クロスブラウザの定義
Webというのは、デスクトップだけで見られる時代は過ぎ去り、ネットブック、携帯電話、携帯ゲーム端末などさまざまなデバイスでアクセスできるようになりました。また、それにともないWebにアクセスできる環境も机の上から地下鉄のホームだったり、郊外のアウトドア施設だったりと変わってきました。
しかし、デバイスや環境が変わったのにもかかわらず表示されるWebサイトのクロスブラウザの定義が「あらゆるブラウザでWebサイトが全く同じように見えること」といまだにDTPのように考えがちです。それはデバイス、画面サイズか異なる状況の今日ではナンセンスであり、「真のクロスブラウザ」ではありません。海外では早くから、それに気づき「真のクロスプラウザ」として「あらゆるブラウザでもアクセシビリティを保持し、同一の見栄えは不要」と考えています。では、その背景をさぐってみましょう。
まず、「クロスブラウザとは何か」を理解する上で「MOSe(http://mezzoblue.com/archives/2003/06/25/)」というコンセプトを押さえておきましょう。2003年1月にMOSeは、CSS Zen Gardenの創設者であるDave Sheaによって自身のブログ「mezzoblue(http://www.mezzoblue.com/)」にて提唱されました。
MOSeとは、Mozilla Opera Safari enhancementの略で、日本語にすると「Mozilla、Opera、Safariの機能を高める(生かす)」という意味です。なぜ、このような言葉がでてきたのでしょうか。
Dave Sheaは自身のブログの中で、「これから先3年はInternet Exprolerで僕らは行き詰まってしまい、おそらくIE6がその中心となるだろう。でもIE以外ではCSS3のセレクターのように、便利なものが使えるようになる。そして、それらを私たちのアドバンテージとして利用できるようになる。ではどうやってアドバンテージを利用できるのでしょうか。答えはNetscape Navigator 4(NN4)に対処した際と同じ方法です。まずは、IEでも基本的に完全に機能するページをつくる、その後にCSS3などのセレクターを使いモダンブラウザには別に便利な機能を加えていく。」と語っています。
またDave Sheaは、同じ記事の中でJeffrey Zeldmanの発言に注目しています。ちなみに、Jeffrey ZeldmanはWeb標準を世界で初めて提唱した人物であり、WaSPの創設者の1人です。
Jeffrey Zeldmanは2003年当時、「見えないものは、誰も傷つけないということを利用すればいい。自分がWebサイトを構築するときNN4のあるバージョンでどうしても避けられないバグに出くわしてしまう。それで黒のボーダーをそのWebサイトに適用するのをやめた。当時30%もの人がNN4を利用していたが、誰も文句の1つも言わないし気づいた人もいなかった。(http://old.macedition.com/cb/cb_20030616.php)」と語っています。
Dave SheaはCSS3のより便利なセレクタープロパティが登場し始めていた当時、いかにIEに対処しCSS3をWebサイトに盛り込むことを考えていました。つまり、Mozilla、Opera、Safariのモダンブラウザに対しては、CSS3のセレクターやプロパティを生かしたコンテンツを提供し、IEでも基本的に問題なく完全に動作するWebサイトを提供するというコンセプトです。
このように米国や欧州を中心とした海外では、いち早くアクセシビリティが確保できれば、IEとほかのブラウザで見栄えが異なっていても問題ないという考えが広まっていました。IEで行き詰まるより、先に進んで行こうという考えていました。彼らはNN4への対処問題で同じような問題に直面しており、彼らは既にIEへの対処のノウハウを有していました。
「Graceful Degradation」と「Progressive Enhancement」
Dave Sheaが自身のブログで「MOSe」というコンセプトを提唱してから、10ヶ月後のSXSW(サウスバイサウスウェスト、米国)にてJeffrey Zeldmanとの会話に参加していたSteve ChampeonとNick Finckが「Inclusive Web Design For the Future(http://www.hesketh.com/publications/inclusive_web_design_for_the_future/)」というプレゼンテーションを行いました。そのプレゼンテーションの中で初めて「Graceful Degration」という既存コンセプトに加えて「Progressive Enhancement」という考え方を提唱しました。
「Progressive Enhancement」と「Graceful Degration」のこれら2つのコンセプトには、どちらもWeb本来の目的であるユーザーが情報、サービスに簡単にアクセスし利用できることを共通原則しています。つまり、Webには閲覧のための手段としてさまざまなブラウザ、デイバスが存在していますが、アクセシビリティを限定しないということです。ビジネスであればこれはマーケットを限定する必要性がないことは、なおさらのことです。
では「Progressive Enhancement」と「Graceful Degration」の相違点は何でしょうか。Webサイトを構築する際に、「Progressive Enchancement」はアクセシビリティを確保しつつ、モダンブラウザに合わせ、モダンブラウザがサポートするCSS3などの新しい技術を取り入れます。一方、「Graceful Degration」はアクセシビリティは確保しつつ、CSSの実装は古いブラウザに合わせます。この場合、CSS3などは一切利用せず、すべてのブラウザで同一に見えるように努力をします。
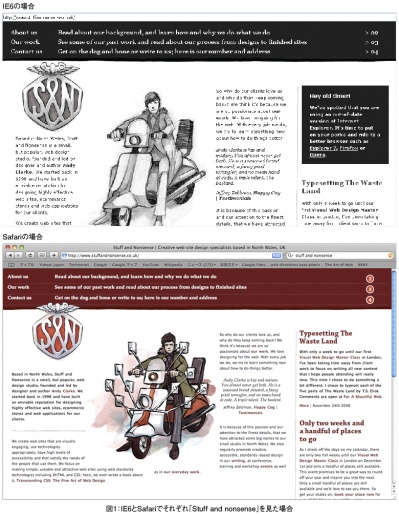
では、実際の「Progressive Enhancement」の例を見てみましょう。イギリス在住のWebデザイナーでありCSS WGのInvited Expartである、Andy Clarkeの運営するサイト「Stuff and nonsense(http://www.stuffandnonsense.co.uk/)」をIE6とSafariで閲覧してみましょう。モダンブラウザで閲覧するとカラー表示されますが、IE6以下のバージョンで見ると画面はモノトーンでスクーターの画像や右のコラムには別な文言が表示されます(図1)。これには興奮する人も、行き過ぎと感じる人もいるかもしれないが、それはさておき「Progressive Enhancement」の考え方に基づき、IE、モダンブラウザのどちらでも情報にアクセスでき、サービスを利用できます。
- この記事のキーワード