for文によるループ処理
プログラミングでは、データを指定した回数だけ、同じ処理を繰り返すことがよくあります。この際にActionScriptで使われるのが、for文と呼ばれるループ処理です。
for文では、最初に「初期値」を指定して、2番目に「何回未満まで繰り返すのか」を指定します。3番目に「増減処理」として、「加算(インクリメント)++」か、もしくは「減算(デクリメント)--」を選択します。この3つがループ処理の設定になります。後は繰り返し処理したい内容を{ }で閉じます。
for文の書き方は以下のようになります。
for ( 初期値; ループ条件; 増減処理 ) {
繰り返す処理;
}
for文の例文は以下のようになります。
for ( var i = 0; i
trace(i);
}
例文と比較して見てみましょう。for( );で囲んだ部分がループ設定です。「var i」はfor文で繰り返す回数の変数名になります。
今回の初期値は「0」です。次のループ条件は「i
for文とattachMovieを使ったサンプル
前回解説したattachMovieとfor文を使って図形を横並びに配置してみます。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/81/4/8141.zip)できます(8141.zip/172 KB)。
1番目に縦横30pxのひし形を作り、ムービークリップとしてシンボル化します。前回同様このムービークリップをリンゲージにします。識別子名は「shape」にしました。
2番目にfor文の設定を行います。初期値は「var i=0」、ループ条件は「i
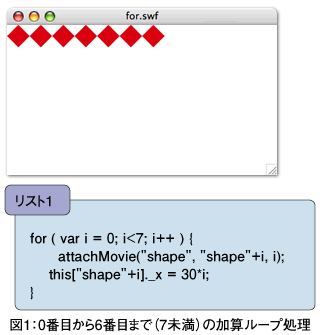
3番目にattachMovieの設定を行います。識別子名「shape」を選択し、配置するインスタンス名を「"shape"+i」にしました。これでループ処理を行うと、インスタンスが7つ生成され、それぞれのインスタンス名は「shape0」「shape1」「shape2」「shape3」「shape4」「shape5」「shape6」となります。for文の変数「i」をそのまま深度することで、自動的に重なる順番を作ることができます。
このままでは生成された7つのインスタンスが、すべて同じ位置に配置されてしまいますので、X座標プロパティ「_x」を使って横並びにします。
this["shape"+i]._xでそれぞれに生成されるインスタンスのX座標を指示します。代入する値として変数「i」に30をかけます。こうすることで「shape0」のX座標は0px、「shape1」のX座標は30px、「shape2」のX座標は60pxとなり横並びの配置を計算式で設定することができます(リスト1)。
- この記事のキーワード