ゲーム全体を監視するもの
ゲーム全体を監視するもの
それでは、ゲーム全体の進行を監視する部分について解説します。
関連するタイムラインのスクリプトと各オブジェクトは下記になります。
1.ステージ上部にある「タイマーバー」のムービークリップ
2.ステージ下部にある「成功」「失敗」カウントのダイナミックテキスト
このゲームはユーザーのアクションによって得点を加算しています。その変数である「countOK」「countNG」は、「2.ステージ下部にある「成功」「失敗」カウントのダイナミックテキスト」の変数と連動しています。
結果、ユーザーが合っている数字を押したり、間違ったりするたびに得点がリアルタイムに表示させています。ユーザーはゲーム途中でも得点の状況を確認することができます。
そして「1.ステージ上部にある「タイマーバー」のムービークリップ」はゲーム時間を監視するものです。ゲームは数字が何度も繰り返し表示されていくこととなりますが、どこかのタイミングでゲームを終了させなければなりません。
「1.ステージ上部にある「タイマーバー」のムービークリップ」内を見て分かるように、最後のフレームにスクリプトが記述してあります。
tellTarget("/") { gotoAndStop("end"); }
ルートをラベル「end」の結果画面へジャンプさせています。
タイムバーは約20秒間のアニメーションとなっているので、ゲーム時間も約20秒間ということになります。20秒たった時点で終了画面が表示され、そこでゲームが終了ということになります。
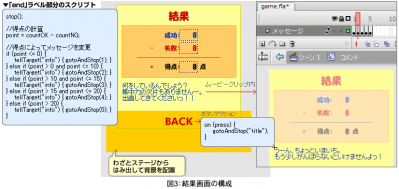
結果画面
ゲームが終了すると、図3のようにラベル「end」のフレームへジャンプし結果画面が表示されます。
結果画面が表示される際にタイムラインのスクリプトで得点の集計が実行されます。
point = countOK - countNG;
最終的な得点は、「成功」回数から「失敗」回数を引いた数が得点となります。
さらに、この得点を元に結果のコメントが変化するようになっています。こちらはムービークリップでシンボル化していて、中を見ると各フレームに異なる文章を配置しています(図3)。
今回のゲームの場合は誤った数字キーを押すたびに「失敗」ポイントが加算されていくため、あまりにも間違いが多いと得点がマイナスになるケースも想定されます。そこで、0以下の場合も考慮してメッセージを設定しています。あとは、1~10の場合、11~15の場合という感じで条件分岐を記述していきます。
if (point
else if (point > 0 and point
メッセージの文言については、実際にゲームを行って最終的なバランスを考えていきます。
次に最初に戻るための「BACK」ボタンを配置します。
on (press) {
gotoAndStop("title");
}
タイトル画面と同様に、onハンドラで最初のフレームに戻るスクリプトを記述します。
Flash Lite 1.1では、バージョンの古いスクリプトを使用しているためオブジェクト指向のようなスクリプトを組むことが難しく、このようにタイムラインとムービークリップの階層を組み合わせて構成していきます。そのためパッと見ただけでは、どこで何をしているかが把握しづらく複雑に感じるかもしれません。しかし、全体の流れさえ把握してしまえばすぐに理解できると思います。
また、今回のサンプルでは使用していないのですが、ゲームコンテンツを制作する際のテクニックとして、携帯のバイブレーター機能を用いることもできます。何かミスをした時や警告を発したい時などに使用すると、より臨場感のある効果を出すことができるようになります。
バイブレーター機能を用いる場合は、fscommand2()を使用して下記のように記述します。
fscommand2("StartVibrate", [オンの時間], [オフの時間], [繰り返し回数]);
fscommand2("StopVibrate");
下記の例では、バイブレーター機能を2.5秒間オン/1秒間オフを2回繰り返します。
fscommand2("StartVibrate", 2500, 1000, 2);
次回は、Flash Lite 1.1のTIPSとまとめ、そしてFlash Lite 2.0/3.0の概要を紹介します。
- この記事のキーワード