Web APIって何?
Web APIとJSON
Web上ではネットショッピング、ブログ、SNSなどさまざまなサービスが提供されています。これらのサービスの中にはWebブラウザから利用するだけでなく、サービスの機能の一部をプログラムから利用可能なAPI(Web API)として提供しているものもあります。Web開発者はWeb APIを利用したアプリケーションを開発したり、既存のWebサイトにWeb APIを利用した機能を追加することなどが可能です。
なお、Web APIを使用し、複数のサービスの機能を組み合わせたり、独自の機能を追加したサービスを構築することをマッシュアップと呼びます。
これらのWeb APIの多くはXMLで情報を返すものが多いのですが、中にはJSONで情報を返却するWeb APIも存在します。そこで、今回はJSONを使用するWeb APIの利用方法を紹介します。
Ajaxのクロスドメイン制約
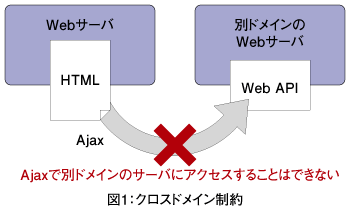
しかし、Ajaxで使用するXMLHttpRequestにはセキュリティ上、そのHTMLファイルが置かれているドメインのサーバとしか通信できないという制約があるため、Ajaxアプリケーションから直接これらのWeb APIを利用することはできません(図1)。この制約をクロスドメイン制約と呼びます。もちろんサーバサイドでWeb APIの呼び出しを行って結果をコンテンツとして出力することは可能ですし、自分のドメインに別ドメインのWeb APIへのリクエスト・レスポンスを中継するプロキシを設置すればAjaxでこれらのWeb APIを利用することも可能です。
そこで登場するのがJSONPです。
JSONPとは上記のAjaxによるクロスドメイン制約を回避するために考案された手法で、
説明だけではわかりにくいと思うので、次のページではJSONPを使用しているWeb APIの実例として、はてなブックマーク(http://b.hatena.ne.jp/)のWeb APIを試してみましょう。
また、今回紹介するサンプルは、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
はてなブックマークはソーシャルブックマークサービスの1つですが、「"http://b.hatena.ne.jp/entry/json/?url= 調べたい URL&callback= コールバック関数名 "」というGETリクエストを送信することでブックマーク数やブックマークしているユーザの情報をJSONPとして取得することができます。
例えば、「http://b.hatena.ne.jp/entry/json/?url=http%3A%2F%2Fwww.hatena.ne.jp%2F&callback=func」にWebブラウザでアクセスすると、以下のようなJSONPが返却されるはずです(URLやコールバック関数名はURLエンコードが必要な点に注意してください)。
func({"count":"1608","url":"http://www.hatena.ne.jp/", ...})
見ての通り、JSONデータを引数にcallbackパラメータで指定した関数を呼び出すJavaScriptコードが返却されていることがわかります。
実際のアプリケーションでは
はてなブックマークのWeb APIを使ってみよう
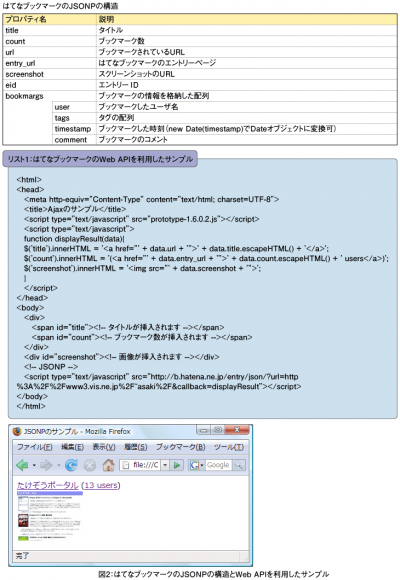
それでは実際に、はてなブックマークWeb APIを使用したサンプルを作成してみます。まずは、はてなブックマークのWeb APIで取得できるJSONデータの構造を確認しておきましょう(図2)。
コールバック関数には、この構造のオブジェクトが引数として渡されます。今回のサンプルではこれらのデータを使用して、ブックマーク数とスクリーンショットを画面上に表示します。
サンプルのソースコード(リスト1)と実行結果は、図2のようになります。HTMLにはあらかじめ要素や
「JSONを使ってみよう!」サンプルプログラム