アクセシビリティとは?
今回は、Webアクセシビリティを実現するための基本的なエッセンスについて紹介します。
まず、アクセシビリティとは何かについて確認しておきましょう。
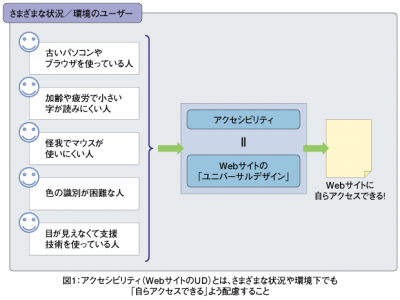
「アクセシビリティ(accessibility)」とは、「access」+「~ible(~できる)」(の名詞形)であり、「ユーザー自らがアクセスして利用できるかどうか?」を意味します。Webサイトにおいては、例えば図1のように、さまざまな状況や環境のユーザーであっても、自らアクセスして利用できるような配慮が大切です。
よくある誤解として、「アクセシビリティって、つまり障がい者/高齢者対策でしょう?」と考える方が多いのですが、必ずしもそうではなく、さまざまなインターネット環境(通信速度やマシンスペック)も、アクセシビリティとして考慮すべき範囲であることを、確認しておきたいと思います。
こうした配慮は、恵まれたインターネット環境のユーザーや、いわゆる健常者の人たちに対しても、高い利便性を提供することにつながります。その意味で「アクセシビリティ」とは、Webサイトの「ユニバーサルデザイン(UD)」という言い方もできます。
なぜアクセシビリティなのか?
皆さんが制作/運営しているWebサイトでは、「アクセシビリティ」はどの程度考慮されているでしょうか。
「とにかく早く制作して公開しなければならない」「アクセシビリティをチェックするのに十分なリソースがない」「アクセシビリティよりもカッコいいWebサイトを作ることがクライアントに喜ばれる」といった理由で、十分なアクセシビリティが確保されていないWebサイトも多いのではないでしょうか。
しかし今後、特に2009年以降は、「アクセシビリティ」の確保は非常に大きな要件となってくると予想されます。その理由は以下の3つです。
1つ目は、「今後ますます高齢化社会が進むこと」です。筆者の周囲を見渡してみると、団塊の世代はインターネットをよく活用しています。これらの世代が定年退職を迎え、徐々に身体的な力(視力や手指の運動能力など)が衰えてゆく中で、それでも彼らが積極的にインターネットを活用できるようにすることが、Webサイト運営者の社会的責任(CSR)として求められてゆくことでしょう。
2つ目は、「現代はユニバーサルデザイン(UD)が好まれる時代であること」です。「ユニバーサルデザインフォーラム(http://www.universal-design.gr.jp/)」という任意団体が2004年に実施した調査によると、「消費者の約7割が、UDに配慮した商品や施設、サービスを利用したいと思っている」というデータがあります。その後すでに4年がたち、さまざまな製品(自動車、住宅、家電製品、文房具など)にユニバーサルデザインが当たり前のように採用されている現状を考えると、Webサイトでも同様に、ユニバーサルデザイン(アクセシビリティ)を積極的に実装すべき時代になっていると言えるでしょう。
3つ目は、2008年に発売されたiPhoneに代表されるように、「パソコン以外の端末でもインターネット(Web)を使用するケースが、飛躍的に増えてくる可能性があること」です。パソコンだけでなくモバイル端末でも、自宅の光回線だけでなく速度の劣るモバイル回線でも、ストレスなくWebサイトにアクセスして利用できることが、いよいよ本当に求められることでしょう。
- この記事のキーワード