はじめに
こんにちは。タオソフトウェアの谷口と申します。
昨今急速に注目を集めているアンドロイド(Android)。
本稿では、そんなアンドロイド上で動くアプリケーションを書いてみようと考えている方に向けて、アンドロイド・プログラミングの第一歩についてお伝えしたいと思っています。
前回は、「Hello Android」という文字を表示するだけでした。今回はもう少し実用的なアプリケーションを作成してみましょう。
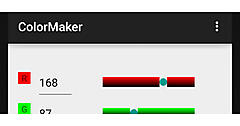
標準で用意されている部品を使って、画面の作り方やメニューの制御、画面間でのデータの受け渡し方などについて説明していきます。
題材は、比較的簡単に作成できて動作をイメージしやすい、簡易Webブラウザにしてみました。
WebView
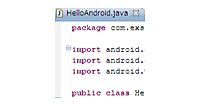
前回の「Hello Android」のソース・コードを振り返ってみましょう。
HelloAndroid.javaを確認してみてください。以下のようなコードがあったと思います。
<code>
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
<i><font color="red">TextView tv = new TextView(this);
tv.setText("Hello Andoroid");
setContentView(R.layout.main);</font></i>
}
}
</code>
これは、Hello Androidが起動したときに最初に実行されるActivity(アクティビティ)です。
Activityは、アプリケーションがユーザーと対話する単位です。おおむね1画面分のUI(ユーザー・インタフェース)と、対話のための処理が、ひとまとまりになったものといえます。
アンドロイド・アプリでは、このActivityの単位で処理を記述します。
Hello Androidでは、画面に文字を表示させるだけだったので、「TextView」を使用しています。このビューは、文字表示専用のビューであり、画像などを表示することはできません。このTextViewに対してsetContentViewを呼び出すことにより端末の画面に文字を表示しています。
では、どのようにしてWebページを表示すれば良いのでしょうか。HTMLを解析したり画像を表示したりする処理を自分で書かなければならないのでしょうか。
答えはNoです。Androidには、Webページを表示するためのUI部品があらかじめ用意されています。これが「WebView」です。
早速、WebViewを使ってみることにしましょう。