「つづきを読む」を実現するサンプルスクリプト
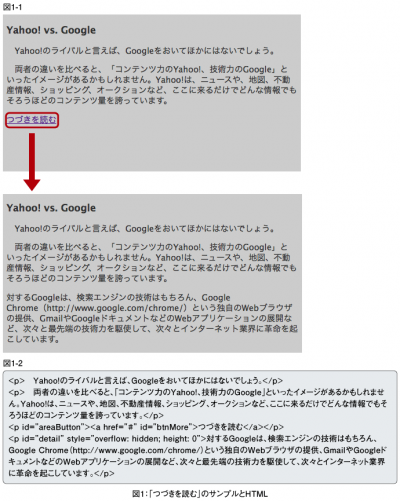
今回は長い内容の文章を表示させる場合、一部だけを表示しておいて興味があったら、リンクをクリックしてつづきを読むことができるようにするサンプルを作成します(図1-1)。この時、単にページを分けてリンクを貼(は)ってしまうよりも、YUIを使ってその場で続きの文章を表示させることができます。
まずは、以下のようなHTMLを準備します。この時は、全文を作っておきます(図1-2)。
続きの文章は後でJavaScriptで制御するため、ID属性を割り振っておきましょう。そして、スタイルシートで表示されないようにしておきます。
「height: 0」は、高さを0にする指定ですが、そのままでは、文字のはみ出し処理(overflow)により、はみ出したものも表示されてしまうため、結果として文字が隠れません。そこで「overflow: hidden」として、はみ出したものを非表示にすることで、文字が出なくしています。この「overflow: hidden」のスタイルは、アニメーションをする場合にほとんど必要になるため、覚えておきましょう。
また、リンクの部分にもIDを割り振っておきます。次に、YUIを参照します。今回必要なライブラリは「yahoo-dom-event.js」と「animation.js」の2つになります。直接リンクする場合は、以下のように記述します。
それでは、スクリプトを作っていきましょう。
これで完成です。実際に動かしてみましょう。画面を表示すると、はじめは冒頭と「つづきを読む」というリンクしか表示されていません。ここで、そのリンクをクリックすると続きの文章が表示されます。また、リンクは表示されなくなります。
スクリプトの解説と応用技
それでは、内容を解説していきましょう。「YAHOO.util.Anim」というのがアニメーションをつかさどる「オブジェクト」と呼ばれる単位です。スクリプトではよく出てくる言葉で、なにか機能を実現するための道具と考えると良いでしょう。ここに、必要な「パラメータ」を指定すると希望の動きを作ることができます。
「Anim」オブジェクトの場合は、対象となる要素のID属性と、細かな設定を指定します。今回の場合、対象は「detail」というID属性の
これを「anim」という名前で保管しておきます。後は、この保管した名前を使って「anim.animate()」と記述すれば、実際にアニメーションが作動します。
今回は、「つづきを読む」というリンクをクリックしタイミングで、このアニメーションを作動させたいので、以下のように記述をして「イベント」を定義します。
YAHOO.util.Event.on('btnMore', 'click', function() {
これで、続きの文章が現れるようになりました。さらにリンクを見えない状態にしなければなりません。それが以下のスクリプトになります。
document.getElementById('areaButton').style.display = 'none';
上記は、純粋なJavaScriptで、「areaButton」というID属性のCSSを変更しています。ここでは「display: none」というCSSを当てるのと同じ効果があるため、画面上から表示されなくなるというわけです。
Animオブジェクトは、パラメータの指定でさらに細かく制御することもできます。以下のようにスクリプトを変更してみましょう。
var anim = new YAHOO.util.Anim('detail', {height: { to: 100 }}, 3, YAHOO.util.Easing.elasticIn);
パラメータが2つ増えました。最初の「3」という数字は、アニメーションを行う秒数です。多くするほどゆっくりとアニメーションされるようになります。早くしたい場合は、小数を利用することもできます。次の「YAHOO.util.Easing.elasticIn」は、アニメーションの方法です。「elastic」は「ゴムひも」という意味の英語で、ゴムが伸びるように「ビヨンビヨン」といった感じで表示されます。言葉で説明するのは難しいので、ぜひ実際に表示して確認してみてください。
次回は、YUIのCSS機能について紹介していきます。