前回のおさらいと今回のテーマ
前回はFragment機能に振る舞いを持たせ、Fragment機能を実際のアプリで用いる場合に近い形でサンプルアプリを作りました。
サンプルアプリを作ることで、Fragmentのライフサイクルやイベント処理など、Fragment機能を使う上での基本的なことが理解できたかと思います。
今回は、前回説明しきれなかったFragmentTransaction機能と、作成したFragmentをスマートフォンアプリに用いる方法、最後にアプリを実際にリリースする上で気をつけることを説明します。
FragmentTransaction機能を試す
前回作成したサンプルアプリを動作させてみてください。リストをタップすることでWebページが表示され、Webページ内のリンクをタップすることでブラウズ、戻るキーを押すことで前に表示していたページに戻るようになっていると思います。
それらの基本的な画面遷移はMyWebViewFragmentによって行われており、現時点では特に不都合を感じないかと思います。
今回はサンプルアプリにリスト内のURLやタイトルを編集する機能を作り、その上でFragmentTransaction機能を試してみましょう。
タイトル編集用Fragmentの作成
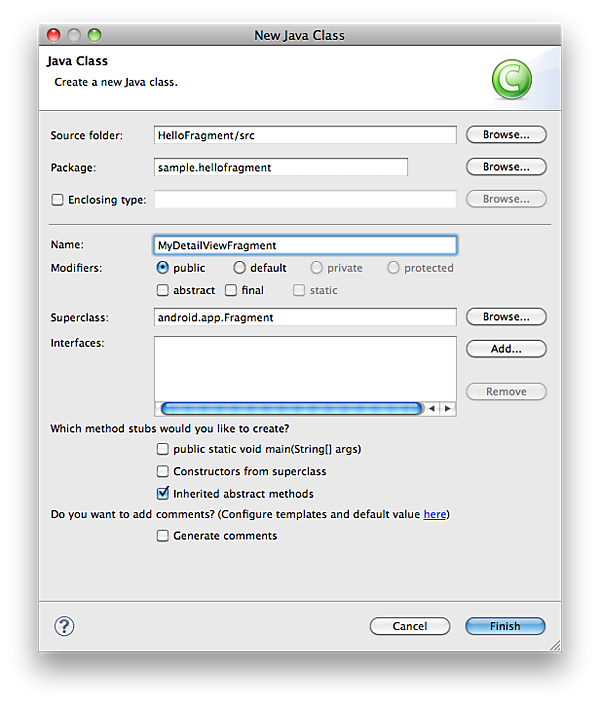
まずは、タイトル編集用のFragmentを作成します。sample.hellofragmentパッケージに MyDetailViewFragmentという名前のFragmentクラスを継承したクラスを作成してください。
| 図1:MyDetailViewFragmentの作成(クリックで拡大) |
クラスが作成できたら、編集画面用のレイアウトXMLファイルを作成します。resフォルダ内のlayoutフォルダに以下の内容でdeteil.xmlを作成してください。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_dark"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="タイトル"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/editTitle"
android:inputType="text"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<requestFocus />
</EditText>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="URL"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/editUrl"
android:inputType="textUri"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/buttonOK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK" />
<Button
android:id="@+id/buttonCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="キャンセル" />
</LinearLayout>
これで編集画面のレイアウトが完成しました。
Fragmentにレイアウトを適用するには、FragmentクラスのonCreateView() メソッドでレイアウトファイルを読み込むようにします。
MyDetailViewFragmentに以下のコードを追加してください。
@Override
public View onCreateView(final LayoutInflater inflater,
final ViewGroup container,
final Bundle savedInstanceState) {
return inflater.inflate(R.layout.detail, container, false);
}
あとは編集画面にURLとタイトルを設定できるようにしましょう。
もう少し、MyDetailViewFragmentにコードを追加しましょう。
private final String title;
private final String url;
public MyDetailViewFragment(final String title, final String url) {
this.title = title;
this.url = url;
}
@Override
public void onActivityCreated(final Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
EditText titleEdit = (EditText) getView().findViewById(R.id.editTitle);
EditText titleUrl = (EditText) getView().findViewById(R.id.editUrl);
titleEdit.setText(title);
titleUrl.setText(url);
}
これで取りあえず、編集画面を表示する準備ができました。
いったん、この状態で編集画面を出せるようにしましょう。リストアイテムをタップするイベントはWebページ表示のアクションに使っているので、リストアイテムを長押しするイベントで編集画面を表示するようにします。
MyListFragmentに長押しするイベントを追加しましょう。MyListFragmentのonActivityCreated()メソッドに以下のコードを追加してください。
getListView().setOnItemLongClickListener(
new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(final AdapterView<?> listView,
final View v, final int pos, final long id) {
Map<String, String> m =
(Map<String, String>) listView.getAdapter().getItem(pos);
MyDetailViewFragment detailViewFragment =
new MyDetailViewFragment(m.get("title"), m.get("url"));
FragmentTransaction tran =
getFragmentManager().beginTransaction();
tran.replace(R.id.fragment2, detailViewFragment);
tran.commit();
return true;
}
});
ここで画面右側のFragmentを入れ替えるために、FragmentTransaction機能を使っています。ここではFragmentの入れ替えにしか使っていませんので、こんなもんだと思っておいてください。
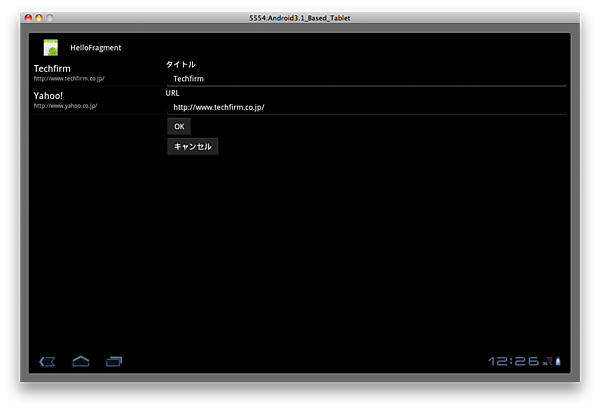
これで表示できる準備はできました。いったん、アプリを実行して画面が表示されるか確認しましょう。実行し、画面左側のリストアイテムを長押ししてみると、以下の画面が表示されます。
| 図2:編集画面(クリックで拡大) |
編集画面は表示されましたが、OKボタン、キャンセルボタンを押した際の処理はまだ入れていないので、追加する必要があります。
また、この画面で戻るキーを押すと、アプリケーションが強制終了してしまいます。これはHelloFragmentActivityのonBackPressed()メソッドで画面右側のFragmentはMyWebViewFragmentであると決めつけてコードが記述されており、Fragmentが切り替わっていることに対応できていないためです。
これらを合わせて修正し、MyDetailViewFragmentで実際に編集し、リストの更新ができるようにしましょう。