今回紹介するLeap Motionアプリは、画面に表示した“張り子の虎”の頭の部分をキー・タップ(あたかも指でキーを押しているように「下方向」にタップ)すると、頭が上下に揺れるアプリです。早速開発手順を見ていきましょう。以下VS2012と記述している個所はVS2013と読み変えても問題はありません。
まずWPFプロジェクトを作成しよう
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成しています。しかし、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「ToraTapLeapMotion」と指定します。
ソリューション・エクスプローラー内にImagesというフォルダを作成して、「虎の頭の部分」と「虎の身体の部分」の2つの透明化されたPNG画像を配置しておきます。
ダウンロードされたサンプルファイルには、これらの画像ファイルは追加済みです。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
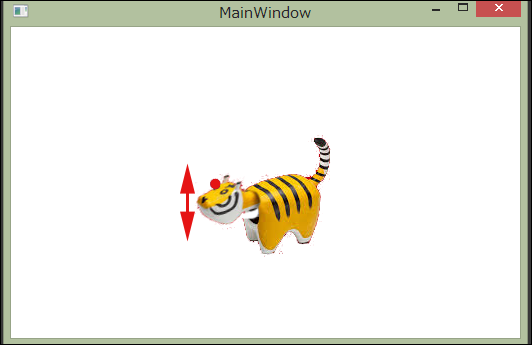
今回のアプリは、張り子の虎の頭部分をキー・タップすると、頭が上下に揺れるアプリです(図1参照)。
キー・タップにはコツがいりますので、最初はうまく動かない可能性があります。1本の指で虎の頭をチョンチョンと2回ほどつつくような動作をしてください。タッチ・ポイントの色が赤に変わってからつつく動作をします。
実際に動かした動画は下記になります。
今回は、「ポーリング方式」と「コールバック方式」の混合を用いています。「コールバック方式」については、第1回のサンプルの「コールバック方式の採用」を参照してください。「ポーリング方式」については4回の「ポーリング方式の採用」を参照してください。
またコールバックメソッド等については、「C#開発者から見たLeap Motion開発のファースト・インプレッション」を参照してください。
画面のレイアウト(MainWindow.xaml)
Canvas内に名前が「head」というImageコントロールと、名前が「body」というImageコントロールを配置し、それぞれのSourceプロパティにImagesフォルダ内にある虎の「頭」と「身体」の部分の画像を読み込んでおきます。
一番前面に、タッチ・ポイントを表示するpaintCanvasという名前のInkPresenterコントロールを配置します(リスト1)。
リスト1 書き出されたMainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Canvas>
<Image x:Name="head" HorizontalAlignment="Left" Height="54" VerticalAlignment="Top" Width="65" Source="Images/虎頭.png" Canvas.Left="184" Canvas.Top="147"/>
<Image x:Name="body" HorizontalAlignment="Left" Height="134" VerticalAlignment="Top" Width="172" Source="Images/虎身体.png" Canvas.Left="148" Canvas.Top="102"/>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
レイアウトは図2のようになります。
Blendを起動してストーリーボードを作成
次に、アニメーションのためのストーリーボードを作成します。
まずはBlendを起動します。実際にBlend起動する前に、必ずVS 2012でプロジェクトをビルドしておきます。
VS 2012からBlendを直接起動する方法もありますが、今回は.exeファイルを実行して起動します。64bitのWindows 8環境であれば、「C:\Program Files (x86)\Microsoft Visual Studio 11.0\Blend\Blend.exe」を実行してください。なお、VS 2012をインストールすると、Blendも自動的にインストールされています。Windows 8のスタート画面にも表示されているはずですから、それをタップして起動しても構いません。
Blendが起動したら、[プロジェクトを開く]から、現在作成している「TotaTapLeapMotion.sln」ファイルを指定して開きます。
「Storybord1」というストーリーボードを作成します(作成手順は「MSDN: ストーリーボードの作成、変更、または削除」を参照してください)。
アートボード全体が赤い枠線で囲まれてストーリーボードの記録が可能になるので、[オブジェクトとタイムライン]で「head」を選択して、黄色の再生ヘッドが「0.5」の位置で、headプロパティの[変換]パネル内にある[平行移動]の「x」に「2」、「y」に「10」を指定し、同じく、[傾斜]の「x」に「0」、「y」に「-20」と指定します。次に黄色の再生ヘッドを「1」の位置で、[変換パネル]内の[平行移動]の「x」に「5」、「y」に「3」と指定します。[傾斜]の「x」と「y」には0を指定します。最後に記録された楕円のマークを選択して、「イージング」プロパティを指定します。BounceInを選択し、Bouncesに「2」、Bouncinessに「1」を指定します。この辺りの数値は、タイムラインから再生をしてみて、適当な値に設定してください(図3参照)。
Blendを閉じて、VS 2012に戻ります。保存と適用のメッセージが出ますので、保存して適用させます。
またストーリーボードのコードの下に、次のリスト2のコードが追加されていますので、このコードは削除します。このコードを残したままにしておくと、アプリを実行した際に、即、ストーリーボードが実行されてしまいます。
リスト2(MainWindow.xaml) 削除するコード
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource Storyboard1}"/>
</EventTrigger>
</Window.Triggers>
- この記事のキーワード