必見!ここ、試験に出ます
必見!ここ、試験に出ます
最後になりましたが、デザイナーなら押さえておきたい必須アプリケーションを紹介してみましょう。
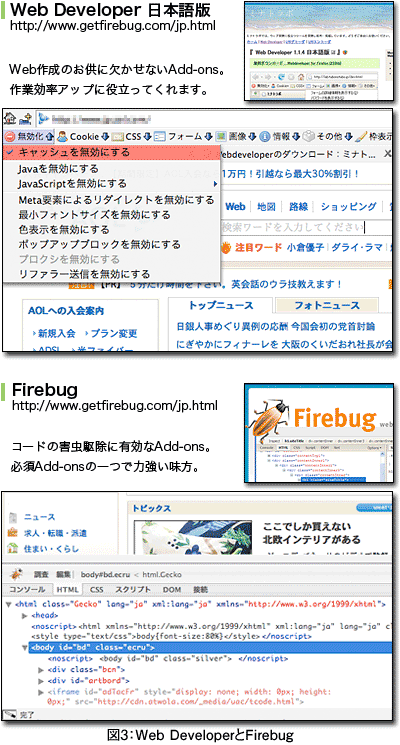
ズバリ!Firefox アドオンの「Firebug」と「Web Developer(http://chrispederick.com/work/web-developer/)」です。筆者はこれらのアプリケーションのおかげで、作業効率が格段に上がっている優れものです。ご存知の方も多いとは思いますが、やはりこれらをはずすわけにはいかないので押さえておきましょう。
ぜひ紹介したいのが「Firebug(https://addons.mozilla.org/ja/firefox/addon/1843)」です。これが無ければ不安で夜も寝むれなくなる…というほど大げさではありませんが、豊富な機能がクリック1つで使えますし、何よりAjaxのデバックツールとしてはトップクラスではないでしょうか。あらゆるWebサイトのCSS、HTML、JavaScriptをリアルタイムに編集、デバッグ、またはモニタすることがきるので大変重宝するアプリケーションです。
その簡単な使用方法ですが、Firefox アドオンなので、当然「Firefox(http://www.mozilla-japan.org/)」が必要になります。
FirebugはWebブラウザの下部に表示されタブでHTMLの構成や、リンクされたCSS、JavaScriptも確認することができ、その場で編集し確認することもできます。これは、ローカルのファイルに限らずオンライン上のファイルの確認や編集も可能です。
ページを表示した際にスクリプトエラーがあればConsoleタブにエラーの内容が表示されるので、それを元にデバッグが容易にできます。DOMなどのエレメント情報を調べたり、Inspectではマウスカーソルでエレメントがあるタグの場所も確認しやすく、修正に非常に役立ってくれます。また、Netタブではページを読み込んだ際の時間がファイルごとのグラフで表示されるので、どのファイルをダウンサイジングすれば効率的かという判断材料にもなります。
前項でも紹介した「Web Developer(http://chrispederick.com/work/web-developer/)」は日本語ローカライズ版(http://lab.tubonotubo.jp/tools/webdeveloper/index.html)がありますし、機能も充実しています。ぜひ使ってほしいオススメ機能は、「キャッシュ、クッキー、Java、JavaScript、CSSなどを無効にする」機能です。特にキャッシュを無効にすることで、修正するたびにキャッシュのクリアをする必要がなく、常に修正済みデータを確認できるので、知らないと損をする機能ですね。
その他「実行結果を反映したソースを表示」する機能も便利で、スクリプトを使って表示させている時のバグ取りにはもってこいですね。機能が豊富なのでここには書ききれないほどですが、こちらも導入していないと仕事にならないアプリケーションの1つと言えるでしょう。

FirefoxでInternet Explorer!
Firefoxで作業をしていると、Firefoxで完結したくなるものです。そんな望みを叶えてくれるのがアドオンの「IE Tab(https://addons.mozilla.org/ja/firefox/addon/1419)」です。これはクリックするだけで、端末に組み込まれているレンダリングエンジンを使ってFirefoxにInternet Explorerのタブを表示してくれるものです。
最後に、アドオンついでに「ColorZilla(http://www.iosart.com/firefox/colorzilla/)」もオススメします。このアプリケーションは、表示させているWebサイトの色を調べることができるので、ちょっと色が知りたくなったときには非常に便利なアプリケーションです。
他にもFirefoxのアドオンは充実しているので、自分なりにカスタマイズしてみてはいかがでしょうか。
次週で最後になりますが、Dreamweaverが無い環境での統合的なWeb開発を実現するEcrips for Aptanaについて語ってみましょう。
- この記事のキーワード


















