得られたデータを表示する
得られたデータを表示する
次に、前ページのJavaScriptに「得られたデータを処理する部分」の実際の処理を追加します。
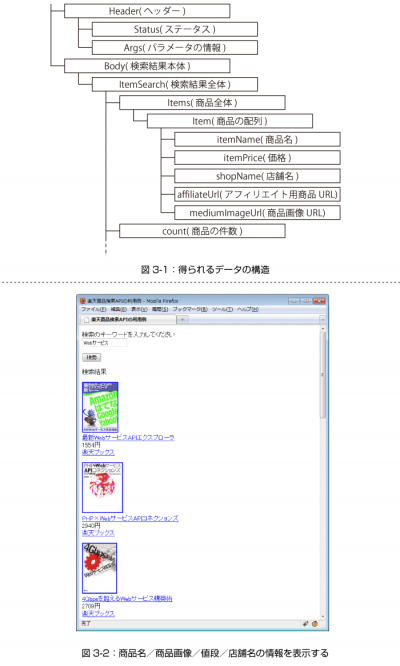
前述したように、アクセスするAPIによって、得られるデータの構造はさまざまです。楽天Webサービスの商品検索APIの場合、得られるデータは図3-1のような構造のオブジェクトになります。
オブジェクトの「Body」→「ItemSearch」→「Items」→「Item」プロパティが、検索された商品の情報を表す配列になります。また、配列の各要素には「itemName」などのプロパティがあり、商品の詳細な情報を得ることができます。これらのプロパティを基にHTMLを整形してWebページに追加すれば、検索結果を一覧表示できます。
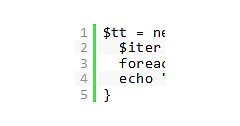
例えば、図3-2のように商品名/商品画像/値段/店舗名の情報を表示する場合、前ページの【リスト5】の「得られたデータを処理する部分」を、以下の【リスト6】のように書きます。
【リスト6】 得られたデータを元に商品を一覧表示する
'; for (var i = 0, j = items.length; i '; html += ''; html += '' + item.itemName + '
'; html += item.itemPrice + '円
'; html += '' + item.shopName + ''; // IDが「search_result」の要素にHTMLを流し込む $('#search_result').html(html); } ]]>
まとめと次回の内容
ここまでで作ったJavaScriptを含むHTMLファイルは、以下のアドレスにアップロードしてあります。実際に動作を試すことができます。
http://www.h-fj.com/thinkit/rest/jquery.html
このページに接続すると、キーワードの入力欄と「検索」のボタンが表示されます。実際にキーワードを入力して、「検索」ボタンをクリックすると、図3-2のように検索結果が表示されます。
今回はjQueryを使って、Webサービスに触れる例を紹介しました。今回の例のように、JSONPを使えるWebサービスであれば、JavaScriptだけで簡単にWebサービスを扱うことができます。
しかし、Webサービスによっては、認証が必要だったり、XMLでしかデータを提供していなかったりなど、複雑な処理が必要な場合もあります。次回は、こうした複雑なWebサービスにアクセスする例を取り上げます。
【参考文献】
『RESTful Webサービス』(Leonard Richardson、Sam Ruby著、山本 陽平監修、株式会社クイープ翻訳)(発行年:2007)