スクリーンショット撮影
スクリーンショット撮影
では、実際に撮影を行います。今回はWebブラウザのFirefoxのアドオンでWeb制作者には定番の「Web Developer(http://lab.tubonotubo.jp/tools/webdeveloper/index.html)」のインストールで試してみました。完成ファイルはこちらからダウンロード(http://www.thinkit.co.jp/images/article/104/3/10431.zip)ができます(10431.zip/254 KB)。
Demo Builderでは、ウィザード形式でデモ作成方法を選びます。まず新規のムービー作成から、作成デモの出来上がりサイズを「幅」と「高さ」から指定します。この選択で、PCの全画面を撮影してもいいですし、作業対象にあたるウインドウのみを撮影することも可能です。
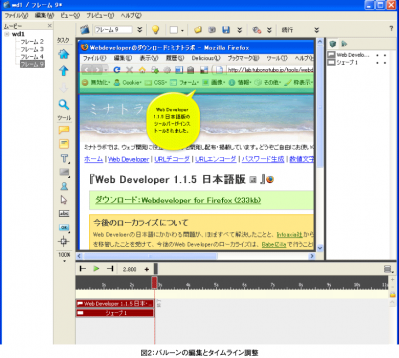
撮影サイズを決めたら「アプリケーションの撮影」を選んだまま、次のページへ進みます。ここで編集しながらコマを増やしていく「スクリーンショット撮影」を選択します。次に任意で音声を録画する選択がチェックできますが、このステップでは外しました。「自動テキストを有効記録中にバルーン挿入」のチェックボックスが出ます。これは、操作内に押した個所をバルーンとして自動的にヘルプをつけてくれる機能になります。撮影中に「インストール」のボタンをクリックすると、「インストールボタンをクリック」と自動で吹き出しバルーンがつきます。この吹き出しバルーンは位置を変えることもできますし、吹き出し内のテキストを編集することも可能です(図2)。
準備は整いました。撮影前に右上に録画用ツールバーと撮影範囲を表す赤いけい線が表示されます。「録画」のボタンをクリックして録画開始です。撮影中は右下のタスクバーに録画中であることを示すフィルムのアイコンが表示されます。
スクリーンショット撮影のフレーム編集
撮影を開始して、一連の動作を行ったあと、右下のタスクボタンに表示されるフィルムボタンをクリックして撮影終了です。撮影が終了すると、それぞれの動作を記録したスクリーンショットがフレームとしてプレビューされます。
このプレビューが並んだフレームをそのまま使用してもいいですし、フレーム順を変更することもできます。またバルーン吹き出しは、テキストを編集したり、吹き出しの矢印の方向を変えることもできます。
デモ内容を編集してプレビュー内容を確認します。ツールバーのプレビューメニューからムービーを選択するとデモ内容を確認することができます。確認ができたら、最終段階としてSWF形式へのエクスポートを行います。
ファイルメニューのエクスポートを選択すると、SWFファイルがHTMLに埋め込まれた形で書き出しができました。このままWebサイト上にアップロードすれば、Webブラウザで見ることができます。
- この記事のキーワード