Google AJAX Feed APIとは?
Google AJAX Feed APIはRSS/Atomなどの各種フィードを取得するためのJavaScript APIです。最大の特徴はクロスドメインでも他のサイトのフィード情報を簡単に取得できることです。Ajaxで使われるXMLHttpRequestはセキュリティの都合上、同一ドメインでしか通信できない仕様ですが、Google AJAX Feed APIはJSONPという仕組みを使うことでクロスドメインでの通信を実現しています。
詳細は省きますが、JSONPでは
Google AJAX Feed APIを使うにはまず、Googleアカウントでログインし、Google AJAX Feed APIのサインアップページで自サイトのURLを入力し、API Keyを発行をする必要があります。サインアップページはこちら(http://code.google.com/intl/ja/apis/ajaxfeeds/signup.html)です。APIのリファレンス(http://code.google.com/apis/ajaxfeeds/documentation/reference.html)やサンプル(http://code.google.com/apis/ajaxfeeds/examples.html)も充実しています。
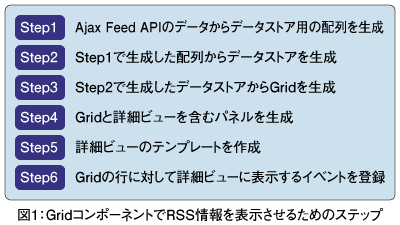
GridコンポーネントでRSS情報を表示させるためのステップ
今回は図1のようなステップでミニRSSリーダーを作成します。前回解説した「定番のGridを使ってみる(http://www.thinkit.co.jp/article/59/3/2.html)」で紹介したものに「Ajax Feed APIのデータからデータストア用の配列を生成する」「詳細ビューのテンプレートを作成」「Gridの行に対してイベントを登録」といった、いくつかステップを追加しただけの非常にシンプルなものです。
実はEXT Jsのデータストアは外部XML読み込みにも対応しており、読み込まれたXMLからデータストアへのバインディングも行うことができます。ここで「Google AJAX Feed APIなんて使う必要がないのでは?」と思われるかもしれませんが、クロスドメインでの取得には対応していないので、その場合はサーバ側にプロキシをおく必要もありますし、またRSSのフォーマットは多々あるため、フォーマットの種類によって処理を変える必要があります。
Google AJAX Feed APIであればどんなフィードであれ、1元的に同じロジックを扱えるので非常にシンプルです。またJSONPのためローカルファイルでも動作するのでお手軽に試すことも可能です。なお、データストアのXML読み込みのサンプルは、Ext JSからダウンロードしたファイル(http://extjs.com/products/extjs/download.php)の「ext-2.1/examples/grid/binding.html」にありますので興味のある方はそちらもご覧になってみてください。
では次ページでは実際のコードで解説します。
- この記事のキーワード