はじめに
開発の現場では、エディターや統合開発環境(IDE)の選択が生産性を左右します。かつては、プロジェクトの規模や開発言語に応じて、さまざまなツールが使い分けられていました。しかし、近年は軽量かつ高機能で、拡張性にも優れた「Visual Studio Code」(以下、VS Code)のような統合開発環境が開発者に支持されるようになりました。
本記事では、VS Codeを活用するための基本的な使い方や開発を効率化するための設定、便利な拡張機能などを紹介します。「VS Codeをインストールしたけれど、どのように設定すれば良い分からない」「もっと便利な使い方を知りたい」と考えている方にとって、開発環境を整える一助となれば幸いです。
「Visual Studio Code」とは
VS Codeは、Microsoftが開発し、独自のライセンスのもと提供されているコードエディターです。公式に配布されているバージョンはMicrosoft Software License Termsに基づいています。軽量ながら高機能で多くのプログラミング言語をサポートしており、初心者から上級者まで幅広いユーザーに利用されています。特に拡張機能(Extensions)が充実しており、好みに合わせたカスタマイズが可能です。
また、シンタックスハイライト、オートコンプリート、デバッグ機能、Git連携などを標準で備え、快適な開発環境を提供するほか、Windows、macOS、Linuxのすべての主要なOSで動作し、WSL(Windows Subsystem for Linux)やDockerとの統合もスムーズに行えます。
さらに、リモート開発機能を使うことでWSL内の環境やコンテナ内のコードを直接編集できるのが大きな特徴です。
VS Codeのインストール
VS Codeの公式ドキュメントに従って、インストールを済ませておいてください。
オススメの基本設定
VS Codeを快適に使うためには基本設定のカスタマイズが重要です。ここでは、開発を効率化するためのオススメの設定について解説します。
設定方法
VS Codeの設定は、以下の2つの方法で行えます。
-
UI設定: 設定画面(
[Ctrl]キー+[,]キー/[Cmd]キー+[,]キー)から変更 - settings.json: 設定ファイルを直接編集
JSONファイルを直接編集することでしか設定できない項目もありますが、基本的な設定はUIから変更できます。慣れないうちはUI設定を使い、必要に応じてJSONファイルを編集すると効率的です。
日本語化
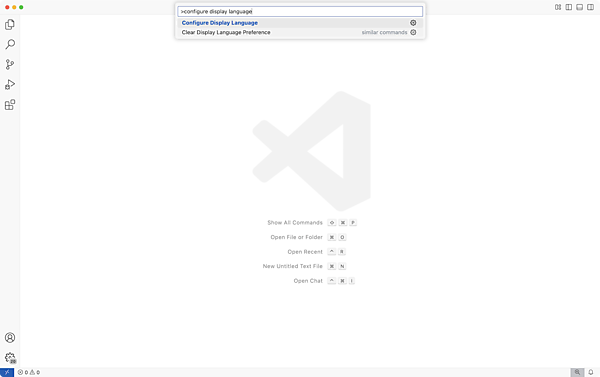
VS Codeはデフォルトで英語ですが、日本語表示に変更できます。画面上部のメニューから表示 → コマンドパレットを開き、Configure Display Languageを検索します。
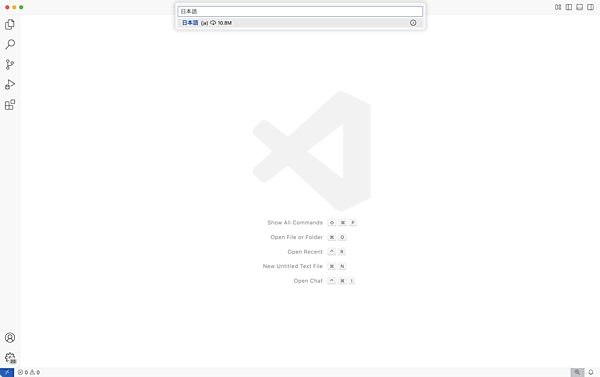
検索結果にConfigure Display Languageが表示されたら日本語を選択します。
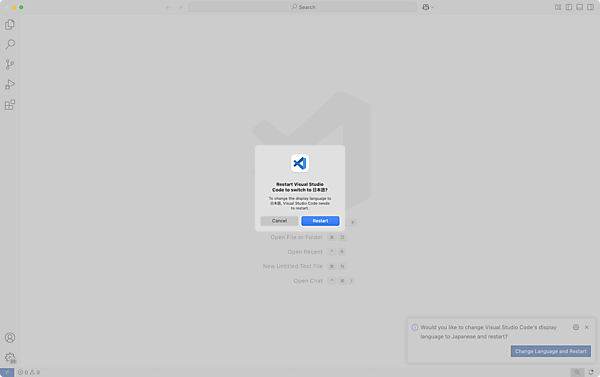
言語の切り替えを有効にする際には、VS Codeを再起動する必要があります。
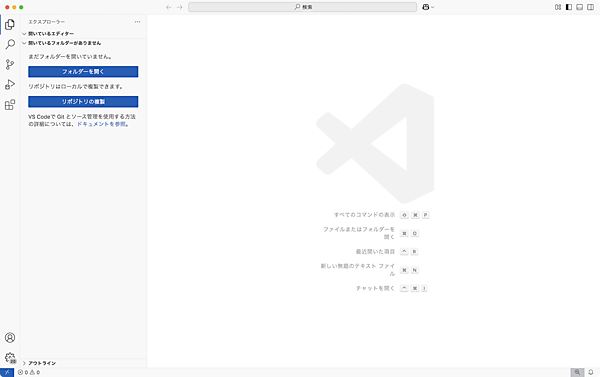
以上で、VS Codeの日本語化は完了です。
フォントの設定
標準で設定されているフォントで特に不満がない場合は変更の必要はありませんが、設定を変更することで自由にフォントを選択できます。
フォントを変更する際に注意しておきたい点は「プログラミング用途に適した等幅フォントを選ぶこと」です。フォントには、大きく分けて「等幅フォント」と「プロポーショナルフォント」があります。等幅フォントは、すべての文字が同じ幅で表示されるためコードの見た目が揃い、読みやすくなります。一方のプロポーショナルフォントは文字ごとの幅が異なるため、文字数が同じでもコードの見た目が揃わないこともあります。
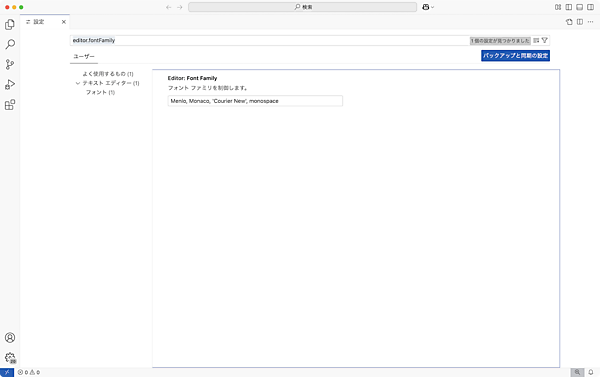
実際にフォントを変更してみましょう。画面上部のメニューからCode → 基本設定 → 設定を選択して設定画面を開き、検索バーにeditor.fontFamilyと入力してEditor: Font Familyを探します。
現在設定されているフォントはMenlo, Monaco, 'Courier New', monospaceとなっています。また、複数のフォントがカンマ区切りで指定されていますが、最初に見つかったフォントが使用されます。
この設定を変更することで、好きなフォントに変更できます。ここに表示されるフォントは使用しているOSによって異なります。好みのフォントを設定してみましょう。
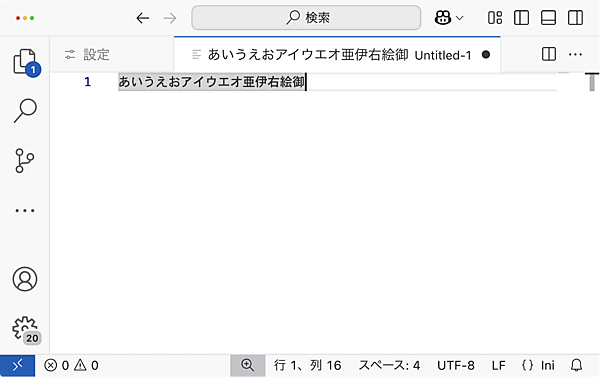
試しに、目立つフォントのToppanBunkyuMidashiGothicStdN-ExtraBoldに置き換えてみます。ここでは違いを分かりやすくするため、1つのフォントのみを指定しています。
「ExtraBold」を指定したので、エディタ内の文字が太字に変更されました。
テーマの変更
VS Codeには「テーマ」と呼ばれるエディターの見た目を変更する機能があります。デフォルトのダークテーマ以外にも、さまざまなテーマが用意されています。テーマを変更することでエディターの見た目をカスタマイズできます。特に白系か黒系かなどの点は、好みが分かれやすいところです。
テーマを選択する際には好きなカラーにすることも良いのですが、長時間作業する際に疲労感を感じにくいものや、コードの見やすさを重視することも重要です。テーマは拡張機能で追加すれば選択肢を増やすことができるので、自分に合ったテーマを見つけて快適な開発環境を構築しましょう。
今回は、VS Codeに標準で用意されているテーマに変更してみます。本記事の執筆時点ではライトテーマが選択されているので、ダークテーマに変更してみましょう。
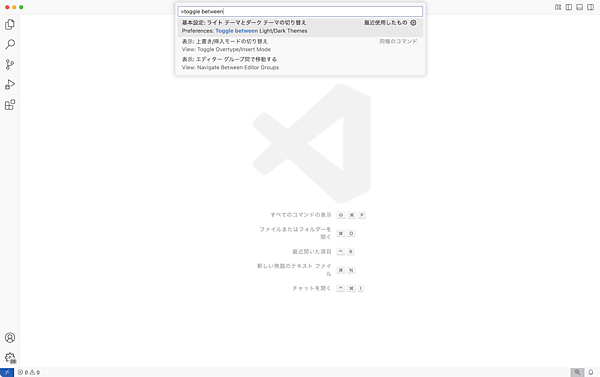
画面上部のメニューから表示 → コマンドパレットを開き、Toggle between Light/Dark Themesを検索して選択します。
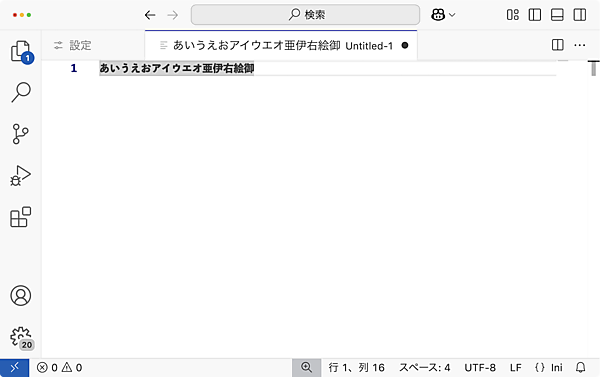
選択後、エディターのテーマがダークテーマに変更されます。
ショートカットキーの活用
作業効率を上げるために、VS Codeの便利なショートカットキーを活用してみましょう。
| 操作 | ショートカット(Windows/Linux) | macOS |
|---|---|---|
| コマンドパレットを開く | [Ctrl]キー+[Shift]キー+[P]キー |
[Cmd]キー+[Shift]キー+[P]キー |
| 設定を開く | [Ctrl]キー+[,]キー |
[Cmd]キー+[,]キー |
| ファイルを開く | [Ctrl]キー+[P]キー |
[Cmd]キー+[P]キー |
| 行をコピー | [Shift]キー+[Alt]キー+[↓]キー / [↑]キー |
[Shift]キー+[Option]キー+[↓]キー / [↑]キー |
もし、キーマップを変更したい場合はカスタマイズが可能です。画面上部のメニューからCode → 基本設定 → キーボード ショートカットを選択するとショートカットキーをカスタマイズできます。
プロファイル機能の活用
VS Codeには、作業環境ごとに異なる設定を適用できる「プロファイル」機能があります。開発プロジェクトごとに異なる設定や拡張機能を適用することで、より快適な開発環境を実現できます。
プロファイル機能とは
VS Codeのプロファイル機能を使用すると、設定、拡張機能、UIテーマ、キーバインドなどをプロジェクトや作業環境ごとに切り替えることができます。例えば、次のような用途で設定を使い分けたい場合に便利です。
- ローカル開発: 一般的なアプリケーション開発向けの設定
- IaC(Infrastructure as Code)設定用: TerraformやAnsibleなどを扱う環境
- 執筆・ドキュメント作成: MarkdownやLaTeX向けのカスタム設定
プロファイルの作成
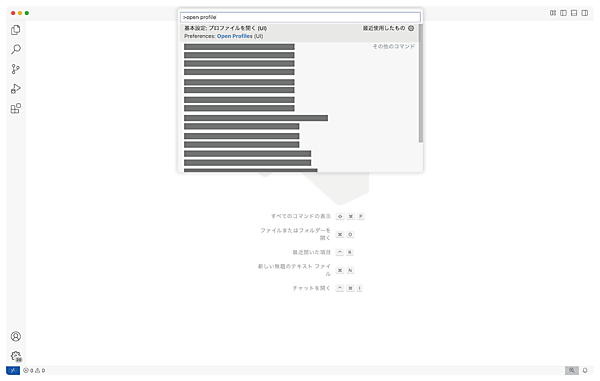
画面上部のメニューから表示 → コマンドパレットを開き、Open Profileを検索して「基本設定: プロファイルを開く」を選択します。
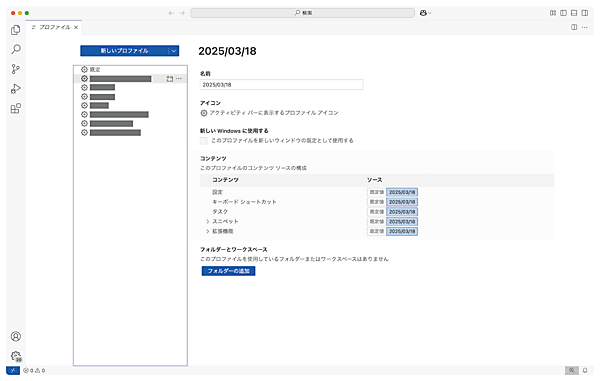
プロファイルの設定画面が開いたら「新しいプロファイル」を選択し、プロファイル作成画面に移動します。
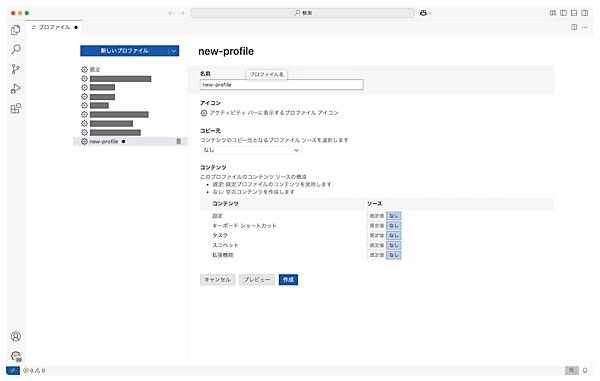
新規作成画面でプロファイル名を入力し、作成ボタンをクリックします。ベースとなるプロファイルを選択したい場合はコピー元で他のプロファイルを選択できます。また、コンテンツごとに規定値を反映させるかどうかも選択できます。
プロファイルは複数作成でき、作成したプロファイルを自由に切り替えることができます。また、プロファイルをエクスポートして他の環境に適用することも可能です。
拡張機能を使ってみよう
VS Codeはデフォルトの状態でも十分に強力なエディターですが、拡張機能を追加することで開発効率を大幅に向上させることができます。ここでは、オススメの拡張機能を紹介します。
Code Spell Checker
プログラムを書く際、コメントや変数名に誤ったスペルを使ってしまうことがあります。Code Spell Checkerはコード内のスペルミスを検出し、適切な修正候補を提示してくれる拡張機能です。
- インストール方法: 拡張機能マーケットプレイスからインストール
- 主な機能:
- コード内のスペルミスをハイライト
- 修正候補の提案
- 単語リストにカスタム辞書を追加可能
Material Icon Theme
VS Codeのデフォルトのファイルアイコンはシンプルですが、Material Icon Themeを導入することで、拡張子ごとに視認性の高いアイコンを適用できます。デザインを変更すると、ファイルの種類を判別しやすくなります。
- インストール方法: 拡張機能マーケットプレイスからインストール
- 主な機能:
- ファイル・フォルダーアイコンをカスタマイズ
- JSONファイルで設定を変更可能
- 複数のアイコンテーマから選択できる
Markdown All in One
MarkdownはREADMEやドキュメント作成に広く利用されるフォーマットですが、VS Codeのデフォルト機能ではやや使いづらい部分もあります。
- インストール方法: 拡張機能マーケットプレイスからインストール
- 主な機能:
- 見出しのショートカット(
[Ctrl]キー/[Cmd]キー+[B]キーで太字、[Ctrl]/[Cmd]キー+[I]キーで斜体) - 自動目次生成
- リアルタイムプレビュー
- 見出しのショートカット(
これらの拡張機能を活用することでVS Codeの使い勝手が向上し、開発作業をよりスムーズに進めることができます。ここで紹介した拡張機能以外にもマーケットプレースでは多くの拡張機能が公開されているので、自分の開発スタイルに合った拡張機能を探してみてください。
おわりに
今回は「VS Codeをインストールしたものの、設定方法が分からない」という方に向けて、基本的な使い方や設定方法、便利な拡張機能を紹介しました。この記事がVS Codeを使いこなし、快適な開発環境を整える手助けになれば幸いです。
- この記事のキーワード