今回は、前回の記事に続いてCanvas APIに関するAPIをまとめます。
- TIPS 018:キャンバスにテキストを描画する
- TIPS 019:文字列の横幅を計算する
- TIPS 020:図形に影効果を追加する
- TIPS 021:線形グラデーションを表現する
- TIPS 022:円形グラデーションを表現する
- TIPS 023:キャンバスに画像を貼り付ける
- TIPS 024:画像の一部を切り出して貼り付ける
- TIPS 025:画像を繰り返し表示する
- TIPS 026:画像の特定領域を切り抜く
- TIPS 027:特定の座標がパス領域に含まれるかを判定する
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
TIPS 018:キャンバスにテキストを描画する
キャンバスにテキストを描画するには、strokeText/fillTextメソッドを利用します。
[リスト1]キャンバスに塗りつぶし文字、枠文字を描画するコード(text.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.strokeStyle = '#F0F'; // 枠線の色
c.fillStyle = '#00F'; // 塗りつぶし色
// テキスト描画の設定(1)
c.font = 'italic bold 40pt sans-serif'; // フォント
c.textAlign = 'center'; // テキストの位置
// 塗りつぶしテキストを描画(2)
c.fillText('ThinkIT', 80, 50);
// 枠線のみのテキストを描画
c.strokeText('ThinkIT', 120, 100);
}
}
);
fillTextメソッドで塗りつぶしテキストを、strokeTextメソッドで枠線のみのテキストを、それぞれ描画できます。
[構文]fillText/strokeTextメソッド
- fillText(文字列, X座標, Y座標)
- strokeText(文字列, X座標, Y座標)
サンプルでは、互いの座標を変えているので枠線テキストと塗りつぶしテキストとを単体で描画していますが、座標を一致させれば「枠線付きの塗りつぶしテキスト」を描画することもできます。
fontプロパティでテキストのフォントを、textAlignプロパティで表示位置も指定できます。fontプロパティの値は、CSSのfontプロパティと同じく、以下の順序で値を列挙します。
表1:fontプロパティの設定
| プロパティ | 概要 |
|---|---|
| font-style | 斜体(normal/italic/oblique) |
| font-weight | ボールド(normal/bold/lighter/bolder/100、200...900) |
| font-size | フォントサイズ |
| /line-height | 行の高さ(値の前に「/」が必要) |
| font-family | フォントの種類 |
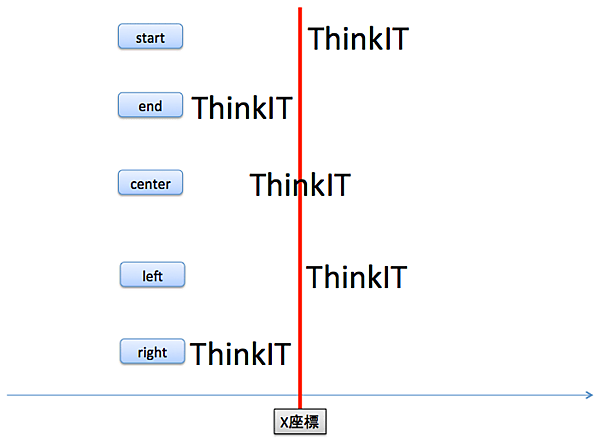
textAlignプロパティで設定できる値は、以下の図のとおりです。
Canvas APIは、fillText/strokeTextプロパティで指定されたX座標とtextAlignプロパティの値によって、文字の表示位置を決定します。上の図では、赤線がfillText/strokeTextプロパティで指定されたX座標を表すものとします。
TIPS 019:文字列の横幅を計算する
measureTextメソッドを利用することで、ある文字列がキャンバスの中で占めるサイズを求めることができます。文字列の幅に応じて、関係する図形の位置を決定したいという場合などに利用できるでしょう。
[リスト2]文字列の横幅を求めるコード(measure.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
// 塗りつぶし色やフォント、表示位置の設定
c.fillStyle = '#00F';
c.font = 'italic bold 40pt serif';
c.textAlign = 'left';
// 文字列「Think IT」の横幅を計算
var str = 'Think IT';
window.alert(c.measureText(str).width);
c.fillText(str, 80, 50);
}
}
);

measureTextメソッドは、指定された文字列のサイズをTextMetricsオブジェクトとして返します。よって、横幅を求めるには、そのwidthプロパティにアクセスしなければならない点に注意してください。
現時点では、TextMetricsオブジェクトはwidthプロパティしか持ちませんが、将来的にはheightプロパティ(高さ)のような文字列のサイズに関わる情報を扱えるようになると思われます。
- この記事のキーワード