目次
- あのタグを使っていませんか
- 間違った要素と属性の使い方と入れ子
-
タグを使用して定義リスト構造を作っていますが、定義リストは本来タグ(Definition List:定義リストの略)を利用します。
入れ子をする場合では、インライン要素にブロック要素を入れ子している間違いが多くみられます。また非推奨タグは使用していなくても、非推奨属性がタグに直接記述してある例も 少なくありません。
間違ってはいないが良くないコーディング
また先ほど挙げた間違ったコーディング以上に多いものが文法的に間違ってはいないが、今後の更新や拡張を考えると望ましくないコーディングです。タグに直接CSSを書き込む「style属性」などがその1つです。
例:テキスト
例のように指定すると、後々見栄えをスタイルで編集する際に外部CSSの文字の色を変更しても、タグに直接書いたstyle属性は外部スタイルよりも優先度が高いため文字の色はまったく変更されず、「style="color: #00FFFF; "」タグを手動で修正しなければなりません。
もしページ内のソースのほとんどがstyle属性で指定されていたら、大幅にデザインが変わる時などはほぼ全体にわたってコーディングをやり直すことになります。またstyle属性は、指定した場所が見つかりづらいため見落としも多く、結果として不具合に繋がることも少なくありません。
このようにその場凌ぎの直書きスタイルは、文法的に間違っていなくても今後の更新性や拡張性を考えると、最悪な結果をもたらします。
Webブラウザ互換によるCSS設定方法
突然ですが皆さんは、Webコンテンツを閲覧する時Webブラウザは何をお使いでしょうか?OSSブラウザのFirefoxを使っている方が多いでしょうか?WindowsのInternet ExplorerやOpera、MacOSのSafariを使っている方もいらっしゃることでしょう。Webコンテンツは、上記以外にもさまざまなWeb ブラウザから閲覧できるようになっています。
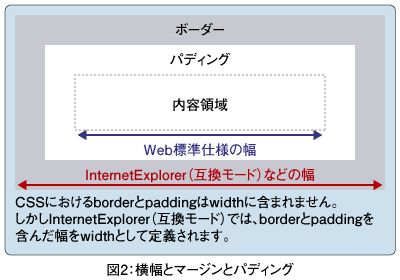
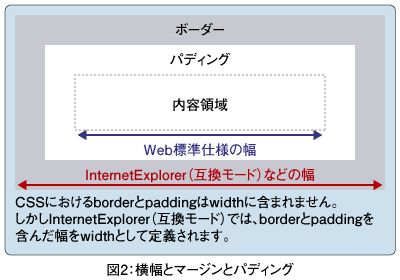
コーディングで問題になるのが、このWebブラウザの種類とバージョンです。図2に示したようにWebブラウザ固有の定義があると、ある Webブラウザでは表示されるが、別のものでは同じ様に表示されないということが発生します。また同じWebブラウザでもバージョンによって表示のされ方 が変わることもあります。
このような状況を改善するために、Webブラウザ互換は、W3CなどのWeb標準の仕様が制定されはじめ、最新のWebブラウザでは、かなり互換性を考慮した設計になりました。しかし、バージョンの古いWebブラウザを使うユーザがいる限り、この問題はなかなか解決しません。
Webコンテンツ制作者ができることは、Webブラウザ固有のタグをなるべく使用しないことや表示崩れの起こりそうなタグは使用しないことでしょうか。あまりにも古いブラウザに対応する場合は、CSSを無効な状態にして大きな表示崩れのないようにすることもあります。
なお、Webブラウザの互換性については、「必携 HTML/CSS/JavaScript Webブラウザー互換性辞典」が参考になります。
ミイラ取りがミイラに…コーダでも間違うCSSハックについて
Webブラウザによって表示が変わる原因は、各WebブラウザのCSS仕様や解釈の相違、バグによるものです。その補正を行うものに「CSSハック」と呼ばれるものがあります。CSSハックは、Webブラウザ間でのバグを利用して、特定のブラウザに対しバグを修正するCSSの適用また は非適用を行うことにより、各ブラウザの相違点を取り除くことができます。
しかしCSSハックはなるべく使用を避けた方が良いでしょう。その理由の1つは、CSSハックの中には、間違った文法で記述するものも多く含まていることです。W3CなどのWeb標準の仕様を無視してCSSハックを記述するのは現実的ではありません。
2つ目の理由は、Webブラウザが最新のものになっていけば、バグが解消されていき、バグ取りのために使用したCSSハックが、最新のWebブラウザで表示崩れの原因となってしまう場合があることです。
CSSハックを使う必要のないWebサイト設計を心がけることは、どのようなWebブラウザでも正しく閲覧できるWebコンテンツの作成につながります。またCSSハックを使用しなくてもphpやJavaScriptなどを使用してユーザのWebブラウザ判別し、処理を変える方法などもあり ます。
上記のようなことを鑑みると、使ってもよい「良いハック」の条件として、「W3CなどのWeb標準の仕様に準拠していること」「今後登場する新たなブラウザでも機能し続けるように配慮していること」があげられるでしょう。
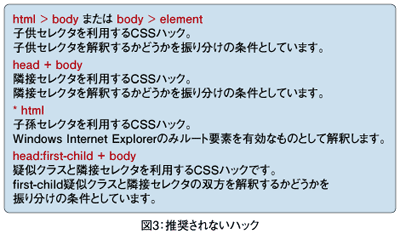
推奨されないハック では推奨されないハックとは、具体的にはどんなものでしょうか。図3はMicrosoftのInternet Explorer開発チームが、使用を控えるよう呼びかけたハックです。 WebブラウザメーカーもW3CなどのWeb標準の仕様に準拠することを宣言しています。現状では、Windows Internet Explorer 5や MacOS Internet Explorer 5などの古いWebブラウザを利用している人は少数ながらも確実にいます。そのため、今までWebブラウザ側のバグとCSSハックが探求されてきましたが、今後は正しい実装をもったWebブラウザが次々と登場してくるでしょう。近い将来、CSSハックを使わなくても互換性が保てるようになると良いですね。
(画像をクリックすると別ウィンドウに拡大図を表示します) - 間違ってはいないが良くないコーディング
- Webブラウザ互換によるCSS設定方法
- ミイラ取りがミイラに…コーダでも間違うCSSハックについて
- 推奨されないハック
あのタグを使っていませんか
現場でよくある間違ったコーディング例として、非推奨(Deprecated)タグの使用があります。図1(上)に示したタグは非推奨タグや廃止タグと呼ばれるもので、現在はブラウザでサポートされていますが、将来的には使用できなくなる可能性があります。
なぜ、今使えるのに将来的に使えなくなるのでしょうか。
これまで、ブラウザメーカーはHTMLの見栄えをよくするために、無秩序にタグの拡張を行ってきました。結果としてHTMLは、その元であるSGML(Standard Generalized Markup Language)の「文書論理構造を記述する」という目的とは異なる独自の進化を遂げることになりました。
そのような中でHTML 4.0からは、文書論理構造を記述する本来の目的に立ち返ろうという動きがあり、見栄えを設定するタグはHTMLに直接記述せずにCSSなどを使用することを推奨するという方針になったのです。
間違った要素と属性の使い方と入れ子
次に多いものが、間違った要素の使われ方です。
例:
テキスト
例のように
タグで囲むと、囲まれたテキストは「paragraph(段落)」の意味を持ちます。しかし文章を改行するために、この
の空タグや
タグなどを連続で使用しているコーディングをよく目にします。Webブラウザで見た場合区別は付きませんが、コード側からみると空の段落が存在し、要素の意味を無視した間違った使われ方をしていることになります。
図1(下)に示した使用法も、
- タグ(Unordered List:順序の無しリストの略)へ無理やり
タグを使用して定義リスト構造を作っていますが、定義リストは本来タグ(Definition List:定義リストの略)を利用します。
入れ子をする場合では、インライン要素にブロック要素を入れ子している間違いが多くみられます。また非推奨タグは使用していなくても、非推奨属性が
タグに直接記述してある例も 少なくありません。間違ってはいないが良くないコーディング
また先ほど挙げた間違ったコーディング以上に多いものが文法的に間違ってはいないが、今後の更新や拡張を考えると望ましくないコーディングです。タグに直接CSSを書き込む「style属性」などがその1つです。
例:テキスト
例のように指定すると、後々見栄えをスタイルで編集する際に外部CSSの文字の色を変更しても、タグに直接書いたstyle属性は外部スタイルよりも優先度が高いため文字の色はまったく変更されず、「style="color: #00FFFF; "」タグを手動で修正しなければなりません。
もしページ内のソースのほとんどがstyle属性で指定されていたら、大幅にデザインが変わる時などはほぼ全体にわたってコーディングをやり直すことになります。またstyle属性は、指定した場所が見つかりづらいため見落としも多く、結果として不具合に繋がることも少なくありません。
このようにその場凌ぎの直書きスタイルは、文法的に間違っていなくても今後の更新性や拡張性を考えると、最悪な結果をもたらします。

Webブラウザ互換によるCSS設定方法
突然ですが皆さんは、Webコンテンツを閲覧する時Webブラウザは何をお使いでしょうか?OSSブラウザのFirefoxを使っている方が多いでしょうか?WindowsのInternet ExplorerやOpera、MacOSのSafariを使っている方もいらっしゃることでしょう。Webコンテンツは、上記以外にもさまざまなWeb ブラウザから閲覧できるようになっています。
コーディングで問題になるのが、このWebブラウザの種類とバージョンです。図2に示したようにWebブラウザ固有の定義があると、ある Webブラウザでは表示されるが、別のものでは同じ様に表示されないということが発生します。また同じWebブラウザでもバージョンによって表示のされ方 が変わることもあります。
このような状況を改善するために、Webブラウザ互換は、W3CなどのWeb標準の仕様が制定されはじめ、最新のWebブラウザでは、かなり互換性を考慮した設計になりました。しかし、バージョンの古いWebブラウザを使うユーザがいる限り、この問題はなかなか解決しません。
Webコンテンツ制作者ができることは、Webブラウザ固有のタグをなるべく使用しないことや表示崩れの起こりそうなタグは使用しないことでしょうか。あまりにも古いブラウザに対応する場合は、CSSを無効な状態にして大きな表示崩れのないようにすることもあります。
なお、Webブラウザの互換性については、「必携 HTML/CSS/JavaScript Webブラウザー互換性辞典」が参考になります。
ミイラ取りがミイラに…コーダでも間違うCSSハックについて
Webブラウザによって表示が変わる原因は、各WebブラウザのCSS仕様や解釈の相違、バグによるものです。その補正を行うものに「CSSハック」と呼ばれるものがあります。CSSハックは、Webブラウザ間でのバグを利用して、特定のブラウザに対しバグを修正するCSSの適用また は非適用を行うことにより、各ブラウザの相違点を取り除くことができます。
しかしCSSハックはなるべく使用を避けた方が良いでしょう。その理由の1つは、CSSハックの中には、間違った文法で記述するものも多く含まていることです。W3CなどのWeb標準の仕様を無視してCSSハックを記述するのは現実的ではありません。
2つ目の理由は、Webブラウザが最新のものになっていけば、バグが解消されていき、バグ取りのために使用したCSSハックが、最新のWebブラウザで表示崩れの原因となってしまう場合があることです。
CSSハックを使う必要のないWebサイト設計を心がけることは、どのようなWebブラウザでも正しく閲覧できるWebコンテンツの作成につながります。またCSSハックを使用しなくてもphpやJavaScriptなどを使用してユーザのWebブラウザ判別し、処理を変える方法などもあり ます。
上記のようなことを鑑みると、使ってもよい「良いハック」の条件として、「W3CなどのWeb標準の仕様に準拠していること」「今後登場する新たなブラウザでも機能し続けるように配慮していること」があげられるでしょう。
推奨されないハック
では推奨されないハックとは、具体的にはどんなものでしょうか。図3はMicrosoftのInternet Explorer開発チームが、使用を控えるよう呼びかけたハックです。
WebブラウザメーカーもW3CなどのWeb標準の仕様に準拠することを宣言しています。現状では、Windows Internet Explorer 5や MacOS Internet Explorer 5などの古いWebブラウザを利用している人は少数ながらも確実にいます。そのため、今までWebブラウザ側のバグとCSSハックが探求されてきましたが、今後は正しい実装をもったWebブラウザが次々と登場してくるでしょう。近い将来、CSSハックを使わなくても互換性が保てるようになると良いですね。
入れ子をする場合では、インライン要素にブロック要素を入れ子している間違いが多くみられます。また非推奨タグは使用していなくても、非推奨属性が
タグに直接記述してある例も 少なくありません。間違ってはいないが良くないコーディング
また先ほど挙げた間違ったコーディング以上に多いものが文法的に間違ってはいないが、今後の更新や拡張を考えると望ましくないコーディングです。タグに直接CSSを書き込む「style属性」などがその1つです。
例:テキスト
例のように指定すると、後々見栄えをスタイルで編集する際に外部CSSの文字の色を変更しても、タグに直接書いたstyle属性は外部スタイルよりも優先度が高いため文字の色はまったく変更されず、「style="color: #00FFFF; "」タグを手動で修正しなければなりません。
もしページ内のソースのほとんどがstyle属性で指定されていたら、大幅にデザインが変わる時などはほぼ全体にわたってコーディングをやり直すことになります。またstyle属性は、指定した場所が見つかりづらいため見落としも多く、結果として不具合に繋がることも少なくありません。
このようにその場凌ぎの直書きスタイルは、文法的に間違っていなくても今後の更新性や拡張性を考えると、最悪な結果をもたらします。

Webブラウザ互換によるCSS設定方法
突然ですが皆さんは、Webコンテンツを閲覧する時Webブラウザは何をお使いでしょうか?OSSブラウザのFirefoxを使っている方が多いでしょうか?WindowsのInternet ExplorerやOpera、MacOSのSafariを使っている方もいらっしゃることでしょう。Webコンテンツは、上記以外にもさまざまなWeb ブラウザから閲覧できるようになっています。
コーディングで問題になるのが、このWebブラウザの種類とバージョンです。図2に示したようにWebブラウザ固有の定義があると、ある Webブラウザでは表示されるが、別のものでは同じ様に表示されないということが発生します。また同じWebブラウザでもバージョンによって表示のされ方 が変わることもあります。
このような状況を改善するために、Webブラウザ互換は、W3CなどのWeb標準の仕様が制定されはじめ、最新のWebブラウザでは、かなり互換性を考慮した設計になりました。しかし、バージョンの古いWebブラウザを使うユーザがいる限り、この問題はなかなか解決しません。
Webコンテンツ制作者ができることは、Webブラウザ固有のタグをなるべく使用しないことや表示崩れの起こりそうなタグは使用しないことでしょうか。あまりにも古いブラウザに対応する場合は、CSSを無効な状態にして大きな表示崩れのないようにすることもあります。
なお、Webブラウザの互換性については、「必携 HTML/CSS/JavaScript Webブラウザー互換性辞典」が参考になります。
ミイラ取りがミイラに…コーダでも間違うCSSハックについて
Webブラウザによって表示が変わる原因は、各WebブラウザのCSS仕様や解釈の相違、バグによるものです。その補正を行うものに「CSSハック」と呼ばれるものがあります。CSSハックは、Webブラウザ間でのバグを利用して、特定のブラウザに対しバグを修正するCSSの適用また は非適用を行うことにより、各ブラウザの相違点を取り除くことができます。
しかしCSSハックはなるべく使用を避けた方が良いでしょう。その理由の1つは、CSSハックの中には、間違った文法で記述するものも多く含まていることです。W3CなどのWeb標準の仕様を無視してCSSハックを記述するのは現実的ではありません。
2つ目の理由は、Webブラウザが最新のものになっていけば、バグが解消されていき、バグ取りのために使用したCSSハックが、最新のWebブラウザで表示崩れの原因となってしまう場合があることです。
CSSハックを使う必要のないWebサイト設計を心がけることは、どのようなWebブラウザでも正しく閲覧できるWebコンテンツの作成につながります。またCSSハックを使用しなくてもphpやJavaScriptなどを使用してユーザのWebブラウザ判別し、処理を変える方法などもあり ます。
上記のようなことを鑑みると、使ってもよい「良いハック」の条件として、「W3CなどのWeb標準の仕様に準拠していること」「今後登場する新たなブラウザでも機能し続けるように配慮していること」があげられるでしょう。
推奨されないハック
では推奨されないハックとは、具体的にはどんなものでしょうか。図3はMicrosoftのInternet Explorer開発チームが、使用を控えるよう呼びかけたハックです。
WebブラウザメーカーもW3CなどのWeb標準の仕様に準拠することを宣言しています。現状では、Windows Internet Explorer 5や MacOS Internet Explorer 5などの古いWebブラウザを利用している人は少数ながらも確実にいます。そのため、今までWebブラウザ側のバグとCSSハックが探求されてきましたが、今後は正しい実装をもったWebブラウザが次々と登場してくるでしょう。近い将来、CSSハックを使わなくても互換性が保てるようになると良いですね。