手順3:UI定義ファイル(index.ui)でツールバーを描画する
手順3:UI定義ファイル(index.ui)でツールバーを描画する
続いて、Monacaの特徴の1つであるネイティブコンポーネント機能を用います。これは、ツールバーやタブバーなどのスマホアプリでよく用いられる画面パーツを、OSのネイティブ機能を用いて描画するものです。
今回は、画面上部に「Monaca Photo Viewer」と表示されたツールバーを表示します。実際にはボタンを配置したり、様々な装飾を行うことも可能です。ネイティブコンポーネントを用いるには、UI定義ファイルという特別なファイルを記述します。UI定義ファイルは、HTMLファイルと同名のファイルとし、拡張子を「.ui」にしたファイル名を持ちます。たとえば今回の例では、index.htmlに対するUI定義ファイルはindex.uiとなります。
早速wwwフォルダー上で右クリックし、「新しいファイル」をクリックしてください。ファイル名の入力にて、先述の通りindex.uiと入力し、新しいUI定義ファイルを作成します。作成直後はサンプルから作られたデータが表示されますので、この内容をすべて削除し、下記のように書き換えてください。
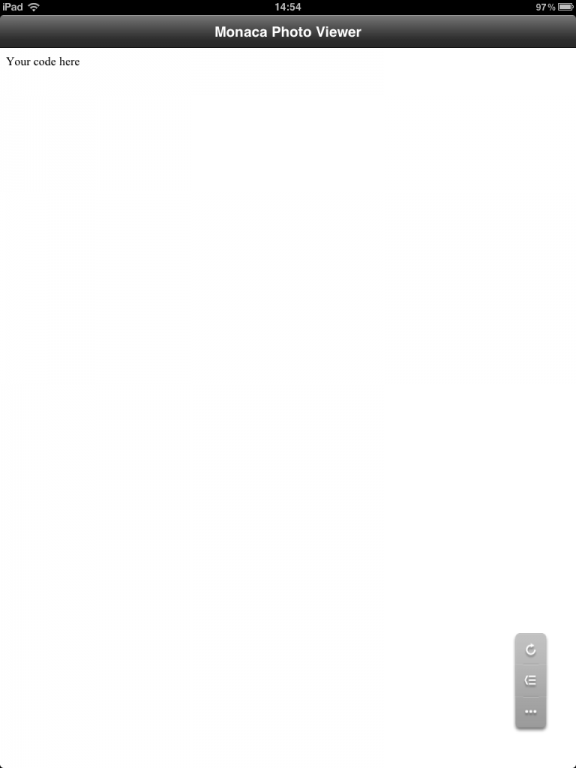
なおUI定義ファイルの確認を行うためには、Monacaデバッガーで実際にプロジェクトを実行してみる必要があります。画面5のような画面が表示されたら成功です。

手順4:index.htmlを修正する
ここから先は、いつも通りHTML、JavaScript、CSSでアプリを作成していきます。まずは、index.htmlを修正して、下記のコードを貼り付けて保存してください。

- この記事のキーワード :
バックナンバー
この記事の筆者
PHPとモバイルの開発を得意としたテクノロジーベンチャー。2002年7月の設立以来、PHP技術者のためのコミュニティサイト「PHPプロ!」や教育サービス、スマホアプリ開発プラットフォーム「Monaca」の提供など、Web システムの開発に留まらずさまざまなサービスを展開している。
http://www.asial.co.jp/
筆者の人気記事
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。