正しいマークアップを目指す
テーブルタグを使ってコーディングすることが主流だったころは、HTMLタグのそれぞれの意味をあまり知らなくても、Dreamweaverなどオーサリングソフトを使えば、見た目を確認しながら、コーディングをすることができました。しかし、(X)HTMLとCSSコーディングが主流になってきた現在では、オーサリングソフトを使って見た目の確認をしながら、さらにHTMLタグの特徴を理解しなければマークアップができなくなりました。
まさにいま、Web制作の現場では、Web標準に準拠した正しい記述が求められています。
HTMLコーディングについては、(X)HTML側を文章構造化という概念に基づいて、文章の内容に適したタグをマークアップしていきます。
から
)の優先順位、段落の設定など、自動で割り当てるのではなく、内容にあったマークアップをする必要があります。
CSSコーディングについては、構造化された(X)HTMLの文章から、目的のレイアウトに構築するためCSSコーディングを行います。
(X)HTMLとCSSコーディングは、これまでのマークアップ手法から大きく変化しました。Webデザイナーは、HTMLタグやCSS属性への理解が必須となり、正しいマークアップの文法記述を目指す必要があるでしょう。
今回は、CSSコーディングの初心者から中級者の方向けに、マークアップで間違えやすいポイントと、その回避方法として役に立つチェックツールを紹介していきます。
ブロックレベル要素とインライン要素
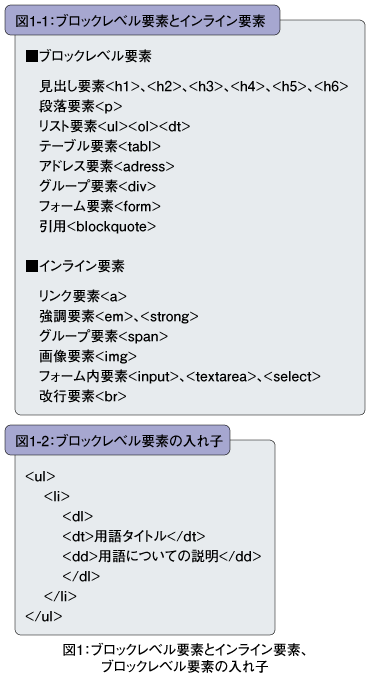
意外に知られていない点として、BODY内に記述するHTMLタグには大きく分けて、「ブロックレベル要素」と「インライン要素」があります(図1-1)。
ブロックレベル要素とは、段落や見出しなど文章構造の骨格を形成する要素を指しています。CSSコーディングを行う際に、ボックスという概念をよく使いますが、このボックスに当たるのがブロックレベル要素です。よく使われるブロックレベル要素としては、
から
タグまでの見出し要素、
タグの段落要素、
- タグのリスト要素、タグのグループ要素などがあります。
また、インライン要素とは、文中の一部分に、特定の書式設定を行うためのもので、基本的にブロックレベル要素の中で設定を行います。よく使われるインライン要素としては、タグのリンク要素、タグの画像要素、
タグの改行要素などがあります。
この「ブロックレベル要素」と「インライン要素」を知らずに記述してしまうミスとして一番多いものは、インライン要素の中にブロックレベル要素を記述してしまうパターンです。
Think IT - article on software design
上記のようにインライン要素タグで囲んだ中に、タグのようなブロックレベル要素を入れることは間違いになります。正しくは以下のようになります。
Think IT - article on software design
ただし、図1-2のように、ブロックレベル要素を入れ子の状態にすることは認められています。この例では、個条書きリストタグ- のリスト
- タグの中に、新たに定義リストタグ
- を作成しています。この手法はWebデザインで頻繁に使われる、「見出し」+「本文」の繰り返しや、「画像」+「商品名」といった要素を並べて見せて、それを繰り返す際によく使われています。
一度、特定の個所をインライン要素で囲んでしまうと、その中にブロックレベル要素は入れられないので、その点には注意しましょう。
- タグの中に、新たに定義リストタグ
- この記事のキーワード