JSONを使ったAjaxアプリケーション
前回はJSONの概要と記法、そしてJavaScriptでの利用方法について説明しました。連載2回目となる今回はAjaxアプリケーションでのJSONの利用方法を、サンプルを作成しながら紹介していきます。
なお、本記事のサンプルを実行するにはApacheなどのWebサーバが必要になります。また、本記事の後半ではPHPを用いた動的なJSONの生成方法にも触れますので、Apache上でPHPが利用できる環境を用意してください。環境の構築方法については割愛します。
prototype.jsについて
prototype.js(http://www.prototypejs.org/)はさまざまなJavaScriptライブラリの中でも最も初期に登場したもので、多くのAjaxアプリケーションで利用されています。
DOMの操作などAjax以外にも便利な機能を備えています。ここではprototype.jsが提供するAPIの中でJSONを扱うためのものを簡単に紹介しておきます。
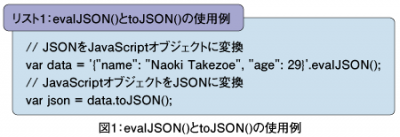
「String#evalJSON()」は、prototype.jsによって文字列(String)オブジェクトに追加されるメソッドで、JSON形式の文字列をJavaScriptオブジェクトに変換するためのものです。Ajaxアプリケーションでは、サーバから取得したJSONをこのメソッドを用いて、JavaScriptに変換するとよいでしょう。
「Object#toJSON()」は、同じくprototype.jsによってすべてのオブジェクトに追加されるメソッドです。こちらはevalJSON()メソッドは反対に、オブジェクトをJSON形式の文字列に変換します。
上記のメソッドの使用例は図1を参照してください。また、prototype.jsのより詳細な情報については「JavaScriptを洗練させるPrototype.js」などを参照してください。
- この記事のキーワード