少しでも楽にしたいバリデーション
少しでも楽にしたいバリデーション
Web作成で避けては通れないのがバリデーション作業です。地味かつ注意を要する作業を快適にしてくれるお助けアプリケーションを紹介してみましょう。
まず、HTMLコードのバリデーションでオススメと言えば「HTML Project2(http://www1.ttcn.ne.jp/~kaneto/hproj2/htmlproject2.html)」です。
HTMLエディタとしての実力もなかなかですが、このアプリケーションを使うにあたって、EUCやUTF-8の文字コードを使う場合には、編集画面で文字化けしてしまうので「nkf32.dll」をダウンロードしてインストールフォルダにコピーする必要があります。これは上記のWebサイトか「Vector(http://www.vector.co.jp/soft/win95/util/se295331.html)」から入手することができます。
このアプリケーションはHTMLエディタとしてもしっかりとした機能を備えていますので、これから始めるにももってこいです。ただ、前述したようにプラグインをインストールする必要があるので、パソコン初心者ではちょっと戸惑うかもしれませんね。
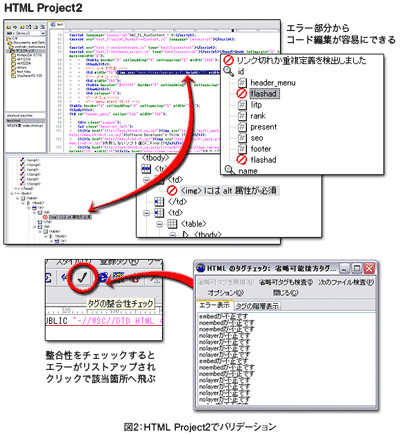
では、HTML Project2のバリデーション機能を見てみましょう。デフォルトでは下のウインドウにタグの整合性チェック機能が表示されています。
このウインドウの下部のタブでは、階層、属性値、Internet Explorerでのプレビュー、それと検索のタブがあり、左の2つがバリデーション機能があります。まず、階層ではHTML構文でタグの整合性がとれないものがリストアップされます。もちろんDOCTYPEでHTMLとXHTMLでは構文が違うので、XHTMLを使っている場合はメニューの「設定 → XHTMLモード」にチェックを入れることで適切なバリデーションが可能になります。
ここでタグの閉じ忘れなどのエラーがあった場合は、簡単な解決法が表示され、エラーの部分をダブルクリックすることで、上部ウインドウの該当するコードへジャンプするので素早く編集することができます。
次に、下の属性値タブをクリックすることでエレメントのIDやリンクの一覧が表示され、不適切な設定があった場合にエラーが表示されます。これも階層タブでのバリデーションと同じで、エラー項目をダブルクリックすることで、上部ウインドウで該当するコードへジャンプするので、素早く修正できます。
大切にしたい昔の環境
重宝するのはWebブラウザの旧バージョンです。「OldApps(http://www.oldapps.com/)」などで旧バージョンのアプリケーションをダウンロードすることができますが、Internet Explorerの異なるバージョンを共存させたい場合は「Evolt.org(http://browsers.evolt.org/?ie/32bit/standalone)」から、Internet Explorerのスタンドアロン版をダウンロードして使ってみるといいでしょう。
英語版のみになりますが、筆者の環境ではInternet Explorer 3までは起動を確認しました。ただしInternet Explorer 3は起動時にMSNのWebサイトに繋ごうとするのですが、ブラウザクラッシャーを起こす危険性があるため、一度HTMLファイルをドロップするなどして起動し、メニューバーから「View」→「Options」の「Navigation」タブで初期起動ページを変更するといいでしょう。
同じようにMacのSafariの旧バージョンのスタンドアロン版はMichel Fortin氏が開発した「Multi-Safari(http://michelf.com/projects/multi-safari/)」を使うといいでしょう。
また、必須とも言えるのが「Web Developer(http://chrispederick.com/work/web-developer/)」です。
これはFirefoxのアドオンになりますが、ローカルファイルのバリデーションでは「ツール」メニューからHTML、CSS、アクセスビリティの検証が可能で、オンラインファイルにおいては、HTML構文の検証、CSS構文の検証、RSSとATOMの検証、リンク切れの検証、米国508条アクセシビリティの検証、W3C/WXAGの検証などができます。また、ページの表示速度も検証もできますし、その他便利な機能がてんこもりなアドオンとなっています。
次にHTML構築補助アプリについてもう少し語ってみましょう。
- この記事のキーワード