TIPS 003:位置情報の動作パラメータを設定する
TIPS 003:位置情報の動作パラメータを設定する
getCurrentPositionメソッドの第3引数では、位置取得の動作オプションをハッシュの形式で設定できます。
[リスト]位置取得の動作オプションを設定するコード(current.html)
// 現在の位置情報を取得
navigator.geolocation.getCurrentPosition(
// 位置情報の取得に成功した場合の処理
function(pos) {
...中略...
},
// 位置情報の取得に失敗した場合の処理
function(err) {
...中略...
},
// 位置取得の動作オプションを設定
{
timeout : 10000,
maximumAge : 0,
enableHighAccuracy: true
}
);
getCurrentPositionメソッドに設定できる動作オプションには、以下のようなものがあります。
表4:Geolocation APIの動作オプション
| オプション名 | 概要 |
|---|---|
| timeout | 取得タイムアウトまでの時間(ミリ秒) |
| maximumAge | 位置情報の有効期限(ミリ秒) |
| enableHighAccuracy | より精度の高い位置情報を取得するか(true/false) |
例えば位置情報の取得でタイムアウトエラーが頻発する場合には、まずtimeoutオプションを長めに設定すると良いでしょう。
maximumAgeオプションは、取得済みの位置情報(Positionオブジェクト)を維持する期間を表します。この値を0にした場合、常に新しい情報に更新しようとします。
スマホ環境では、enableHighAccuracyプロパティをtrueにすることで、GPS機能を利用するようになります。これによって、より精度の高い位置情報を取得できますが、反面、取得時間が長くなる、バッテリーの消耗が激しくなるなどのデメリットもありますので、注意してください。
TIPS 004:現在の位置情報を定期的に取得する
getCurrentPositionメソッドがワンポイントで位置情報を取得するのに対し、位置情報の変化を監視し、変化を定期的に取得するのがwatchCurrentPositionメソッドです。主に、移動しながら利用するスマホアプリなどで利用します。
[リスト]位置情報を定期的に取得するコード(watch.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 TIPS</title>
<script>
window.addEventListener('DOMContentLoaded',
function() {
// 結果の表示先(<div>要素)を取得
var latitude = document.querySelector('#latitude');
var longitude = document.querySelector('#longitude');
var heading = document.querySelector('#heading');
var stop = document.querySelector('#stop');
// Geolocation APIが利用できるかを判定
if (navigator.geolocation) {
// 現在の位置情報を定期的に取得
var id = navigator.geolocation.watchPosition(
// 位置情報の取得に成功した場合の処理
function(pos) {
latitude.innerHTML = pos.coords.latitude;
longitude.innerHTML = pos.coords.longitude;
heading.innerHTML = pos.coords.heading;
},
// 位置情報の取得に失敗した場合の処理
function(err) {
var msgs = [
err.message,
'位置情報の取得を許可されていません。',
'位置情報の取得に失敗しました。',
'位置情報を取得中にタイムアウトしました。'
];
window.alert(msgs[err.code]);
},
// 位置取得の動作オプションを設定
{
timeout : 10000,
maximumAge : 0,
enableHighAccuracy: true
}
);
...中略...
} else {
window.alert('Geolocation API対応ブラウザでアクセスしてください。');
}
}, false
);
</script>
</head>
<body>
<!--Geolocation APIで取得した位置情報を表示-->
<ul>
<li>経度:<span id="latitude"></span></li>
<li>緯度:<span id="longitude"></span></li>
<li>方角:<span id="heading"></span></li>
</ul>
...中略...
</body>
</html>
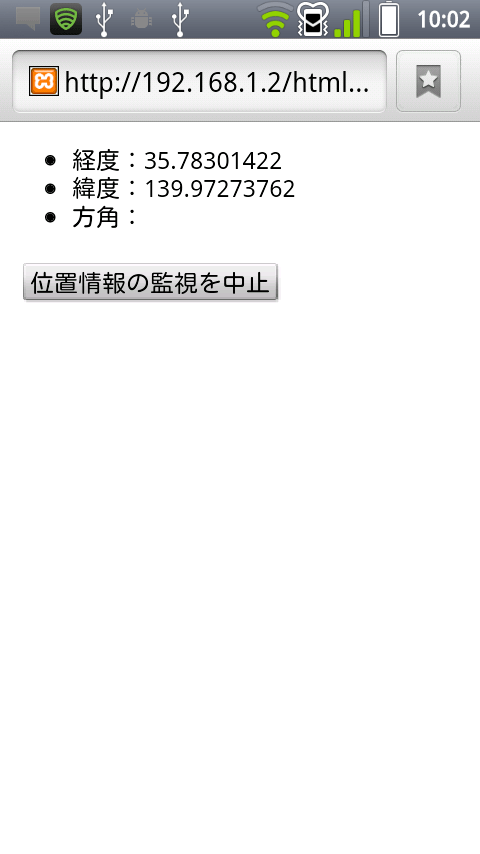
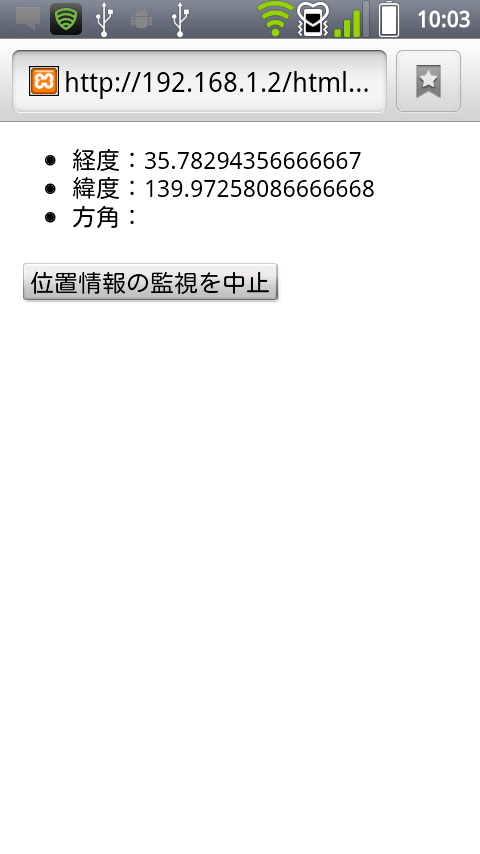
watchPositionメソッドの動作は、スマホ環境などでアクセスして確認してみましょう。ページにアクセスした状態で移動してみると、以下のように、位置情報の変化を確認できるはずです。
 |
 |
| 図4(左)/図5(右):移動すると、合わせて位置情報も変化(クリックで拡大) | |
watchPositionメソッドの構文は、ほぼgetCurrentPositionメソッドと同じです(watchPositionメソッドでは、位置の変化が検出されるたびに成功コールバック関数が呼び出されますので、一度呼び出した後は、とりたてて呼び出しを意識する必要はありません)。
ただ、getCurrentPositionメソッドが戻り値を返さないのに対して、watchPositionメソッドは監視IDを返す点だけが異なります。この情報は、後から位置情報の監視を中断する際に利用します。
- この記事のキーワード






























