サイト規模に合わせて作り方を選ぶ
前回(http://www.thinkit.co.jp/article/143/1/)は、携帯サイトとPCサイトがどのように違うかを紹介しました。今回は、汎用的な携帯サイト作りを行うための制作の基本から、実機テストまで含めた公開までの手順を解説します。
携帯サイトでは、キャリアによる仕様の違いがあるため、これをどの程度まで考慮するか、はじめに考えなくてはなりません。携帯サイトの作成法には、下記の5つの方法がありますが、ここでは「3キャリア対応の静的サイト+プログラム」について紹介します。
1.キャリア別に静的なサイト
2.3キャリア対応の静的サイト+プログラム
3.プログラムによる動的生成
4.CMSを使ったジェネレータ型
5.MobaSiF(http://sourceforge.jp/projects/moba)などのフレームワーク型
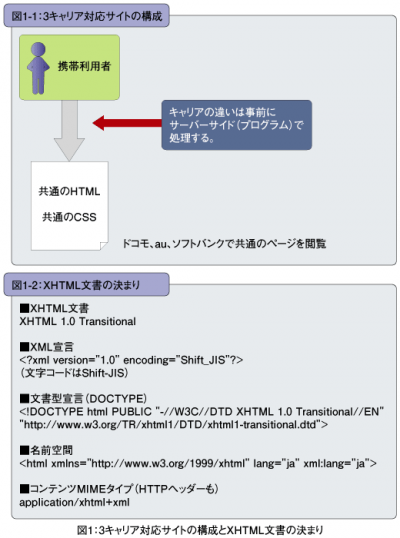
3キャリア対応の静的なサイトを作る場合は、図1-1のようになります。
これらの方法では以下のような利点があります。
・作業効率と更新性が良い
・キャリア別にページを振り分ける作業が必要ない
・どうにもならない仕様の違いだけに対応すれば良く、作業に集中できる
また、欠点は以下になります。
・公式化には不向きな作り
・キャリアごとの仕様の違いに細かな対応ができない
・絵文字の互換性などから、ある程度はプログラムに頼る必要がある
・3キャリア対応の携帯サイトを作るノウハウが必要
したがって、このような作成法は、「比較的サイトの規模が小さい」「静的なページが多い」「キャリア別に仕様の違いに悩まずもっと作業効率をあげたい」「ある程度プログラムを書ける、もしくは既成プログラムの設置ができる能力とサーバー環境がある」といった点に当てはまる制作者やサイトの規模に適しています。
携帯サイトを作る上での基本知識
携帯サイトの制作は一見難しいように見えますが、PCサイトを制作した経験があり、HTMLタグやCSSに関する知識があれば特に問題なく制作することができます。
ただし、理想通りに問題なくマークアップをすることができても、実際の携帯サイトでは実機確認の際に、予期しない挙動をするケースが頻発します。PCサイトを制作した経験を持つ方でもいざ携帯サイトを作り始めると、必ずこの問題に直面します。
3キャリアを考慮してページを作るとなると、以下のようなルールを受け入れる必要があります。
・マークアップはXHTML(XHTML Mobile Profile(http://developer.openwave.com/ja/tools_and_sdk/documentation/ue11/xhtml-mp-referenceJ/xhtml-mp.htm))で行う
・CSSの一部の疑似クラス以外はstyle属性で指定する
・DOCTYPEやマークアップが規格、推奨・非推奨に準拠しない場合がある
・インデントはしない
特に、豊かな表現が可能になるCSSは、ドコモに合わせるのであれば、外部CSSを使用することができません。style属性を使用してスタイルを適用する方法では、結局はHTMLが長くなってしまいます。しかし、これは仕様上どうすることもできないので(プログラムで対応する方法もある(http://blog.asial.co.jp/411))、静的なサイトをマークアップする場合は、面倒でもスタイルをインライン指定する方法をとりましょう。
なお、図1-2には、XHTMLの文書宣言に関する基礎事項をまとめました。最近の動向を見ると、使用するHTMLタグはXHTML Mobile Profile(http://developer.openwave.com/ja/tools_and_sdk/documentation/ue11/xhtml-mp-referenceJ/xhtml-mp.htm)に従うのが良いと思いますが、文書宣言ではモバイルの特性なども考えて、TransitionalのDOCTYPEが良いでしょう。
- この記事のキーワード