iPhone向けデザインコーディング
今回は、iPhone向けサイトを作るにあたっての、デザインコーディング(HTML/CSS)について紹介します。
iPhoneのSafariはかなり高いレベルでPCとほぼ同じようなブラウジングを行えますし、HTML/CSSへの準拠も高い(というよりむしろ律義すぎる)ので、普通にクロスブラウザ対応を考えて作ってあるWebサイトなら問題ないでしょう。しかし、iPhone固有の制限、設定などがありますので、いくつかのテクニックと注意点があります。
はじめに、テスト用の環境を整えましょう。
まずは、Safari(http://www.apple.com/jp/safari/)をインストールします。Safari3.1ならばiPhoneとほぼ同じような動作をします。理想としては、Macがある方が良いです。フォント有無の問題もありますし、iPhone SDK(http://developer.apple.com/jp/iphone/program/)をインストールすれば、エミュレーター上でかなり完全な形で、iPhone上での見た目を確認できます。
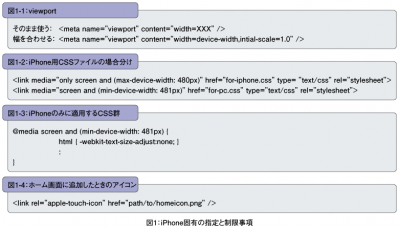
iPhone固有の指定と制限事項
まずは、仮想ウィンドウサイズとズーム指定について紹介します。何もiPhone向けの設定がされていないページは内容が横980pxのウィンドウと同じように扱われ、初期のズームは横幅全体が320pxに縮小されます。
これは、
次に、iPhone固有CSSの場合分けです。iPhoneはPCのSafari3.1とほぼ同じレンダリングエンジンwebkitを使っていますので、CSSハックではPCのSafariと区別できません。mediaのデバイス表示幅指定でファイルを場合によって分けます(図1-2)。
また、CSSファイル内でも@mediaを使うことによりiPhoneのみに適用するスタイル群を指定できます(図1-3)。ここで指定している「-webkit-text-size-adjust」は、webkitに備わっているフォントサイズの自動調整なのですが、いまいち仕様がはっきりしませんので想定外の動作で悩むほどならnoneで動かないようにしておきましょう。
さらに、iPhoneではWebページをブックマークに追加するだけでなく、ホーム画面にショートカットアイコン(Webクリップ)として配置できます。その時に使うアイコンを図1-4のように指定できます。ホーム画面のアイコンサイズは57x57で、システムによって拡大縮小と角丸化、ハイライトの付加などが自動で行われます。129x129あたりで作っておけばきれいに見えます。
最後に、制限事項を簡単に紹介します。通常フレームは使えません。iframeは使えますが、スクロールバーがでないうえに2本指でのスクロールになるため、部分スクロール領域として使うのは避けましょう。プラグインはFlash含めて使えません。画像は標準的なフォーマットには対応していますが、大きな画像がたくさんあるとSafariが落ちやすくなります。音声・動画は「mp3」「wav」「mp4」「m4v」「3g*」などは対応しています。
詳しい解説はAppleの「Safari Web Content Guide for iPhone(http://developer.apple.com/documentation/AppleApplications/Reference/SafariWebContent/Introduction/chapter_1_section_1.html)」にありますので一読しておきましょう。また、iPhone 3G wikiの「iPhone対応サイトの作り方(http://iphone.wikiwiki.jp/?iPhone%C2%D0%B1%FE%A5%B5%A5%A4%A5%C8%A4%CE%BA%EE%A4%EA%CA%FD)」はとてもよくまとまっていますし、リンクも充実していますので参考にしてください。
- この記事のキーワード