Blendを起動してストーリーボードを作成
Blendを起動してストーリーボードを作成
次に、アニメーションのためのストーリーボードを作成します。
まずはBlendを起動します。実際にBlend起動する前に、必ずVS 2012でプロジェクトをビルドしておいてください。
VS 2012からBlendを直接起動する方法もありますが、今回は.exeファイルを実行して起動します。64bitのWindows 8環境であれば、「C:\Program Files (x86)\Microsoft Visual Studio 11.0\Blend\Blend.exe」を実行します。なお、VS 2012をインストールすると、Blendも自動的にインストールされています。Windows 8(またはWindows 8.1) のスタート画面にも表示されているはずですので、それをタップして起動しも構いません。
Blendが起動したら、[プロジェクトを開く]から、現在作成している「FluidMoveBehaviorLeapMotion.sln」ファイルを指定して開きます。
キーがWrapPanelTemplate内にレイアウトした
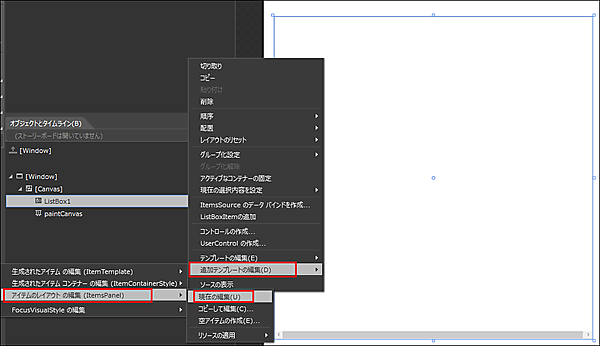
まず、ListBoxを選択し、マウスの右クリックで表示されるメニューから、[追加テンプレートの編集(D)]−[アイテムのレイアウトの編集(ItemsPanel)]−[現在の編集(U)]と選択します(図3参照)。
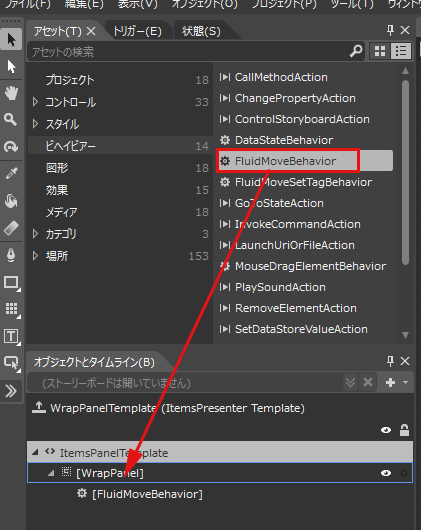
「アセット」パネルから「ビヘイビアー」を選択し、FluidMoveBehaviorビヘイビアーを「オブジェクトとタイムライン(B)」内の[WrapPanel]上にドラッグ&ドロップします。すると、[WrapPanel]要素の子としてFluidMoveBehaviorが追加されます(図4)。

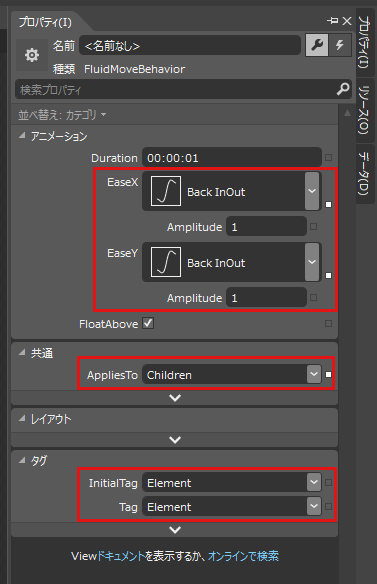
今追加したFluidMoveBehaviorのプロパティを設定します。[共通プロパティ]の[AppliesTo]プロパティには「Children」を指定します。AppliesToプロパティにはビヘイビアーを適用するオブジェクトを選択します。Childrenは、指定したオブジェクトのすべての子に、ビヘイビアーが適用されます。
次にEaseXとEaseYをドロップダウンリストから選択します。[EaseX]プロパティには水平方向のイージング機能を指定します。ここでは、要素(画像)が削除された時、逆の動きを伴って残りの要素(画像)が並び替わるよう、「BackInOut」を指定しています。[EaseY]プロパティには垂直方向のイージング機能を指定します。ここでも「BackInOut」を指定しています。[Amplitude]プロパティは、アニメーションに関連付けられた収縮の振幅を設定します。デフォルトの「1」のままにしておきます。
[タグプロパティ]内の[InitialTag]と[Tag]プロパティはデフォルトの「Element」のままにしています。
[InitialTag]プロパティには、要素の派生元のように見せるタグを指定します。スタンドアロンでは「Element」を選択し、データバインドされている時は「DataConText」を選択します。
[Tag]プロパティには、データストアの読み取りと書き込みの対象となるデータの種類を指定します。スタンドアロンでは「Element」、データバインドされている時は「DataContext」を指定します。
WrapPanelにはデータバインドを使用していませんので、[InitialTag]と[Tag]にはデフォルトの「Element」のままにしています(図5)。
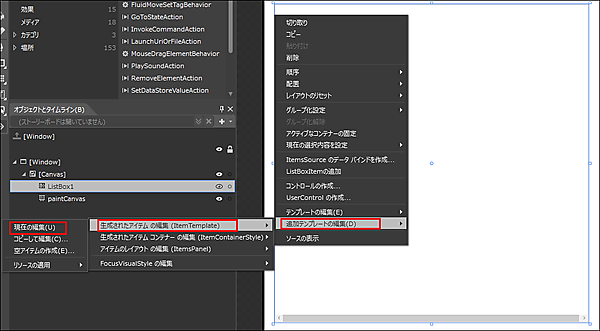
ListBoxに表示されている画像の一覧から、任意の画像を削除するには、[アセット]パネルから[ビヘイビアー]を選択し、「RemoveElementAction」アクションを使用します。ツリーから要素を容易に削除できます。
まず、キーがListBoxTemplate内にレイアウトした
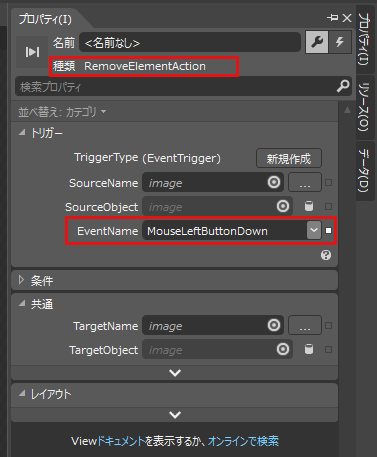
「オブジェクトとタイムライン(B)」内にImageが表示されますので、[アセット]パネルから[ビヘイビアー]を選択し、「RemoveElementAction」をImage上にドラッグ&ドロップします。表示されるプロパティの設定は、デフォルトのままで構いません。[トリガー]の「EventName」にMouseLeftButtonDownが自動的に選択されています(図7)。
以上でBlend4の設定は全部完了です。保存と適用を行ってください。
Blend4の操作を終わり、VS2012に戻ります。書き出されるXAMLコードは省略します。サンプルのソースコードを参照してください。
- この記事のキーワード