はじめに
今、Microsoftの.NETプロダクト内で最も勢いのあるものは間違いなくASP.NET MVCです。また、WCFは登場から数年を経て現場レベルでも積極的に活用されるサービスになりました。
ASP.NET MVCはその名の通り、Model/View/Controllerの分離を行ったパターンです。ご存じの方が多いとは思いますが、Modelではデータに関する部分を定義します。現在WCFでは、データを共有するサービスWCF Data Servicesも開発できるようになりました。今回は、勢いのあるASP.NET MVCとWCF Data Servicesのサンプルを交えて鳥瞰(ちょうかん)し、現場での活用について考えてみたいと思います。
ASP.NET MVCの登場背景と特徴
前回、ASP.NET Web Formではサーバーコントロールを使用しつつ、ポストバックやViewStateの仕組みでイベント駆動型のアプリケーション構築できるという仕組みについて紹介しました。恐らくこの記事を見て気になる事は
- 「レンダリングされるHTMLはWeb標準に対応しているのだろうか…?」
- 「レスポンスはどうなんだろうか…?」
- 「単体テストはどうやるんだろう…?」
- 「URLルーティングはできるんだろうか?」
この4点に集中するかと思います。4点に対する回答は「全てではないが対応している」「しっかりと作れば問題無い」「単体テストは工夫が必要」「URLルーティングは実装が煩雑」になります。サーバーコントロールが生成するHTMLやViewStateはクリーンなものとは言いづらい場合もありますし、サーバーコントロールを膨大な数使用する場合、レスポンスが低下する事もありました。そして、ASP.NET Web Formでの単体テストはお世辞にも簡単にできるとは言えませんでした。
URLルーティングはASP.NET 4ではWeb Formでも簡単に実現できるようになりましたが、ASP.NET MVC 1がリリースされた当時では簡単に実装ができませんでした。また、MVCパターンで開発されている方からすると、イベント駆動型のWebアプリケーションはしっくりこない方の方が多いはずです。
このようにASP.NET WebFormは開発生産性の高さと引き換えに、課題とも言える欠点を持ち合わせていました。ASP.NET MVCはWeb Formにとって課題とも言える部分を解決できるフレームワークです。
第1回では、ASP.NET MVCはズバリ「MVCパターンでの開発経験者がターゲット」という記載をしました。つまり、ASP.NET開発の間口を広げつつ、最新のWebアプリケーション開発へと順応するためにASP.NETはMVCパターンを採用して展開しています。
また、ASP.NET MVCでは原則サーバーコントロールを使用せずに開発者やデザイナーが記載したHTMLがそのまま出力されるのでWeb標準の実現やHTML5対応、さらには軽快なレスポンスなどもASP.NET Web Formに比べて実現しやすいですし、ViewとControllerが明確に分離されているので単体テストも容易に実現できます。そして、URLをファイルにひもづけるのではなく、必要なメソッドやパラメーターにひもづけられるので、シンプルで分かりやすいURLルーティングが実現できます。
なお、ASP.NET MVCの注目ポイントはASP.NETフレームワーク上に展開されているという点です。つまり、MVCパターンを利用しながらサーバーコントロールの利用やASP.NET 動的データの展開なども実現しようと思えばできます。
それでは実際にASP.NET MVCの特徴を見てみましょう。
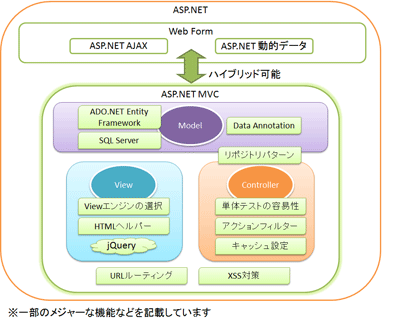
| 図1:ASP.NET MVCの全体像(クリックで拡大) |
ASP.NET MVCは後発のMVCフレームワークですが、先行しているRails、Django、Struts2などのMVCフレームワークのいいところを参考に開発が進められています。そのため、URLを仮想的にマッピングできるURLルーティングや、アノテーション機能を積極的に取り入れたDataAnnotation、単体テストの容易性など、MVCパターンの開発経験者にとって非常に入門しやすい仕組みが多く盛り込まれています。
また、ASP.NETフレームワークの上に展開されているASP.NET MVCフレームワークは既定のビューエンジンとして通常のASP.NET同様にASPXファイルを使用していましたが、最新のASP.NET MVC 3からはASPXファイルの他に「@~」の形式でコードを記述するRazorという新しいビューエンジンを利用できます。開発スピードを向上させる仕組みも追加されたASP.NET MVCは、まさに最新のWeb開発に対応してきているフレームワークと言えるでしょう。
それでは、各機能を実際に掘り下げてみたいと思います。本稿では、ASP.NET Web Formでは気軽に実現できなかったURLルーティングと、オープンソースjQueryとの親和性、そしてASP.NET MVCにおけるViewの開発生産性を向上させるHTMLヘルパー、この3点についてご紹介します。
ASP.NET MVCのURLルーティング
ASP.NET MVCにおけるURLルーティングはアプリケーション管理ファイルGlobal.asax内にあるアプリケーション実行時に呼び出されるApplication_Startメソッド内に記述されています。MVCアプリケーション作成時は以下のように記載されています。
▲Global.asax
IgnoreRouteメソッドは無効化したいルートをあらかじめ指定します。実際のルーティングルールは、MapRouteメソッドに記載します。コメントにあるように、第1パラメーターにこのルーティングルールのルート名を、第2パラメーターに"http://xxx/Controller/action/id"というURLのパターンを、第3パラメーターにはパラメーターの初期値を設定しています。この場合は、既定のルートがhttp://xxx/Home/Indexになります。
ルート名を指定するという記載でピンと来た方もいると思いますが、ルーティングルールは複数設定する事もできます。リクエスト次第では複数のルーティングルールに該当するケースもあります。その場合はルート名を指定する事で、どのルートを使用するか指定できます。
- この記事のキーワード