もうHTMLやCSSをゼロから書くことはない?
JavaScriptのライブラリは、各ブラウザ間のバグや仕様の違いを吸収することで、開発者の負担を激減することを可能としました。しかし、JavaScriptの仕様の違いと同時にCSSレイアウトのバグや仕様の違いも、Web開発者の大きな悩みの1つでした。そんな中、最近ではCSSのフレームワークも出てきたので、その中でも注目度の高い2つを紹介します。
1つ目は、blueprintcss(http://code.google.com/p/blueprintcss/)です。blueprintcssは柔軟にグリッドの設定ができるCSSフレームワークです。最新バージョンは0.7です。印刷時のCSSも用意されており、印刷時も適切なレイアウトで表示されます。また、非常に細かくグリッドの設定(http://files.bjorkoy.com/blueprint/tests/parts/grid.html)をすることができます。CSSを圧縮したり、カスタムのnamespaceを設定するRubyのスクリプトが同梱されています。後述のYAMLに比べると発展途上な感じはしますが、今後の開発に期待したいところです。
2つ目は、YAML CSS-Framework(http://www.yaml.de/en/)です。YAMLはYet Another Multicolumn Layoutの略で、データフォーマットのYAMLとは関係ありません。現在の最新バージョンはYAML V3.0.4です。Version1のリリース時期確認するとなんと2005年あたりから開発を始めていたことが分かります。もともとはドイツ語圏で開発をしていたため、あまり有名ではなかったようですが、V3から英語のドキュメントも公開したことで一気に知名度が上がったようです。
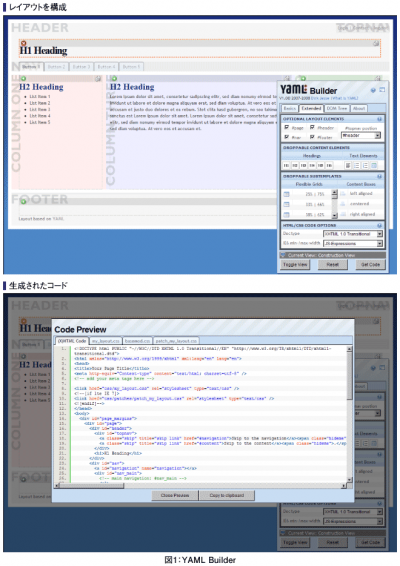
YAMLはまず豊富なドキュメント群(http://www.yaml.de/en/documentation/basics/general.html)が魅力です。CSSそのものの勉強になるところあり、興味のある方はご覧になってみてください。また、YAML Builder(http://builder.yaml.de/)というオンラインのツールがとても強力です(図1)。ブラウザ上でレイアウトをデザインすると、YAMLベースで構築されたHTMLとCSSのひな形を取得することができ、HTMLやCSSをゼロから書く必要はありません。
なお、前回ご紹介したEXT JsはCSSフレームワークとは違いますが、レイアウトフレームワークの1つではあると言えるでしょう。
CSSの次のバージョン「CSS3」
CSSの次のバージョンであるCSS3では劇的にレイアウトや表現の自由度が向上します。
Acid3のようなテスト機能のおかげでCSS3が出回るころには、ブラウザ間でのバグに悩まされることも少なくなるでしょうし、表現力の向上のおかげで、よりシンプルなHTMLで美麗な表現ができるようになります。そうなるとCSSフレームワークは過渡的な技術のような感もありますが、筆者はそうではないと考えています。
CSS3になれば、表現力が増える分、CSSの記述はより複雑になるので、フレームワーク的なサポートは今まで以上に重宝されると思います。またフレームワークを使えば、SEO的にもアクセシビリティ的にも優れたHTMLを作成できるというメリットもあります。
ですのでCSS3の普及は、YAML Builderのようなビジュアルエイドされたフレームワークを、さらに推し進めることになるのではと考えています。DreamWeaver(http://www.adobe.com/jp/products/dreamweaver/)やAptana(http://www.aptana.com/)などがblueprintCSSやYAMLをサポートし、コンポーネントの配置でHTMLとCSSを構築していくということになるかもしれません。さらにはEXT Jsなどのリッチコンポーネントも統合し、完全にビジュアルエイドされたIDEで開発するような状況になるのではないでしょうか?
今後、HTML・CSS・JavaScriptは、フレームワークによって高度に抽象化され、ゼロから記述していくということは減っていくのではないでしょうか。
- この記事のキーワード