携帯サイトのテストの実施方法
本連載では、携帯サイトの開発において避けては通れないテストの方法について3回にわたって説明していきます。
携帯サイトのテストはPC向けのWebサイトに比べ、一般的に面倒であると言われることが多いです。それは携帯サイトを見る携帯端末によってさまざまな仕様があり、挙動や見え方が変わってしまうことに起因します。
PC向けのWebサイトの場合、基本的にIE(Internet Explore)、Mozilla Firefox、Safari、Opera辺りで確認しておけば問題ないでしょう。しかし携帯サイトの場合、キャリア特有の仕様はもちろん、端末の仕様などを考慮する必要があります。
そのため携帯サイトのテストは、基本的に各キャリアの各端末の実機をそろえて、1ページずつ確認していくほかありません。ただしすべてのページを常に多くの端末でチェックすることは開発効率から考えると現実的ではないのも事実です。
そこで、携帯テストを行う上で注意するべきテストのポイントや、携帯端末実機を使わずにPC上で効率的に携帯サイトのテストを行う方法について紹介していきたいと思います。
携帯テストで見るポイント
携帯サイトをテストする上で見るポイントは、「表示に関するテスト」と「挙動に関するテスト」の2つです。
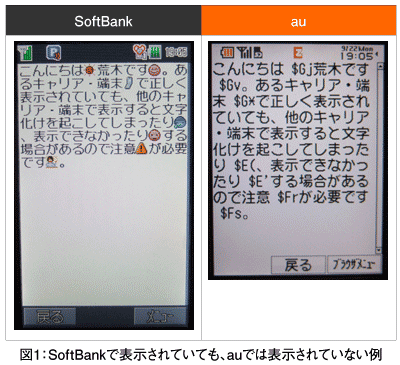
「表示に関するテスト」は見る端末による「文字化け」や「画面レイアウトの崩れ」になります。ドコモの端末だときちんと表示されているのに、SoftBankでは正しく表示されていないと言ったことがあります。テストをはじめる際は、まず表示に関するテストを1通り行い、基本的なバグをつぶしていく必要があります。
「挙動に関するテスト」はキャリアや端末により実装方法を変えている個所のテストポイントです。例えば、端末情報を利用した「かんたんログイン」や、衛星利用測位システム(GPS)を使った「位置情報」などがこれに当たります。これらの仕様は各キャリアで統一されているわけではないため、端末を判別して実装方法を切り替えているケースが多いです。そのため重点的にテストを行っていく必要があります。
それでは「表示に関するテスト」において、ポイントとなる個所を見ていくことにしましょう。
携帯サイトをはじめる際に陥りやすい問題が「文字化け」です。Webサイトを公開する際、多くのサーバーでLinux系が用いられており、プログラムの文字コードは多くはEUCやUTF-8で記述されています。そのためWebページもそのままEUCやUTF-8で表示していることが多くなっています。
しかし携帯サイトで表示できる文字コードは基本的にShift_JISであり、場合によってはUTF-8で表示しなければならないなど、表示するWebページのエンコードに制限が存在します。そのためプログラム内で文字コードを切り替えると言ったことが一般的に行われるのですが、この際に文字化けが発生する可能性が高くなっています。
各キャリアでのチェックはもちろん、「~(wave dash)」など文字コード変換時に文字化けしやすい文字のチェックを行っていく必要があります。
次に「文字の大きさ」です。携帯の場合fontタグのsize属性を指定しても、そのサイズできちんと表示してくれません。相対的にある程度小さくしたり、大きくしたりすることは可能です。しかしこれらもキャリアや端末によって変わってしまうため注意が必要です。携帯サイトで文章やリンクを1行に収めたい場合などがありますが、よく確認しておく必要があります。
次は、携帯ならではの絵文字に関するテストのポイントを見ていきます。
- この記事のキーワード