今更だけどWebサービスって何?
一口にWebアプリケーションと言っても、単体で動作するのか、何かサーバと連携して動的な情報を扱うのかによって、実装の仕方が随分と異なってきます。前回はコンテンツファイル単体で動作するものでした。今回は、外部Webサービスと連携し、サーバAPIから情報を取得・表示するSilverlightアプリケーションを、Expressionによるアニメーションを絡めながら作成します。
さて、念のため軽くWebサービスについておさらいしておきましょう。検索サイトやECサイトなど、ネット上にはさまざまなサービスを提供しているWebサイトが存在しています。そして最近ではそれらサービスプロバイダーの多くが、もともとホームページで提供していた個々の機能やプラットフォームそのものを、ネットワークを通じて別のユーザが利用できるようにしています。
Webサービスと呼ばれるそれらを利用することで開発者は、他社のサービスを基に自身の付加価値を載せた、新たなサービスを容易に開発することが可能となります。サービスプロバイダー側も、サービスを利用してもらうことで広告露出や商品販売のチャンネルを増やせますので、Webサービス提供者・利用者双方にメリットがあります。
今回は、楽天Webサービス(http://webservice.rakuten.co.jp/)で公開されている「楽天ダイナミックアドAPI(http://webservice.rakuten.co.jp/api/dynamicad/)」を使用して、自分のブログに貼っておくだけで、ブログの内容に合わせたアフィリエイト広告を見栄え良く表示してくれるアプリケーションを作成します。
なお、楽天Webサービスを利用するには、楽天会員への登録およびデベロッパーIDの取得が必要になります。詳しくは楽天Webサービス(http://webservice.rakuten.co.jp/)のページをご覧ください。
クロスドメインに気をつけて!
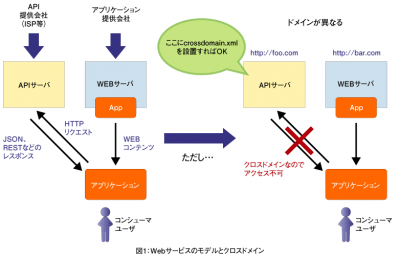
クロスドメインとは、異なるドメイン間をまたがったデータアクセスのことです。Webアプリケーションを設置・公開するホストのドメインと、そのアプリケーションがアクセスするWebサービスのドメインが、サブドメインやポート番号も含め少しでも異なる場合は、JavaScriptもFlashも、そしてSilverlightも、そのデータアクセスは遮断されてしまいます。
これはそもそも、ネット上の公開サーバにAPIを設置してはいても、誰でも自由にアクセスしてほしくないサービスプロバイダーが、自身のサービスへのアクセス可否を自由に設定できるための措置で、もちろんアクセス可能にする手段も提供されています。
具体的には、「clientaccesspolicy.xml」か「crossdomain.xml」のいずれかのファイル名のクロスドメインポリシーファイルを作成し、APIを公開しているサーバのルートにそのファイルを設置することで、サービス提供者側は、そのサービスへのクロスドメインアクセスポリシーを設定できます。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/92/3/9231.zip)できます(9231.zip/0.437 KB)。
Flashでは同様にcrossdomain.xmlというクロスドメインポリシーファイルの設置が可能ですが、これはSilverlightでも利用可能です。実際、すでにFlash向けにcrossdomain.xmlを設置しているWebサービスは数多くありますので、今回解説するアプリケーションの応用を別のWebサービスで試してみたい場合は、まずはFlash向けのcrossdomain.xmlがそのドメインに設置されているかどうか確認してみましょう。なお、今回の記事で利用するのは楽天ダイナミックアドAPIの「http://dynamic.rakuten.co.jp/rcm/1.0/i/rest?[parameter]=[value]...」というアドレスとなりますが、この楽天Webサービスではすでに、「http://dynamic.rakuten.co.jp/」直下にcrossdomain.xmlが設置されています。
クロスドメインに関して詳しくは、Silverlightのドキュメント内「Silverlight2におけるネットワークアクセス時のセキュリティ制限について(http://msdn.microsoft.com/en-us/library/cc645032(VS.95).aspx)」をご覧ください。
- この記事のキーワード