CSS3とは?
CSSには、1996年12月勧告のCSS1、1998年5月勧告のCSS2、CSS2のマイナーチェンジとなるCSS2.1など、複数のバージョンがありますが、今回連載で扱うのは、CSSの最新バージョンであるCSS3です。
CSS3は、現在策定中ですが、細分化して管理しようという考え方から、「セレクタ」や「フォント」、「テキスト」など、さまざまな機能がモジュール化され、モジュールごとの開発が進められています。つまりCSS3は、CSS2.1のような1つの仕様を指す呼称ではなく、モジュールの総称というわけです。
表1:主なCSS3モジュール
| モジュール | 内容 | Status |
|---|---|---|
| Selectors | セレクタ関連 | 勧告案 |
| CSS Color | 色関連の値やプロパティ、不透明度 | 勧告案 |
| CSS Namespaces | CSSで名前空間を使用するための構文 | 勧告候補 |
| CSS Backgrounds and Borders | ボーダーと背景 | 勧告候補 |
| CSS Multi-column Layout | CSSにおけるマルチカラムレイアウト | 勧告候補 |
| Media Queries | デバイスごとにスタイルを適用するメディアクエリー | 勧告候補 |
| CSS Marquee | マーキー効果を制御するプロパティ | 勧告候補 |
| CSS Paged Media | ページに区切るページモデル | 最終草案 |
| CSS Values and Units | CSSプロパティで使用できる値や単位 | 草案 |
| CSS Cascading and Inheritance | 値がプロパティにどう割り当てられるのかについて | 草案 |
| CSS Text | 改行や空白、テキストの装飾などテキスト関連のプロパティや処理モデル | 草案 |
| CSS Writing Modes | 縦書きなどテキストのレイアウトモデルについて | 草案 |
| CSS Ruby | ruby要素と関連するCSSプロパティ | 勧告候補 |
| CSS Generated Content for Paged Media | 印刷メディア用に生成されるコンテンツについて | 草案 |
| CSS Fonts | フォント関連のプロパティ | 草案 |
| CSS Basic Box Model | ボックスモデル | 草案 |
| CSS Template Layout | 特殊な構文でスロットを作ってレイアウトをする仕様 | 草案 |
| CSS Speech | 音声関連のプロパティ | 草案 |
| CSS Basic User Interface | ユーザー・インターフェース関連のセレクタやプロパティ、値について | 勧告候補 |
| CSS Grid Positioning | グリッドをベースとしたレイアウトの統合について | 草案 |
| CSS Flexible Box Layout | インターフェース設計に最適化されたCSSボックスモデル | 草案 |
| CSS Image Values and Replaced Content | 「image」という値について | 草案 |
| CSS 2D Transformations | 要素を二次元空間に変換してレンダリングする仕様 | 草案 |
| CSS 3D Transformations | 要素を三次元空間に変換してレンダリングする仕様 | 草案 |
| CSS Transitions | プロパティ値を変化させて動きを設定できる仕様 | 草案 |
| CSS Animations | 時間の経過とともにプロパティ値を変更できる仕様 | 草案 |
| CSS Style Attributes | スタイル属性におけるCSSフラグメントの構文と解釈 | 勧告候補 |
このようにモジュール化することにより、策定や実装が進みやすいというメリットがあります。実際、いくつかのモジュールは、すでに勧告に近い段階にありますし、主要ブラウザでもCSS3で追加されたいくつかの機能が先行実装されています。CSS3の開発状況は、W3Cの「CSS current work & how to participate」で確認できます。
「プログレッシブエンハンスメント」という考え方
早速CSS3の魅力的な機能を使ってみたいところですが、その前に注意したい点として、大きなシェアを占めるInternet Explorer(以下、IE)6~8では、CSS3の対応が十分とは言えません。先日リリースされた最新バージョンのIE 9では、CSS3の多くの機能をサポートしていますが、IE 9が十分なシェアを確立するには、まだ数年かかるでしょう。
ここで、現在のWeb制作における一つのトレンドである「プログレッシブエンハンスメント(Progressive Enhancement)」という考え方を紹介しましょう。これは、高度なブラウザ環境にあるユーザーに対しては、新しい技術を取り入れた、より高度なユーザー体験を提供し、環境に恵まれていないユーザーには、それに合わせたユーザー体験を提供するというものです。
例えば、CSS3に対応しているFirefoxやGoogle Chrome、Safari、OperaのユーザーにはCSS3を利用して、よりリッチなビジュアルデザインや機能を提供し、CSS3に対応していないIE6~8のユーザーに対しては、CSS2.1を利用して、最低限のビジュアルデザインや機能を提供するというものです。もちろん、HTMLベースでの情報は、どちらでも過不足なく提供されることが前提です。
|
|
| 図1:IE6~8にはCSS2.1を、FirefoxやChrome、Safari、OperaにはCSS3を |
どのブラウザでも同じ見栄えを提供する「クロスブラウザ」という考え方もありますが、その手法は、古いブラウザに合わせて制作されることが多く、新しい技術を取り入れることが難くなります。このような手法は、デバイスが多様化してきた現在にはそぐわないといった背景からプログレッシブエンハンスメントの考え方が普及しはじめました。
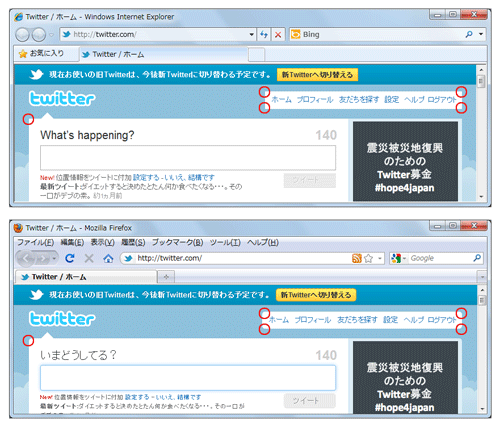
実例としては、twitter(http://twitter.com/)が挙げられます。図2は、FirefoxとIE 8で表示したのですが、Firefoxでは囲みが角丸になっており、一方のIE 8では角丸が再現されていません。デザインは異なりますが、テキスト情報はどちらも問題なく確認できます。
| 図2:(上)IE8で表示すると角丸は再現されない、(下)FireFox3.6では角丸で表示される(クリックで拡大) |
CSS3は、従来のCSSと互換性があるので、例えば、CSS3とCSS2.1が混在していても問題ありません。CSS3で新しく追加されたプロパティを使いたい場合でも、既存のソースはそのままで、追記するだけでOKです。
またCSS3はHTML5とセットで語られることも多いのですが、決して、HTML5と一緒に使わなければならないわけではありません。HTML4.0とCSS3の組み合わせでもかまいません。CSS3は、プログレッシブエンハンスメントの考え方に沿って、導入しやすい新しい技術と言えるでしょう。
- この記事のキーワード