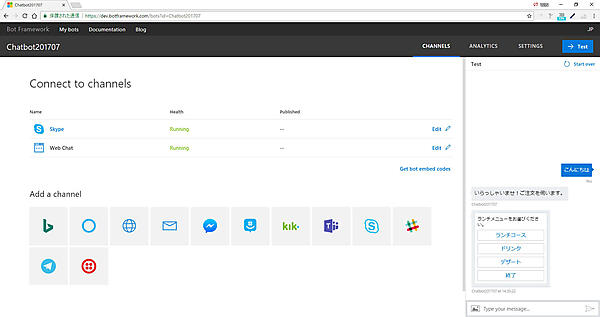
チャンネルへ接続
チャンネルへ接続
Bot Frameworkは、様々なメッセージングアプリケーションAPIと接続するためのチャンネルを提供しています。前述のように、Bot登録時にはすでにSkypeとWeb Chatのチャンネルに接続されています。
Web ChatからChatbotを利用する
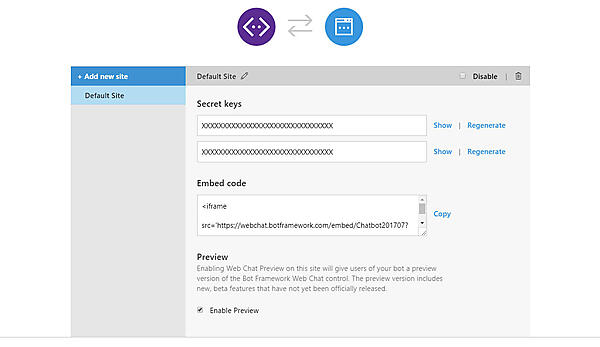
一番簡単な「Web Chat」でChatbotを利用してみましょう。すでに接続が完了しているので、「Web Chat」の「Edit」を選択して詳細を表示します。
Web ChatはEmbed codeとしてiframeタグで提供されており、これをWebページ埋め込むことですぐに利用できるようになっています。まずは簡単なHTMLページを作成して試してみましょう。
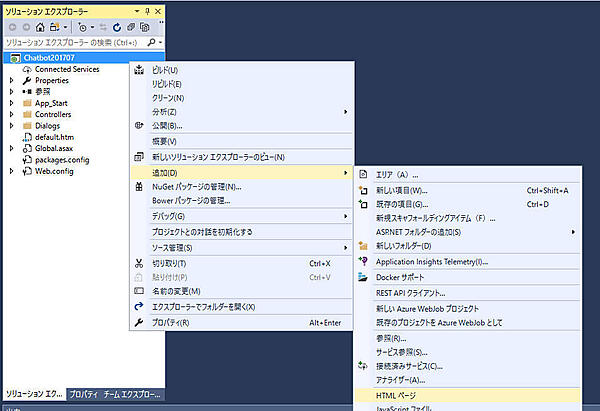
Visual Studioのソリューションエクスプローラーから、プロジェクト名「ChatBot201707」を右クリックして「追加」-「HTMLページ」を選択して「WebChat」という名前でHTMLファイルを追加します。
リスト2:Web Chatテスト用のHTMLページ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Chatbot201707</title>
</head>
<body>
<div align="center" valign="center">
<iframe src='https://webchat.botframework.com/embed/Chatbot201707?s=YOUR_SECRET_HERE' style="height: 500px; width: 500px" ></iframe>
</div>
</body>
</html>
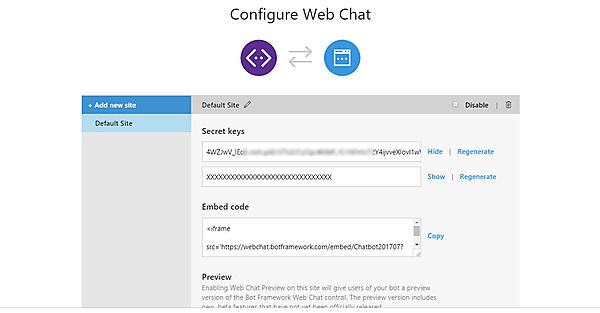
Embed codeのiframeタグをコピーして、このようhtmlを記述します。「YOUR_SECRET_HERE」の部分には、Web Chatの詳細ページに2つあるSecret keysのいずれかの「Show」を選択して、表示されたものをコピーして貼り付けます。
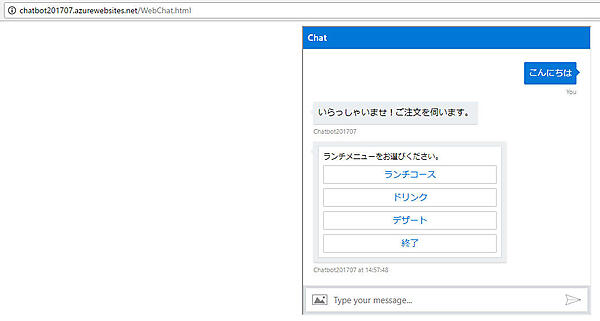
WebChat.htmlを保存して、Azureにデプロイして再更新を行います。ブラウザで、http://chatbot201707.azurewebsites.net/WebChat.htmlを開いて表示してみましょう。
問題なくChatbotと会話できていれば成功です!
SkypeからChatbotを利用する
Skypeは、Microsoftが提供する代表的なメッセージングアプリケーションです。専用アプリケーションでPCやスマートフォンから、さらにWebアプリケーションとしてブラウザからでも利用することができます。SkypeでChatbotと会話ができるように設定を行ってみましょう。
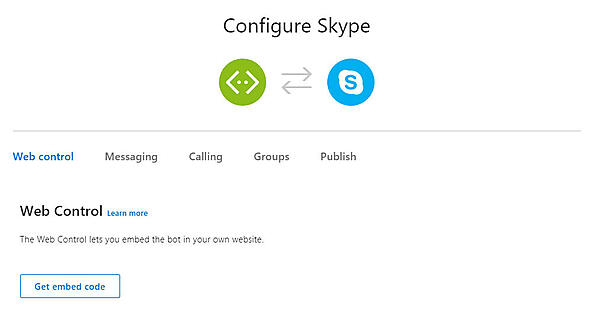
Skypeの詳細ページで「Web control」-「Get embed code」をクリックします。
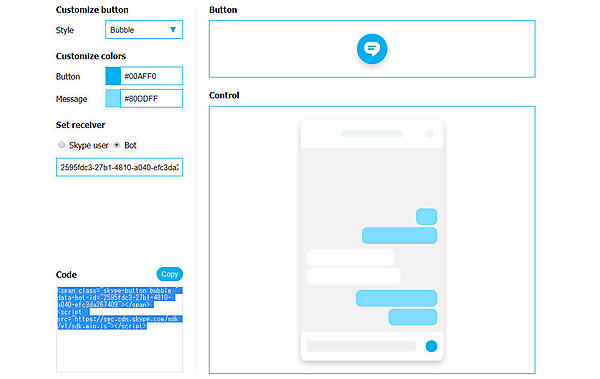
Webアプリケーションとして利用するSkypeのレイアウト設定項目と、会話の相手を選択できるようになっています。Chatbotと会話するために「Set receiver」では「Bot」を選択して「Microsoft App ID」にBotの登録時に取得し、Web.configにも記述した「アプリID」を入力します。各選択内容によって「Code」の部分が書き換わるので、入力が完了したらコードをコピーします。
先ほど作成したWebChat.htmlを、再度修正します。
リスト3:WebChat.htmlを再修正
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Chatbot201707</title>
</head>
<body>
<!--<div align="center" valign="center">
<iframe src='https://webchat.botframework.com/embed/Chatbot201707?s=HsIqSCVuQzM.cwA.1Ag.4x1tkUsMiAjYWKQunvCWjodM-qjUk27OOut9ckZ5Bdg' style="height: 500px; width: 500px"></iframe>
</div>-->
<span class="skype-button bubble " data-bot-id="2595fdc3-27b1-4810-a040-efc3da267409"></span>
<script src="https://swc.cdn.skype.com/sdk/v1/sdk.min.js"></script>
</body>
</html>
コピーしたコードを貼り付けたら保存します。その後Azureへデプロイして、再発行しておきます。
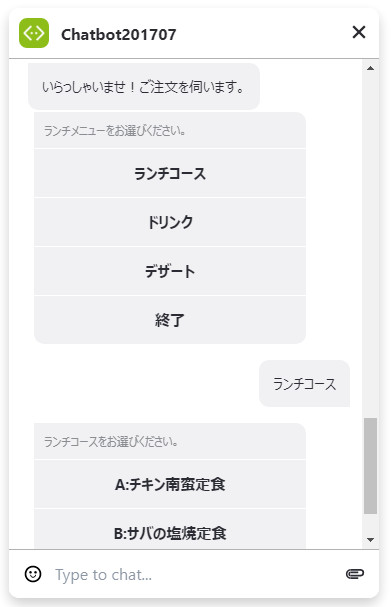
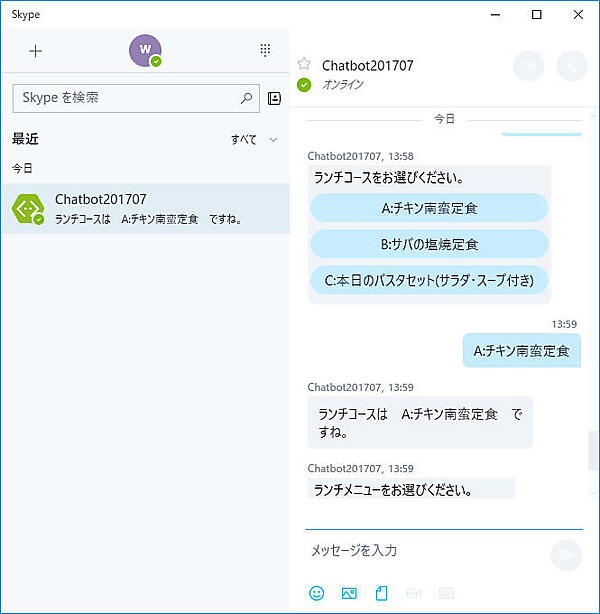
ブラウザで、http://chatbot201707.azurewebsites.net/WebChat.htmlを開いて表示してみましょう。右下にSkypeのマークがあるのでクリックしてみると、ブラウザ内にSkypeのチャットインターフェースが表示されます。ここから、登録したChatbotと会話できるようになっています。
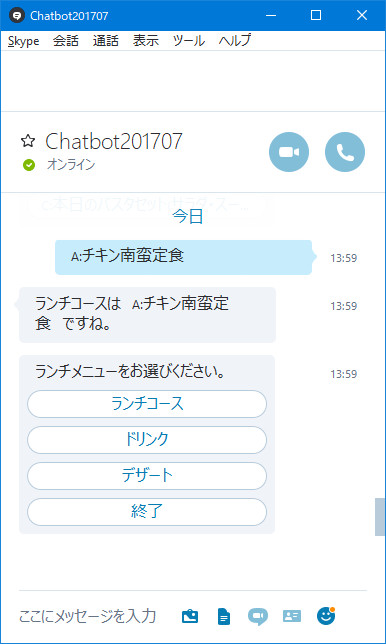
さらにUWPアプリやデスクトップアプリケーション版のSkypeがインストールされている環境で、「https://join.skype.com/bot/」に「アプリID」を追加したURL(https://join.skype.com/bot/2595fdc3-27b1-4810-a040-efc3da267409?add)を開いてみると、Skypeのアプリケーションが自動的に起動してChatbotと会話できるようになっています。
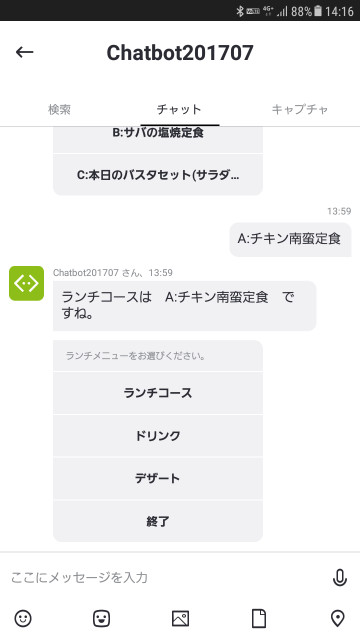
さらに、スマートフォンのSkypeアプリでも同様に会話が可能です。
以上、作成したChatbotを公開するまでの手順を紹介しました。ウェブブラウザや各種アプリケーションとプラットフォームが異なっていても、ほぼ同じレイアウトとインターフェースでChatbotと会話できるのが、マルチプラットフォームに対応したBot Frameworkの優れた機能の一つとなっています。
今回紹介したWeb ChatやSkype以外のメッセージングアプリケーションAPIと接続するためのチャンネル設定方法についても、今後紹介する予定です。
- この記事のキーワード