApiKey("<API_KEY>")); using Realm publicRealm = Realm.GetInstance( new SyncConfiguration("PUBLIC", user, "public.realm")); resultText.Text = "Synced!¥n" + string.Join("¥n", publicRealm.All<Computer>().ToList()); syncButton.Enabled = false; }; } Button syncButton = … 以下、[SYNC]ボタン押下後の処理を書き加えています。FindViewByIdでSyncButton、および結果を表示するためのResultTextの要素を取得し、syncButton.Clickの中でMongoDBに接続する処理を記述しています。こちらも、より詳しい内容はファイルにコメントとして記述しているので、そちらを参照してください。 それでは、アプリケーションを起動してみましょう。[SYNC]ボタンを押下して、下図のように表示されていれば成功です。第3回で登録したComputer情報が表示されています。 Realm DB側も確認してみましょう。SampleAppを開いて「MANAGE」→「Logs」を確認すると、ログインやSYNCのログが下図のように表示されているはずです。 おわりに 今回は、Visual Studio 2022を利用してモバイルアプリケーションを作成し、MongoDB Realmとモバイルアプリケーションの接続までを説明しました。XamarinとMongoDB Realmを組み合わせることで、簡易にDB接続するアプリケーションが作成できることがおわかりいただけたかと思います。 次回以降では、このXamarinとMongoDB Realmを利用して、実際に業務で使うような実践的な機能を実装していきます。スーパーの値引きを管理するアプリケーションを作ってみようと思います。お目当てのお惣菜が30%オフになっていることがわかれば、買いに行きたくなりますよね。下図のように、スタッフが公開した値引きデータを、買い物客がアプリで参照できるような機能を実装します。 まず次回では、ユーザ認証とログインの機能をMongoDB Realmが用意している機構を利用して実装します。お楽しみに! - ローカル開発環境の構築
-
アプリ開発テンプレートから
プロジェクトを作成 - Realm DBへの接続
- おわりに
はじめに
前回は、ローカルデバイスのRealm Database(以後、Realm DB)と、クラウドのMongoDB Atlasを同期させるための、簡単なプログラムについて説明しました。
今回以降では、実際のスマホ(Android)で動作するモバイルアプリを作成していきますので、今回は、そのモバイルアプリを作成するための環境構築について説明します。
なお、使用するOSはWindowsを前提としています。macOSを使用する場合は、適宜、操作や設定をmacOSに合わせて置き換えてください。
ローカル開発環境の構築
前回では、簡単なコンソールアプリのサンプルプロジェクトを使用したので、Visual Studio Codeで対応が可能でした。
これから作成していくモバイルアプリでは、デバッグするためにAndroidのエミュレータを使用したり、GUIを描くためのビジュアルデザイナが必要になりますので、より高機能を備えたVisual Studio 2022を使用します。
Visual Studio 2022 Communityのインストール
https://visualstudio.microsoft.com/ja/free-developer-offers/を開き、[無料ダウンロード]ボタンをクリックしてインストーラをダウンロードします。
インストーラを起動し、以下の画面が表示されたら[.NETによるモバイル開発]をチェックし、[インストール]ボタンをクリックします。
インストールが始まります。以下の画面が表示されたら完了です。
[起動]ボタンをクリックすると、Visual Studio 2022が起動します。
アプリ開発テンプレートから
プロジェクトを作成
Visual Studio 2022のインストールが完了したところで、アプリ開発テンプレートを使用してモバイルアプリケーションプロジェクトを作成します。
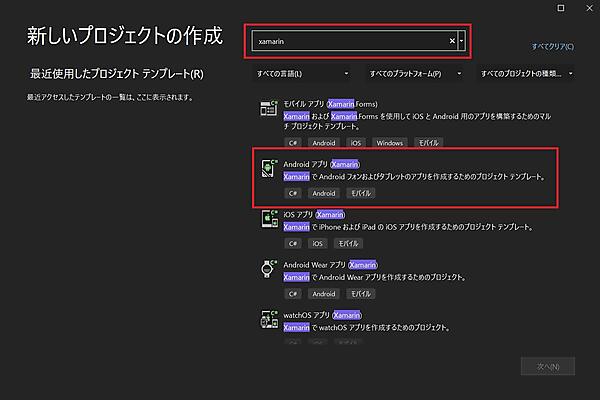
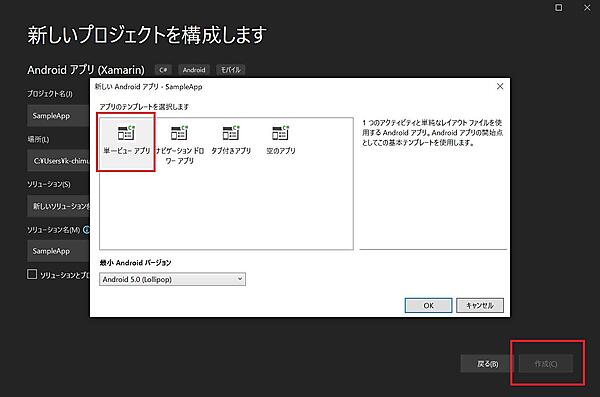
今回は、Xamarin(Android)のテンプレートを使用します。プロジェクト名を指定(ここでは「SampleApp」とします)し、[作成]ボタンを押下します。テンプレートの選択画面になりますので、今回は単一ビューアプリを選択します。
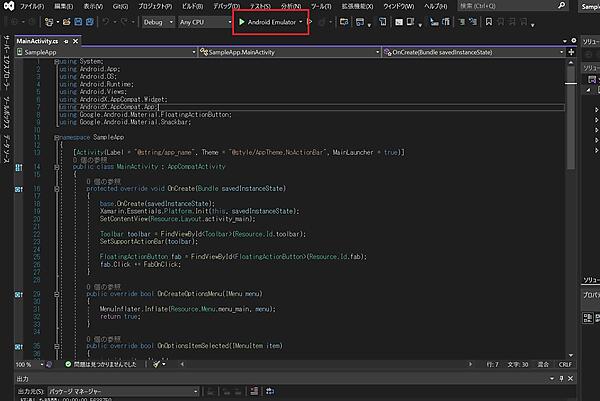
作成が完了すると、Visual Studioがソリューションを開いた状態になります。すでにアプリケーションを起動するための一通りのファイルが配置された状態になっているので、実際にアプリケーションを起動してみましょう。
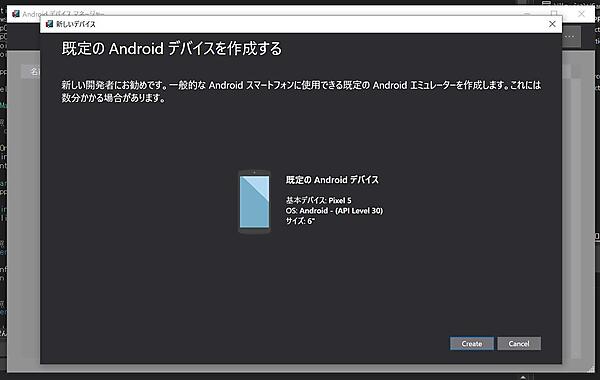
画面上部の[▶︎(デバッグ)]ボタンを押下してデバッグを開始します。初めてAndroidアプリをデバッグする場合には、デバッグに利用するAndroidデバイスがセットアップされます。
Androidデバイスがセットアップされていると、デバイス名が[▶︎]ボタンに表示されます。改めて[▶︎]ボタンを押下してアプリケーションを起動してみましょう。デバイスの起動からアプリケーションのビルドとデバイスへの配置まで行われるため時間がかかりますが、起動するまで待ちましょう。
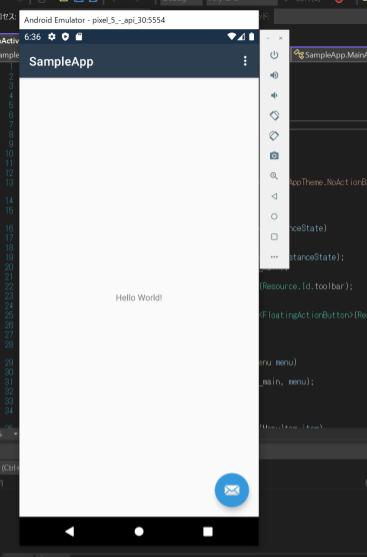
Android Emulatorの画面に「Hello World!」が表示されたら成功です。成功したら、同じく画面上部の[▷]ボタンを押下してデバッグを終了します。
- この記事のキーワード