スタイルの変更とCSSファイルコピー
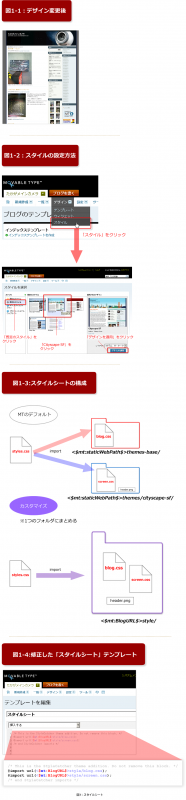
今回は、ブログの見た目をデフォルトのものからカスタマイズする方法を紹介します。カスタマイズ後のデザインは、図1-1のような感じです。
ブログの見た目は、CSS(カスケーディング・スタイルシート)とxhtmlのclass属性やid属性を駆使して調整されています。MTの場合もCSSによってデザインされているのですが、そのデザインは「スタイル」で自由に変更が可能です。
「デザイン > スタイル」でスタイル画面に行き、実際にスタイルを見てみましょう(図1-2)。
デフォルトのスタイルと、設定可能なスタイルが表示されています。デフォルトで使用しているスタイルから、カスタマイズ後に一番近いデザインの「Cityscape SF」に切り替えます。ポイントは、バナーヘッダーが繰り返しではなく、1枚画像になっている点です。
変更すると、メインのCSSファイル(style.css)だけが再構築され、デザインが即座に反映されます。
MTでは、スタイルの変更でデザインを切り替えると、メインのCSSファイルだけを書き換えます。
メインのCSSファイルは、別のCSSファイルをimportするだけのファイルで、中身はすべてimport先にあります。
メインのCSSファイルは、インデックステンプレートの「スタイルシート」で確認できるので見てみましょう。
/* This is the StyleCatcher theme addition. Do not remove this block. */
@import url(/mt/mt-static/themes-base/blog.css);
@import url(/mt/mt-static/themes/cityscape-sf/screen.css);
/* end StyleCatcher imports */
と、import(読み込み)文だけあります。
CSSファイルは、それぞれ「/mt/mt-static/themes-base/blog.css」「/mt/mt-static/themes/cityscape-sf/screen.css」に分かれて存在しています。スタイルを変更すると、このCSSファイル(style.css)だけが変更されて、import先を切り替えることでデザインを瞬時に変更しているのです。
どのファイルにCSSの定義が記述してあるのかはわかりましたが、直接「/mt/mt-static/themes-base/blog.css」と「/mt/mt-static/themes/cityscape-sf/screen.css」を編集することはオススメできません。
せっかくimportだけしているCSSファイルがあるので、このimportしている仕組みを利用して、複製ファイルを修正していきたいと思います。
「スタイルシート」テンプレートの修正
先ほどのメインのCSSファイルのimport先を見ると「/mt/mt-static/themes-base/」フォルダと「/mt/mt-static/themes/cityscape-sf/」フォルダのCSSを指していますが、そのフォルダには、ほかにも画像ファイルなどがあります。
そこで、その2つのフォルダごとすべてのファイルを新規に作成した「style」フォルダにコピーします(「style」フォルダは、公開するブログのルートに作成しました)。この時2つのフォルダの中身を、ファイル名はそのままで1つのフォルダにコピーしておきます(図1-3)。
すると、新しく複製したCSSファイルを指定するimport先は、2つのCSSファイルとも次のようになります。
ブログ公開パス/style/blog.css
ブログ公開パス/style/screen.css
「ブログ公開パス」は、に置き換えられるので、それを使用すると「スタイルシート」テンプレートのimport行は、次のようになります(図1-4)。
@import url(style/blog.css);
@import url(style/screen.css);
「スタイルシート」テンプレートは、手動による再構築が必要ですので、「保存と再構築」をクリックしてください。これで書き直すCSSファイルの準備ができました。
- この記事のキーワード