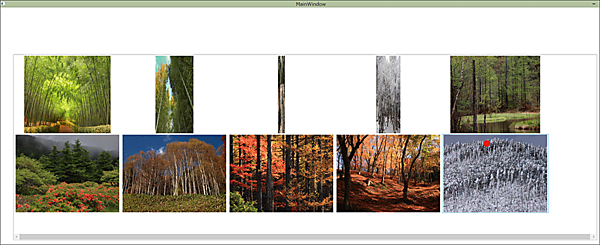
今回のアプリは、ListBoxに表示されている画像の上をタッチしてなぞると、画像がY軸を中心に回転するアプリです。早速、開発手順を見ていきましょう。
まずWPFプロジェクトを作成しよう
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。上記VS2012はVS2013でも同じです。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成しています。しかし、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「ScaleTransformLeapMotion.xaml」と指定します。
ソリューション・エクスプローラー内にImagesというフォルダを作成して、10枚のPNG画像を配置しています。画像サイズは640×480です。今回はPNG画像を使用していますが、JPEG画像でも問題はありません。その場合は、これから作成するXMLファイルの内容を適時書き換えてください。
XMLファイルの追加
[ソリューション エクスプローラー]でプロジェクト項目を選択した状態で、VS 2012のメニューバーから[プロジェクト]−[新しい項目の追加]と選択します。そこで表示されるダイアログで、[データ]から「XML ファイル」を選択し、[名前]欄に「forest.xml」と指定します。
追加したファイルがXMLエディターで開かれるので、下記のリスト1のような内容のXMLコードを記述します。
リスト1 forest.xml
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名>林_01.png</画像名>
<画像名>林_02.png</画像名>
<画像名>林_03.png</画像名>
<画像名>林_04.png</画像名>
<画像名>林_05.png</画像名>
<画像名>林_06.png</画像名>
<画像名>林_07.png</画像名>
<画像名>林_08.png</画像名>
<画像名>林_09.png</画像名>
<画像名>林_10.png</画像名>
</画像>
要素に指定している画像ファイル名には、[ソリューション エクスプローラー]内の「Images」フォルダ内に実在する画像ファイルの名前を記述しています。従って、それぞれの状況に合わせて実際のファイル名に書き直してください。
forest.xmlファイルは.EXEファイルと同じフォルダに常に配置したいので、[ソリューション エクスプローラー]で「forest.xml」項目の右クリック・メニューで[プロパティ]を実行し、[プロパティ]ウィンドウの[ビルド アクション]の値を「コンテンツ」に、また[出力ディレクトリにコピー]の値を「常にコピーする」に変更しておきます。
ダウンロードされたサンプルファイルには、画像ファイルやXMLファイルは追加済みです。
ポーリング方式の採用
今回のサンプルは4回目のサンプルと同様、「ポーリング方式」を作用しています。「ポーリング方式」とは、Controllerクラス(Leap名前空間)だけを使用した方式です。詳細については、「C#によるLeap Motion開発の全体像」を参照してください。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
今回のアプリは、ListBoxに表示されている画像の上をタッチして画像をなぞると、画像がY軸を中心に回転していくアプリです(図1参照)。
実際に動かした動画は次のようになります。
画面のレイアウト(MainWindow.xaml)
ツールボックスからListBox1という名前のListBoxコントロールを1個配置し、一番前面にタッチ・ポイントを表示する、名前がpaintCanvasというInkPresenterを配置します。
書き出されるXAMLをリスト1のように編集します。
ここで定義した各テンプレート(WrapPanelTemplate)を、StaticResourceマークアップ拡張機能を使用して、ListBox1のItemsPanelプロパティにリソースとして参照させます。具体的には、ItemsPanelプロパティに「WrapPanelTemplate」を参照させます。
一番前面にpaintCanvasという名前のInkPresenterを配置します。
リスト1 書き出され編集されたMainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="1080" Width="1920" WindowState="Maximized">
<Window.Resources>
<ItemsPanelTemplate x:Key="WrapPanelTemplate">
<WrapPanel Width="1800"/>
</ItemsPanelTemplate>
</Window.Resources>
<Canvas>
<ListBox x:Name="ListBox1" HorizontalAlignment="Left" Height="574" VerticalAlignment="Top" Width="1801" Canvas.Left="41" Canvas.Top="145" ItemsPanel="{StaticResource WrapPanelTemplate}"/>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
普通ならListBoxコントロールに画像を表示させる場合、縦一列に表示されるのですが、こうすることで横方向に表示されるようになり、ListBoxコントロールのWidth値以上になれば、折り返して自動的に2列で表示されるようになります。
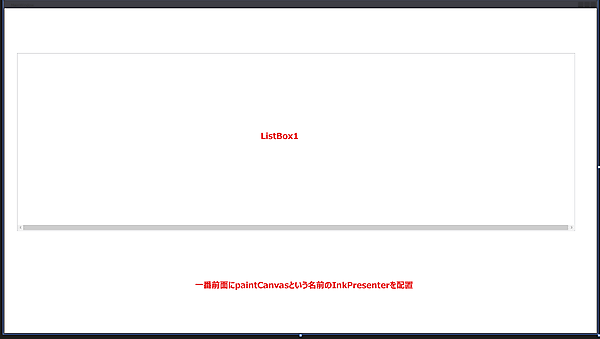
レイアウトは図2のようになります。
- この記事のキーワード