TIPS 005:位置情報の定期取得を中止する
TIPS 005:位置情報の定期取得を中止する
watchPositionメソッドで開始した位置情報の監視は、clearWatchメソッドで中止できます。clearWatchメソッドには、watchPositionメソッドの戻り値である監視IDを渡すだけです。
[リスト]位置情報の監視を中止するコード(watch.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 TIPS</title>
<script>
window.addEventListener('DOMContentLoaded',
function() {
...中略...
// [位置情報の監視を中止]ボタンを取得
var stop = document.querySelector('#stop');
...中略...
// 位置情報の監視を開始
var id = navigator.geolocation.watchPosition(
...中略...
);
// ボタンクリック時に位置情報の監視を中止
stop.addEventListener('click',
function() {
navigator.geolocation.clearWatch(id);
}
);
...中略...
}, false
);
</script>
</head>
<body>
<ul>
<li>経度:<span id="latitude"></span></li>
<li>緯度:<span id="longitude"></span></li>
<li>方角:<span id="heading"></span></li>
</ul>
<!--ボタンクリックで位置情報の取得を中止-->
<input id="stop" type="button" value="位置情報の監視を中止" />
</body>
</html>
サンプルを実行し、移動に応じて位置情報が変化すること、[位置情報の監視を中止]ボタンをクリックすると、移動しても位置情報の表示が「変わらなくなる」ことを確認してみましょう。
TIPS 006:Googleマップ連携で現在位置を地図表示する
Geolocation API経由で取得した位置情報は、Google Maps APIを介してGoogleマップ(http://maps.google.co.jp/)に反映させることもできます。GoogleマップとGeolocation APIとは直接の関係があるわけではありませんが、その性質上、セットで利用される機会も多いので、まずは基本だけでもおさえておくと便利です。
以下は、Geolocation APIで取得した現在位置を中心に、Googleマップを表示する例です。
[リスト]現在位置を中心とした地図を表示するコード(gmap.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 TIPS</title>
<!--Google Maps APIを有効化(1)-->
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script>
window.addEventListener('DOMContentLoaded',
function() {
// Geolocation APIが利用できるかを判定
if (navigator.geolocation) {
// 現在の位置情報を取得
navigator.geolocation.getCurrentPosition(
// 位置情報の取得に成功した場合の処理
function(pos) {
// 取得した位置情報をGoogleマップに反映(3)
var gmap = new google.maps.Map(
document.querySelector('#result'),
{
zoom: 15,
center: new google.maps.LatLng(
pos.coords.latitude, pos.coords.longitude
),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
);
},
// 位置情報の取得に失敗した場合の処理
function(err) {
var msgs = [
err.message,
'位置情報の取得を許可されていません。',
'位置情報の取得に失敗しました。',
'位置情報を取得中にタイムアウトしました。'
];
window.alert(msgs[err.code]);
},
// 位置取得の動作オプションを設定
{
timeout : 10000,
maximumAge : 0,
enableHighAccuracy: true
}
);
} else {
window.alert('Geolocation API対応ブラウザでアクセスしてください。');
}
}, false
);
</script>
</head>
<body>
<!--Googleマップを表示させる領域(2)-->
<div id="result" style="width:500px; height:350px;"></div>
</body>
</html>
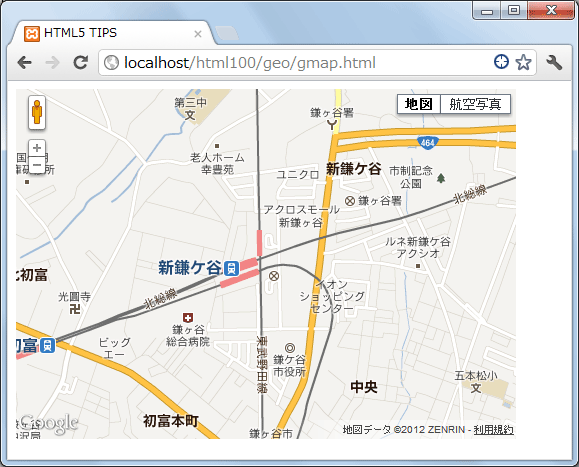
サンプルを実行すると、以下のように現在地を中心に、地図が表示されることが確認できます。ただし、Geolocation APIは、環境に応じてGPS(全地球測位システム)、Wi-Fi、IPアドレス、携帯電話の基地局などから位置情報を割り出します。ネットワーク環境によっては、位置情報の精度も変化しますので注意してください。
 |
図6:現在地を中心とした地図を表示(クリックで拡大) |
Google Maps APIを有効にするには、
また、ページに地図を表示させる領域(ここでは
最後に、地図を描画するためのコードを記述します(3)。地図本体を表すのは、google.maps.Mapオブジェクトの役割です。引数として、先頭から「地図の表示先(要素オブジェクト)」「表示オプション」を設定します。サンプルでは、以下のようなオプションを設定しています。
表5:地図の表示オプション
| オプション | 概要 |
|---|---|
| zoom | 拡大率(0~21。数字が大きくなるほど拡大) |
| center | 地図の中心点(LatLngオブジェクト) |
| mapTypeId | 地図の種類(ROADMAP/SATELLITE/HYBRIDなど) |
ここでは中心点(centerオプション)を表すLatLngオブジェクトに、引数としてGeolocation APIから取得した緯度(pos.coords.latitude)、経度(pos.coords.longitude)を渡すことで、現在地を中心とした地図を表示させているわけです。
- この記事のキーワード






























