今回のアプリは画面上に配置された2枚の画像のうち1枚をタッチして選択し、指を動かすと、選んだ画像が指の動きに従って回転するというアプリです。早速開発手順を見ていきましょう。
まずWPFプロジェクトを作成しよう
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。上記、VS2012はVS2013でも同じです。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成しています。しかし、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「RecognizeFingerTypeTouch」と指定します。
ソリューション・エクスプローラー内にImagesというフォルダを作成して、2枚のPNG画像を配置しておきます。
ダウンロードされたサンプルファイルには、これらの画像ファイルは追加済です。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
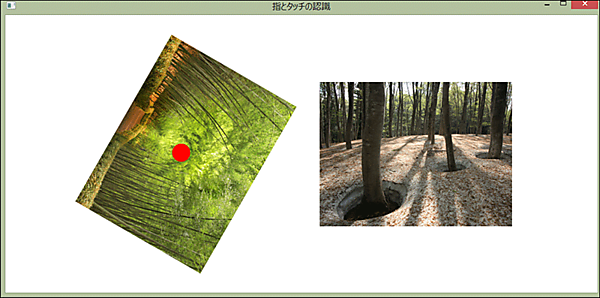
今回のアプリは、タッチした画像の上でサークル(指を回転させる)すると、タッチされた画像が回転するアプリです(図1参照)。
実際に動かした動画は下記になります。
今回は、前回同様「ポーリング方式」と「コールバック方式」の混合を用いています。「コールバック方式」については、第1回のサンプルの「コールバック方式の採用」を参照してください。「ポーリング方式」については連載第4回の「Leap Motionで画像のトリミングと保存を行うためのサンプルプログラムを作る」の「ポーリング方式の採用」を参照してください。
またコールバックメソッド等については、「C#開発者から見たLeap Motion開発のファースト・インプレッション」を参照してください。
画面のレイアウト(MainWindow.xaml)
Canvas内に名前がImage1というImageコントロールを配置し、子要素として
同様に名前がImage2というImageコントロールを配置し、
それぞれのSourceプロパティにImagesフォルダ内にある画像を読み込んでおきます。
一番前面に、タッチ・ポイントを表示するpaintCanvasという名前のInkPresenterコントロールを配置します(リスト1)。
リスト1 書き出されたMainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
Title="MainWindow" Height="500" Width="1000">
<Canvas>
<Image x:Name="Image1" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Images/林_01.png" Canvas.Left="140" Canvas.Top="111">
<Image.RenderTransform>
<RotateTransform Angle="{Binding ImageAngle}" CenterX="160" CenterY="120"/>
</Image.RenderTransform>
</Image>
<Image x:Name="Image2" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Images/林_03.png" Canvas.Left="522" Canvas.Top="111">
<Image.RenderTransform>
<RotateTransform Angle="{Binding ImageAngle2}" CenterX="160" CenterY="120"/>
</Image.RenderTransform>
</Image>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
レイアウトは図2のようになります。
プログラム・コード(MainWindow.xaml.vb)
では、次にプログラム・コード(MainWindows.xaml.vbファイル)を見ていきましょう。
第4回のコードと似通っている部分については割愛します。該当記事を参照してください。異なる部分のみ解説します。
名前空間の読み込み
「Imports Leap」と「Imports System.Windows.Ink」名前空間だけを読み込んでおきます。
メンバー変数の宣言
次にメンバー変数を宣言します。
「leap」、「touchIndicator」、「touchPoint」、「windowWidth」、「windowHeight」、「x」、「y」、等のメンバー変数については4回と同じのため、そちらを参照してください。但し今回は、windowWidthを1000、windowHeightを500で初期化しています。
- この記事のキーワード