マウス・カーソルで指定した画像の一部を拡大表示するLeap Motionプログラム

今回のアプリは、画面上に表示された画像の一部分にマウス・カーソルを乗せ、タッチした状態(タッチ・ポイントが赤)で移動させると、マウス・カーソルのあたった個所が拡大表示されるアプリです。早速開発手順を見ていきましょう。
まずはWPFプロジェクトの作成から
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。このアプリはVS2012で作成していますが、VS2013でも作成は可能です。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成していますが、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「ZoomLensLeapMotion」と指定します。
ソリューション・エクスプローラー内にImageというフォルダを作成して、画像を1枚配置しています。画像サイズは特に指定はありません。今回はPNG画像を使用していますが、JPEG画像でも問題はありません。
ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
ポーリング方式の採用
今回のサンプルは4回目のサンプルと同様、「ポーリング方式」を作用しています。「ポーリング方式」とは、Controllerクラス(Leap名前空間)だけを使用した方式です。詳細については、「C#によるLeap Motion開発の全体像」を参照してください。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
今回のアプリは、タッチ・ポイントが赤の場合(タッチ状態)で、タッチ・ポイントが画像の上にある時、マウス・カーソルの位置が拡大表示されるアプリです。タッチ・ポイントが青(ホバー状態)の時は、マウス・カーソルを移動させても拡大画像には反映されません(図1参照)。
実際に動かした動画は次のようになります。
画面のレイアウト(MainWindow.xaml)
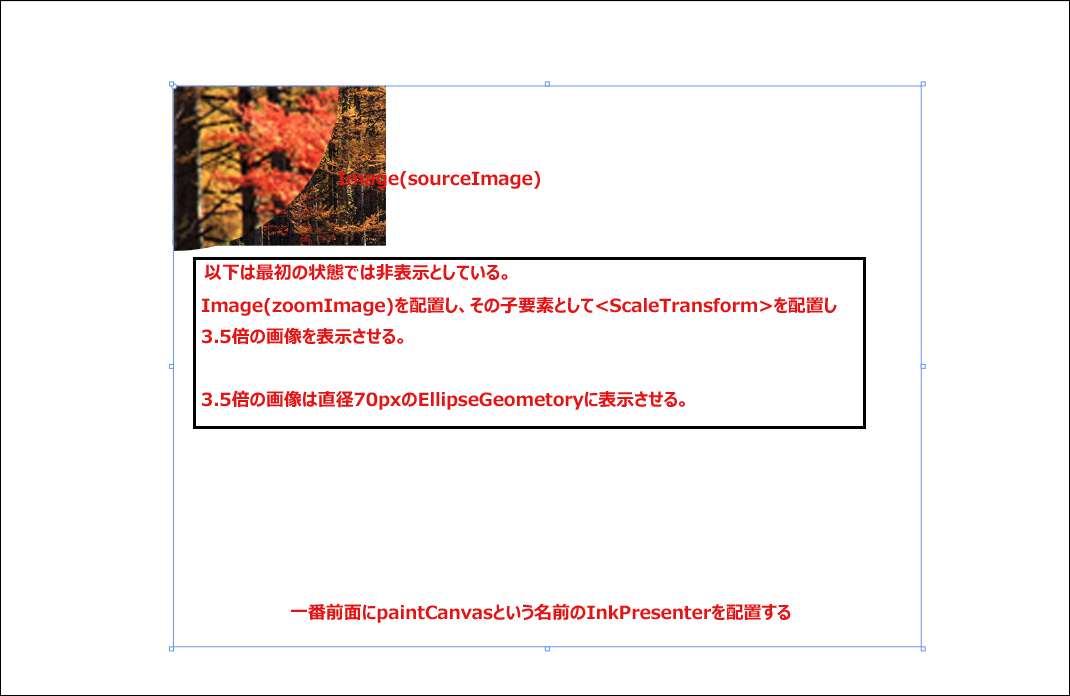
sourceImageという名前のImageコントロールを1個配置し、Widthに320、Heightに240と指定して、SourceプロパティにImageフォルダの画像を指定しておきます。
次に、zoomImageというImageコントロールを配置し、WidthとHeightをsourceImageと同じにします。Sourceプロパティにも同じ画像を読み込んでおきます。Canvas.LeftとCanvas.Topも大体、sourceImageに近い値を指定しておきます。最初の状態では、VisibilityにCollpsedを指定して非表示とします。
zoomImageの子要素として
次に同じくzoomImageの子要素として
最後に一番前面にタッチ・ポイントを表示する、paintCanvasという名前のInkPresenterコントロールを配置します。
書き出されるXAMLはリスト1のようになります。
リスト1 (MainWindow.xaml)
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="1080" Width="1920" WindowState="Maximized">
<Canvas>
<Image x:Name="sourceImage" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Canvas.Left="261" Canvas.Top="127" Source="Image/林_08.png"/>
<Image x:Name="zoomImage" Stretch="Fill" Width="320" Height="240" Source="Image/林_08.png" Canvas.Left="263" Canvas.Top="128" Visibility="Collapsed">
<Image.RenderTransform>
<ScaleTransform ScaleX="3.5" ScaleY="3.5"/>
</Image.RenderTransform>
<Image.Clip>
<EllipseGeometry x:Name="Lens" RadiusX="70" RadiusY="70" Center="0.5,0.5"/>
</Image.Clip>
</Image>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
レイアウトは図2のようになります。
マウス・カーソルで指定した画像の一部を拡大表示するLeap Motionプログラム
『新世代モーションコントローラー Leap Motion -Visual Basicによる実践プログラミング-』 第5回のサンプルプログラムです。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Leap Motionで画像のトリミングと保存を行うためのサンプルプログラムを作る
- 手の動きに合わせて画面上のキャラクターを操作するLeap Motionプログラムを作る
- 画面に並んだ写真が指の動きに反応して回転するLeap Motionプログラムを作る
- 写真を突っついて一覧から削除、並び替えするLeap Motionプログラムを作る
- 選択した画像を指の動きに合わせて回転させるLeap Motionプログラムを作る
- 張子の虎をキー・タップすると頭が上下に動くLeap Motionプログラムを作る
- 好きな写真を指で選んで順番に拡大表示するLeap Motionプログラムを作る
- Leap Motionのスクリーン・タップを使った音声の再生と画像の表示
- 画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る
- 虫眼鏡でズームするサンプルとその応用