フローティング型ブログパーツのファイル構成について
フローティング型ブログパーツのファイル構成について
それでは、フローティング型のブログパーツを制作する際に準備するファイルをみてみましょう。
今回のサンプルで準備するファイルやソースは下記のような構成になります。
(a)サイドバー表示用の画像ファイル(sidebar.jpg)
(b)フローティング型のブログパーツ本体のFlashファイル一式(clock.fla、外部asファイル)
(c)ブログパーツを表示するJavaScriptファイル(kuru2_sample_base.js)
(d)フローティング用のブログパーツを表示するJavaScript(kuru2_sample_float.js)
(e)レイヤーの生成やサイズ調整を行うJavaScriptライブラリ(js_lib/SWFLayer.js)
(f)ブログページへの貼(は)り付け用HTMLタグ(blog.html)
今回、サイドバーは画像バナーにしていますが、Flashのブログパーツを設置することも可能です。
第1回のシンプルなブログパーツに比べて、フローティングタイプの場合は、フローティング用のブログパーツとサイドバー表示用のブログパーツの両方を準備する必要がありますので、準備するファイルの数なども多くなります。
画面全体を使ってFlashを表示させる仕組み
ブログパーツのflashを、ブログページ全体を覆う形で表示させるためには、まず、フローティング用のswfファイルを表示するブロック要素を生成し、その生成したブロックをウィンドウサイズに対して100%の大きさにし、一番上のレイヤーに配置します。
また、ユーザーがウィンドウサイズを変更したときや、スクロールしたときには、その都度、位置やサイズを再設定する処理を実行します。
それでは、実際に今回のサンプルファイルを使い、イベントが発生した時の具体的な仕組みを確認してみましょう。
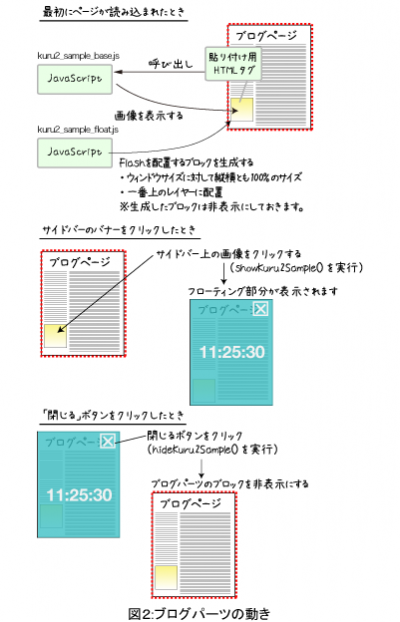
最初にページを読み込んだときの流れは次のようになります。
・ブログページ上へ、サイドバー用のブログパーツ(clock.jpg)を表示
・フローティングのFlashを表示するブロック(Kuru2_float)を動的に生成
・フローティング用のFlash(clock.swf)を読み込む
・ブログパーツを表示する位置を、絶対配置(position:absolute)で左上に指定
・ウィンドウサイズに対して幅:100%、高さ:100%のサイズに変更
・レイヤーの重なり順(z-index)を指定し、HTML要素よりも上のレイヤーに設定
この段階では、このフローティングのFlashを配置したレイヤーは、非表示にしておきます(visibilityをfalseにします)。
サイドバーのバナーをクリックした時は、showKuru2Sampleを実行し、フローティングFlashのブロックを表示します(visibilityをtrueにします)。
フローティングFlash内の「閉じる」ボタンをクリックした時は、hideKuru2Sampleを実行し、フローティングFlashのブロックを非表示にします(FlashからJavaScriptのhideKuru2Sampleを呼び出しています)。
ウィンドウサイズが変わった時は、フローティングレイヤー(Kuru2_float)のサイズを再度ウィンドウサイズに設定し、表示位置も再設定します。
ウィンドウがスクロールされたときは、フローティングレイヤーの表示位置を修正します(常に、表示中の領域に対して左上基準で配置されるようにしています)。
- この記事のキーワード