なぜメモリリークは見過ごされてしまうのか
なぜメモリリークは見過ごされてしまうのか
Webアプリケーションを製造~テストをしている最中は、アプリケーションを搭載するアプリケーションサーバーはソース改修のたびにアプリケーションの再配置や、アプリケーションサーバーの再起動を行ってソースを反映させます。アプリケーション再配置を繰り返し行っていくと、何らかの原因でメモリの解放がうまく行われずにヒープメモリを占有してしまい、メモリ不足でアプリケーションサーバーが停止することがよくあります。しかし開発中では再起動を頻繁に行いますので、メモリの使用状況はそのたびにリフレッシュされます。これによって、アプリケーションにて実装してしまったメモリリークや、場合によってはフレームワークやライブラリが持っている潜在的なメモリリークも見過ごされてしまうことになります。
| 図2:見過ごされるメモリリーク(クリックで拡大) |
本来であればこのようなメモリリークは事前調査や検証をもって避けるべきところですが、一度開発が始まると途中でフレームワークやライブラリのバージョンを変更することによる、実装機能への影響も考慮しなくてはなりませんし、開発が始まってしまうと実装の完了が最重要になってしまいますので重要視されなくなります。先送りされてしまったメモリリークを本番リリース前に捕まえることができれば対処の方法が残されていますが、実際には結合テストの際にも他の障害などが起きて再起動がたびたび行われ、連続稼働させた検証をする前にリリースが近づいてしまうことも多いでしょう。これが後々の問題となってしまいます。
実装以外でアプリケーションが遅くなる理由
アプリケーションの動作が遅くなる理由は多種多様です。ハードウエアやネットワークの問題を除くとして、大抵はアプリケーションそのものや、アプリケーションサーバーの設定の問題があります。よくあるアプリケーションサーバーの設定ミスには、以下のような点が考えられます。
- 同時アクセス許可数が想定ユーザー数に比べて少ない
- Webサーバーとアプリケーションサーバーの接続数のミスマッチ
- アプリケーションサーバーからデータベースへの接続数のミスマッチ
- ログの過剰出力
これらの問題に対してアプリケーション側も加担してしまうこともあります。例えば、
- 存在しないファイルを参照している(JavaScript、スタイルシート、画像など)
- アプリケーション内で取得するリソースが大量にある
- 更新のないファイルをキャッシュ利用せず毎回新規で取得している
- その画面では不必要なリソースを参照している
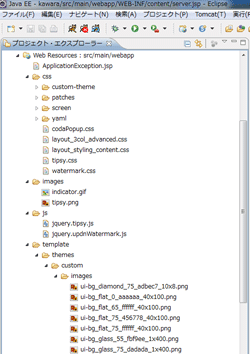
この問題はフレームワークを利用している場面でよく出現します。出力する画面でJavaScriptやスタイルシートの共通ルールやライブラリを導入して、どの画面でも取得するコーディング規約を作った場合、例えばですが、以下の図のようなリソースをWebアプリケーションから、全ての画面で毎回取得することになり得ます。
| 図3:フレームワーク内で用意された画面用のリソース(クリックで拡大) |
ただし、このようにライブラリを使って複雑な構成をすることが悪いわけではありません。問題は静的ファイルもアプリケーションの中に組み込まれており、さらにキャッシュ利用をしていなかった場合には、表示するだけでアプリケーションへの負荷になってしまうという点です。また、それだけたくさんのファイルをブラウザが要求することになりますので、Webサーバーの接続数の設定が、想定ユーザー数に比べて低い値に設定されていなくても、Webサーバーから見れば、数多くのリクエストが一気に飛んできているようになります。
また、jQueryに代表されるJavaScriptのライブラリやCSSフレームワークの登場で、これらの中でも複数のリソースを同時に要求するものも出てきています。昨今のブラウザは同時に取得できるリクエスト数を増やしてパフォーマンスを高めるものになっていますので、より一層サーバーへの同時接続数は増加する一方です。そのため、可能なかぎりパフォーマンスを高めるのであれば、静的コンテンツはアプリケーションサーバーからWebサーバーに移動し、動的なコンテンツのみアプリケーションサーバーから返されるようにする工夫も必要になるでしょうし、場合によってはWebサーバーの設定やモジュールを変更する必要もあるかもしれません。
以上の内容は、アプリケーションの実装内容には何ら不具合がないものです。しかし実際に利用しているユーザー側は、動きが遅いと感じることになります。この問題に対して検証を行い、遅延の原因を探る作業が、チューニングの作業となります。
- この記事のキーワード