Google GearsからGearsへ
Gearsとは、Googleが中心となってオープンソースで開発されているWebブラウザの機能拡張です。
Gearsをインストールすることにより、ブラウザ単体ではできなかったさまざまなことができるようになります。もともとはGoogle社から「Google Gears」という名前で2007年に発表されたプロダクトでしたが、今年になってシンプルに「Gears」と呼ばれるようになりました。それにより、さらにオープンソースとしての位置づけが強くなってきた感があります。
動作環境としても、当初はOSもブラウザもかなり限定されていましたが、最近になってMac OSで動くSafariなどもサポートされるようになり、より一般的な機能拡張となるための準備が整ってきました。Gearsと言うと「オフライン機能を実現するためのGoogleの作ったプラグイン」という印象が強いですが、よく見ていくとかゆいところに手が届くよく考えられた機能拡張という感触を覚えます。
Gearsを使うことにより、今までWebアプリケーションを作る上で当たり前だと思ってあきらめていたことが少しずつできるようになっていくのではないでしょうか。2008年12月の現時点では、いまだベータ段階でありプロダクション環境での利用は積極的には推奨できないところですが、2009年以降も開発が順調に進めば、それを前提とした機能をサービスに盛り込むことも現実味をおびてくるでしょう。
今回は2008年のおさらいとしてGearsで何ができるのかということと、主にデータベースまわりの簡単なコーディング例を挙げて、開発のイメージをつかめるように紹介していきます。
さて、個別の機能に入る前に2008年12月現在でのGearsの開発ステータスですが、バージョン0.5.4.2が最新で、動作環境としてWindows XP/VistaのFirefoxとIE、MacのSafariとFirefox、LinuxのFirefox、またWindows MobileもInternet Explorer Mobile 4.01以上がサポートされています。また、Operaもサポートすることを表明しています。
Gearsでできること
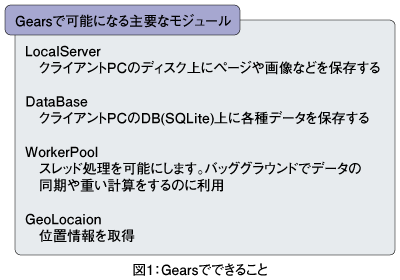
Gearsで可能になることを簡単にまとめたのが図1です。その中のGeoLocaionが最近追加された機能で、ちょっと毛色が違いますが、LocalServer、DataBase、WorkerPoolが当初からある主要なモジュールで、Gearsの代表的な用途であるWebアプリケーションをオフラインで動かすために利用できます。
そもそもGearsの開発された背景としては、WebアプリケーションのAjaxの普及による急激なリッチ化が挙げられます。フロントはJavaScriptでコーディングし、あとはAjaxを使ってサーバーサイドとやりとりするとするならば、フロントエンドでのJavaScriptから閉じた環境でローカルPCのデータにアクセスできれば、オンラインである時と変わらない動作になるはずです。ならばJavaScriptが動く環境であるWebブラウザを拡張して、そのような機能を実装してしまおう、というのが基本的な発想であると言えます。
近年Webサイトが単なる読み物ページから「使える」アプリケーションになってきていますが、どうしても超えられない壁だったのが「インターネットがないところでは動かない」ということでした。Gearsの最初のインパクトは、その当たり前だと思っていた壁を壊すアプローチがあることを見せてくれたことでした。
実際の動作としては、GearsをインストールしたブラウザではGearsのオブジェクトをWebページ上のJavaScriptから参照することができます。そのオブジェクトを経由して、クライアントPC側にデータを保存したり、JavaScript単体ではできなかったスレッド処理を実行することができます。
もちろん実際には、たとえほとんどの機能がJavaScriptで書かれている場合でもそれ相応の手を入れることが必要です。例えばローカルとサーバー上のデータを同期するロジック(多くはWorkerPoolを使ってバックグラウンドで動かします)などは自分で書く必要があります。ですが、可能性としてWebアプリケーションがオフラインでも使えるということでWebアプリケーションで培ったスキルなりノウハウなりがそのままデスクトップアプリケーションとしても通用するかもしれなくなった、というのは大きな魅力です。
次は、Gearsの機能であるクライアントサイドのSQLiteを扱う方法を紹介します。
- この記事のキーワード