はじめに
CSS3の新機能について解説する本連載も第3回となりました。第2回で解説したTransitionsモジュールは始点終点の2点間のアニメーション機能を提供するモジュールでした。今回のAnimationsモジュールでは、アニメーション中のキーフレームと呼ばれる任意の点ごとにCSSのプロパティ値を指定することで、Transitionsモジュールでは行えない複雑なアニメーションを実現できます。

|
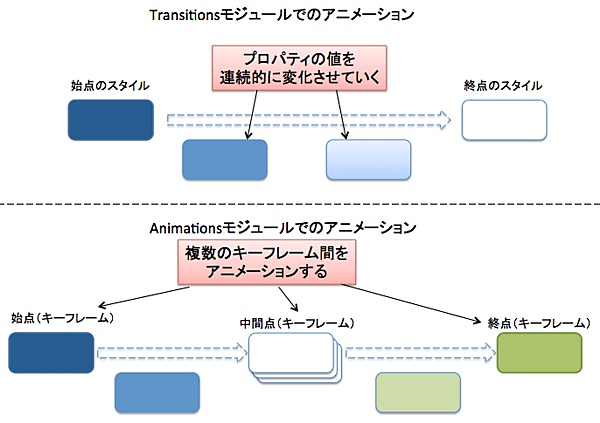
再掲:TransitionsモジュールとAnimationsモジュールのアニメーション方法の違い(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
キーフレームに基づくアニメーション - Animationsモジュール
表1:AnimationsモジュールをサポートするWebブラウザとバージョン
| Webブラウザ | 対応するバージョン |
|---|---|
| Internet Explorer | 10(予定) |
| Firefox | 5.0以上 |
| Chrome | 4.0以上 |
| Mac OS X Safari | 4.0以上 |
| Opera | 12.0以上 |
| iOS Safari | 3.2以上 |
| Androidブラウザ | 2.1以上 |
Animationsモジュールでは以下のようなプロパティが提供されています。
表2:Animationsモジュールのプロパティ
| プロパティ名 | 意味 |
|---|---|
| animation-name | キーフレーム定義の名前を指定する。デフォルトは指定無し |
| animation-duration | アニメーションの長さをsを付けて秒数で指定する。デフォルトは0秒(アニメーションせず瞬時に変化させる) |
| animation-timing-function | アニメーションする際の変化方法を指定する。デフォルトはease |
| animation-delay | アニメーションを行うまでの遅延をsを付けて秒数で指定する。デフォルトは0秒(遅延無し) |
| animation-iteration-count | アニメーションを行う回数を数値で指定する。デフォルトは1 |
| animation-direction | アニメーションを反転再生させるかどうか。normalを指定すると順方向のみ再生(デフォルト)。alternateを指定すると順方向、逆方向を繰り返す |
| animation | 以上のプロパティを、上記の順番でまとめて指定する |
変化の方法を指定するanimation-timing-functionプロパティには以下の値を指定します(前回のtransition-timing-functionプロパティの値と同じです)。
表3:animation-timing-functionプロパティで指定する値
| 値 | 意味 |
|---|---|
| ease | 最初と最後がなめらかな動作(デフォルト) |
| linear | 直線的な変化 |
| ease-in | ゆっくり始まる |
| ease-out | ゆっくり終わる |
| ease-in-out | ゆっくり始まってゆっくり終わる |
プロパティ名からも推測できるとおり、多くの機能はTransitionモジュールと同じですが、いくつか違いがあります。
一つは、アニメーションの対象が特定のプロパティ名ではなくキーフレーム定義である、ということです。animation-nameプロパティでは、あらかじめ準備したキーフレーム定義(後述)の名前を指定します。
もう一つはアニメーションの繰り返し機能が付いていることです。こちらについては後ほどサンプルで解説します。

































