携帯サイトの制作から公開まで
エミュレーターと実機確認
制作した携帯サイトがどのように表示されるか簡易的に確認を行うには、各キャリアが公式に公開しているエミュレーターを使用するのが良いでしょう。
・ドコモ:iモードHTMLシミュレータII(http://www.nttdocomo.co.jp/service/imode/make/content/html/tool2/)
・au:Openwave SDK 6.2K(http://developer.openwave.com/ja/tools_and_sdk/openwave_mobile_sdk/SDK62K/index.html)
・ソフトバンク:ウェブコンテンツヴューア(http://creation.mb.softbank.jp/web/web_tool.html)
ただし、これらのエミュレーターで実際のサイトを完ぺきな状態で再現することはできません。ドコモが用意するiモードHTMLシミュレータIIに関してはおおよそ実機と同じように再現されるものの、auとソフトバンクが用意している各エミュレーターはお世辞にも良いとはいえません。
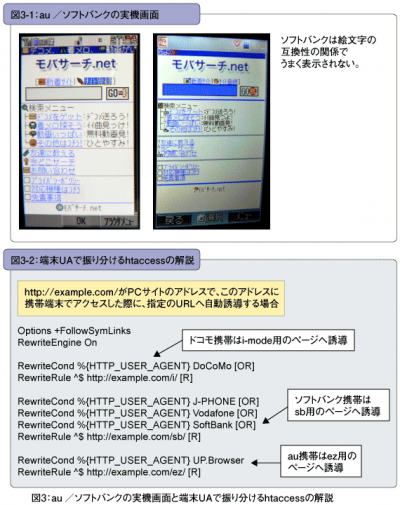
例えば、サンプルサイトが実際の端末(実機)でどのようになるかは図3-1を見てください。エミュレーターはあくまで簡易的な確認にとどめ、やはり実際にご自身が作ったサイトがどのように表示されるかどうかは、実機で行うのが良いでしょう。端末を持ち合わせていないのであれば、友人に借りる、法人で契約するなどの手段のほかに、実機の貸し出しを行う企業もあります。
PCサイトから携帯サイトへの導線
携帯サイトの制作が完成すれば後は公開するだけですが、中にはPCサイトを持ち合わせていて、その携帯版を制作したというケースもあるでしょう。PCサイトである程度のアクセス数があり、さらに同じドメインで携帯サイトも公開したい場合では、ユーザをうまく誘導してあげることも重要です。
まず、PCサイトと同じアドレスに携帯端末でアクセスしてきたユーザに対して、携帯サイトへ誘導する方法については、プログラムで対処することも可能ですが、静的サイトの場合は、端末のUA(ユーザエージェント)で振り分けるhtaccessをトップディレクトリに設置する方法があります(図3-2)。サンプルコードはこちらからダウンロード(http://www.thinkit.co.jp/images/article/143/2/14322.zip)できますので、参照ください(14322.zip/0.422 KB)。
また、カメラを搭載した端末ではQRコードが読めるので、PCサイトには携帯サイトへの誘導として、QRコードをPCサイトに表示させておく方法もあります。QRコードはWeb上でも発行できるサイトがたくさんあります。
さらに、GoogleやYahoo!などの検索エンジンロボットへのフォローも忘れてはなりません。PCサイトと携帯サイトを同時に運営している場合、PCサイトの方へ携帯サイトもあることを検索エンジンロボットに知らせてあげるとスムーズでしょう。これはMobile Link Discovery(http://www.sixapart.jp/docs/tech/mobile_link_discovery_ja.html)といってmetaタグに以下の一文を付け加えておきます。
<link rel="alternate" media="handheld" href="携帯サイトのURI" />
こうすると、ロボットが携帯サイトを認識して読みにいってくれますし、モバイルで検索した際に携帯サイトとして扱われます。
次回は、3キャリア対応のサイトの作り方としてさらにつっこんだ解説をしていきます。
なお、本稿の執筆にあたって、以下を参考にしました。
「XHTML Mobile Profile1.0:Openwave」(http://developer.openwave.com/ja/tools_and_sdk/documentation/ue11/xhtml-mp-referenceJ/xhtml-mp.htm)(アクセス:2008/09)
「作ろうiモードコンテンツ:NTTdocomo」(http://www.nttdocomo.co.jp/service/imode/make/)(アクセス:2008/09)
「モバイル機器向けXHTML仕様:My First HDML」(http://www001.upp.so-net.ne.jp/hdml/wap2/xhtml/spec.html)(アクセス:2008/09)
「携帯ネットの意外な“常識”:ITmedia News」(http://www.itmedia.co.jp/news/articles/0703/30/news070.html)(アクセス:2008/09)
「Mobile Link Discovery:SixApart」(http://www.sixapart.jp/docs/tech/mobile_link_discovery_ja.html)(アクセス:2008/09)