Adobe Flex Builder 3ってどんなソフト?
AIRの日本語版がリリースされ、AIRを使ったRIA(Rich Internet Application)の注目度はますます高くなっています。
本連載では、AIRやFlex Builderに興味はあるけど、ちょっと敷居の高さを感じでいる方々に向けて、Flex Builder 3を使ったAIRアプリケーション作成方法を紹介していきます。
まずは、本連載のテーマでもあるFlex Builder 3がどんなことができるソフトなのかについて紹介しています。
Flex Builder 3は、Webデザイナーの方々に分かりやすく例えると、タイムライン(時間軸)の無いFlash CS3というイメージになります。Flashは、もともとアニメーション開発を意識したツールであるため、タイムラインがあります。しかし、ユーザがさまざまな操作を行うWebコンテンツやWebアプリケーションでは、タイムラインよりもイベント(ボタンをクリックするなど)を意識した開発が必要となってきます。
そこで、アプリケーション開発経験者の方でも使いやすいFlashコンテンツ開発用ツールとして、開発されたのがFlex Builderです。
Flex Builder 3で作成できるコンテンツ
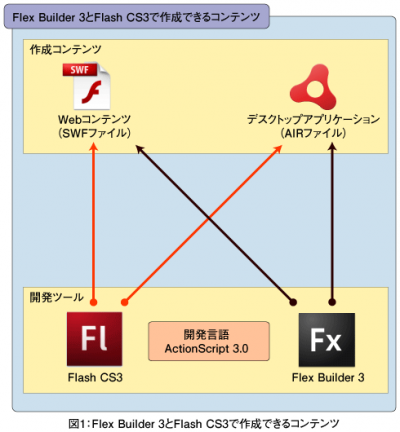
上記の説明にもありますように、Flex Builder 3はFlashコンテンツ作成用のツールとして開発されました。そのため図1のように、Flex Builder 3とFlash CS3で作成できるファイルは同じになります(Flash CS3でAIRアプリケーションを作成するには、Flash CS3をアップデートする必要があります)。
開発言語がActionScript3.0と共通な部分があるのですが、制作内容で2つのツールには下記のような違いがあります。
Flex Builder 3:MXML+ActionScript3.0
Flash CS3:タイムライン+描画+ActionScript3.0
Flex Builder 3のMXMLですが、こちらはXHTMLのようなマークアップ言語になります。つまり、MXML(マークアップ言語)+ActionScript(スクリプト言語)という組み合わせで、コンテンツを制作していきます。そのため、制作作業という観点から見ますと、XHTML(マークアップ言語)+JavaScript(スクリプト言語)で制作を行うDreamweaverに近いツールになります。制作作業については、2回目以降で説明していきますので、まずはFlex Builder 3をインストールしてみましょう。
- この記事のキーワード