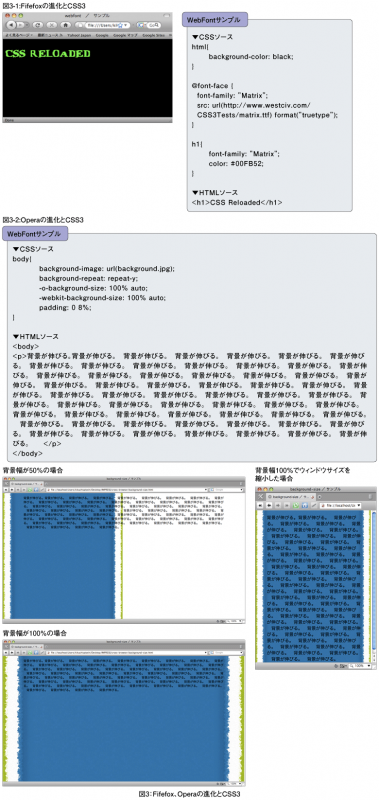
Fifefox、Operaの進化とCSS3
Fifefox、Operaの進化とCSS3
現在公開されているFirefox 3.0は、非常にCSS3のサポートが高いブラウザです。今回は、よりCSS3のサポートが高い次期バージョン3.1の開発バージョンを利用しwebfontプロパティを紹介します。
webfontプロパティとは、Web上にあるフォントを自由にダウンロード(ライセンスフリーに限る)し、Webサイトで利用できる技術です。webfontプロパティを利用すると、見出しの画像を読み込むのに比べてファイルサイズを小さくすることが可能です。また、画像に比べて見出しを変更する際もテキストですので、変更が容易であり、メンテナンス性を高めることができます。
現在、このプロパティはほとんどのブラウザが実装に向かっており、IEを含めたすべてのブラウザで2009年中には実装可能になるCSS3のプロパティの1つです。そうなれば、font-familyで悩むことは減るのかもしれません。
今回はwestciv(http://www.westciv.com/)のサーバー上にあるMatrixというフォントをスタイルシートにダウンロードしてサンプルサイトで表示できるようにしてみました(図3-1)。また、サンプルファイルはこちらからダウンロードできますので、参照ください(807_2.zip/0.709 KB)。
また、Operaは非常に先進的なブラウザ機能(タブ/スピードダイヤルなど)を開発し、CSSにおいてもCSS3に先進的な取り組んでいるブラウザです。
今回はCSS3のbackground-sizeプロパティを見ていきましょう。このプロパティはbackground-sizeプロパティといよりは background-strechプロパティと呼んだ方が適切かもしれません。背景画像が表示サイズにあわせて可変し、デスクトップの場合でも、携帯電話や携帯端末のような小さい画面でも背景のレイアウトが崩れないように設定可能な便利なプロパティです。今回のサンプルではpaddingもパーセンテージで指定してるので、背景の横幅が100%でウィンドウを縮小した場合でもレイアウトは崩れることはなく文字も外にとびだすことはありません(図3-2)。
サンプルファイルはこちらからダウンロードできますので、参照ください(807_3.zip/22.3 KB)。
クライアントへのクロスブラウザの説明
最後に、クライアントに対して、実際にクロスブラウザの推し進め方について紹介します。
筆者はCSS3の実装について、コーダーの方から大きく2通りの意見をもらいます。1つは「すぐに取り入れたい」(Progressive Enhacement)という意見で、もう1つは「IEがサポートしていないから使えない」(Graceful Degration)という意見です。
特に後者のような声は、現場で作業をしている大規模案件をかかえる企業のコーダー、もしくはディレクターの方からよく聞きます。これは「すべてのブラウザで同じように見えないと、クライアントが納得しない」というのが理由のほとんどです。しかし、ここでのクライアントはおそらく実際にWebサイトを利用するユーザーではなく、発注先の場合が多いのかもしれません。
「Progressive Enhancement」の考え方に基づき、アクセシビリティを確保しつつFirefoxでは角丸を実装し、IE6では角丸を実装しなかった場合、本当にIE6を利用しているユーザーが、該当のWebサイトを閲覧して、角丸の有無を指摘するでしょうか。Jeffrey Zeldmanは「NN4の時代には誰1人としてブラウザごとの見栄えの差異を指摘する人はいなかった」と語っています。実際のユーザーが「すべてのブラウザ」という言葉を使うとは考えづらいでしょう。
発注先へは、本当にWebを利用するユーザーにとって、またビジネスとしてあらゆるデバイス、環境で、情報にアクセスできサービスを利用できることが最も大切であることを説明し、ブラウザによって当然、デバイス、環境の差異があり、見栄えが必ずしも一緒にならないことを説明するべきでしょう。それにともない、契約のクロスブラウザの定義も再検討する必要があるかもしれません。
「Progressive Enhancement」を理解し、クロスブラウザとは何かを発注先と共有することで、CSS3やSVGを含めた現場での利用の機会が増えるかもしれません。
- この記事のキーワード