ローカルPC上で実行する
ローカルPC上で実行する
それでは、AWSにアップロードする前にローカルPC上で実行してみましょう。Node.jsで書かれたLambda関数をPC上で実行するのに便利な、Lambda-localというツールがMITライセンスで配布されています。今回はこれを利用してみましょう。
Lambda-local:https://github.com/ashiina/lambda-local
Lambda-localはnpmコマンドでインストールします。
> node install -g lambda-local
-gオプションをつけることで、特定のプロジェクトではなくシステム全体で利用するためのパッケージとしてインストールできます。この操作で、lambda-localコマンドが利用できるようになります。次に、Lambda関数ハンドラーに渡すためのデータを用意します。これはAlexaのスキル・インターフェースがスキル・サービスに送るリクエストを模したJSON形式のデータです。まずはLaunchRequestに対する応答を確認したいので、以下のリストの内容でLaunchRequest.jsonを作成します。ここではプロジェクトのフォルダー内にtestという名前のサブフォルダーを作成し、その中にこのファイルを作成しました。
リスト6:test/LaunchRequest.json
{
"version": "1.0",
"session": {
"new": true,
"sessionId": "session0001",
"application": {
"applicationId": "amzn1.echo-sdk-ams.app.0001"
},
"attributes": {},
"user": {
"userId": null
}
},
"request": {
"type": "LaunchRequest",
"requestId": "request0001",
"timestamp": "2018-08-11T13:04:56+0900"
}
}
それでは実行してみましょう。lambda-localコマンドに、下の表に示したオプションをつけて実行します。
lamda-localコマンドのオプション
| オプション | 意味 |
|---|---|
| -l | Lambda関数ハンドラーが定義されたファイルのパス |
| -h | 同ハンドラーの名称 |
| -e | ハンドラーに渡すデータのパス |
> lambda-local -l index.js -h handler -e test\LaunchRequest.json
info: START RequestId: 9db3109d-dee6-c812-e244-67da6bb59b51
info: End - Message
info: ------
info: {
"version": "1.0",
"response": {
"outputSpeech": {
"type": "SSML",
"ssml": "<speak>あいさつスキルです。こんにちは、と言ってみてください</speak>"
},
"reprompt": {
"outputSpeech": {
"type": "SSML",
"ssml": "<speak>あいさつスキルです。こんにちは、と言ってみてください</speak>"
}
},
"shouldEndSession": false
},
"userAgent": "ask-node/2.0.7 Node/v8.11.3",
"sessionAttributes": {}
}
info: ------
info: Lambda successfully executed in 80ms.
スキル・サービスの応答内容がJSON形式で出力され、最終行に「Lambda successfully executed in~」と表示されたら成功です。
GreetingIntentに対する応答もテストしておきましょう。JSONデータの「request」の部分を書き換えたGreetingIntent.json(下に示したリスト)を作成します。
リスト7:test/GreetingIntent.json
{
"version": "1.0",
"session": {
"new": true,
"sessionId": "session0001",
"application": {
"applicationId": "amzn1.echo-sdk-ams.app.0001"
},
"attributes": {},
"user": {
"userId": null
}
},
"request": {
"type": "IntentRequest",
"requestId": "request0001",
"timestamp": "2018-08-11T13:04:56+0900",
"intent": {
"name": "GreetingIntent"
},
"locale": "ja-JP"
}
}
先ほどと同じように実行します。
> lambda-local -l index.js -h handler -e test\GreetingIntent.json
info: START RequestId: 0563ae3e-01b8-f1c5-0bce-3c55ad3ef317
info: End - Message
info: ------
info: {
"version": "1.0",
"response": {
"outputSpeech": {
"type": "SSML",
"ssml": "<speak>こんにちは</speak>"
},
"card": {
"type": "Simple",
"title": "あいさつスキル",
"content": "こんにちは"
}
},
"userAgent": "ask-node/2.0.7 Node/v8.11.3",
"sessionAttributes": {}
}
info: ------
info: Lambda successfully executed in 57ms.
デバッグ機能がついたエディターを使用すれば、ブレークポイントを設定してトレース実行することもできます。Visual Studio Codeを例に挙げると、以下のリストに示したLaunch.jsonファイルを作成することで、Lambda-local経由で呼び出すAWS Lambda関数をデバッグすることができます。Lambda-localのパスはWindows環境のものですので、環境に合わせて適宜書き換えてください。
リスト8:.vscode/Launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${env:HOMEPATH}/AppData/Roaming/npm/node_modules/lambda-local/bin/lambda-local",
"cwd": "${workspaceFolder}",
"args": ["-l", "index.js", "-h", "handler", "-e", "test/LaunchRequest.json"]
}
]
}
AWS Lambdaとしてデプロイする
ローカルPCに作成したNode.jsアプリケーションを、AWS Lambda関数としてアップロードします。
初めにプロジェクトフォルダーの中のファイルをZIP形式にアーカイブします。実行に必要なファイルだけあればよいので、アーカイブに含めるのは、以下の2つにしておきます。必ずアーカイブの直下にこれらが配置されるようにしてください。Windowsの場合はExplorerでプロジェクト内のファイル一覧を表示させてから、これら2つを選択して「右クリック→ 送る→ 圧縮(ZIP形式)フォルダー」とします。ZIPファイルの名前は何でも構いません。
ZIPファイルに含めるファイル、フォルダー
index.js node_modules/
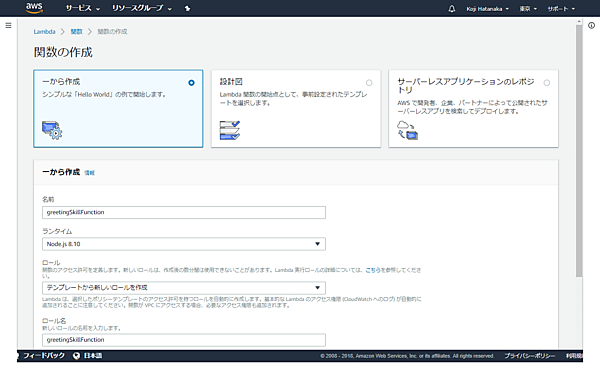
次にAWSのコンソール(開発者向けのWebユーザーインターフェース)でLambdaの画面を開きます。「関数の作成」をクリックするところまではこれまでと同じですが、今回は「一から作成」を選びます。その他の情報は以下の通りとします。ローカルPCにはNode.js 8.11.3を入れましたので、最も近いランタイムバージョン8.10を選択しています。入力し終わったら「関数の作成」をクリックします。
| 名前: | greetingSkillFunction |
|---|---|
| ランタイム: | Node.js 8.10 |
| ロール: | テンプレートから新しいロールを作成 |
| ロール名: | greetingSkillFunctionRole |
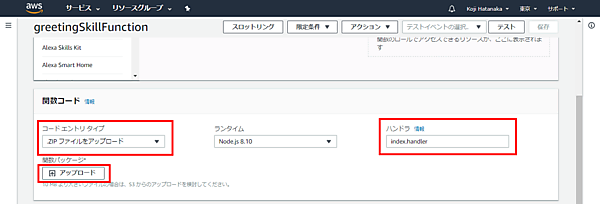
新しいLambda関数が作成され編集画面が表示されたら、関数コードセクションにあるコードエントリタイプを「.ZIPファイルをアップロード」に変更し、「アップロード」ボタンをクリックします(図1.3)。先ほど作成したZIPファイルを選択してください。「ハンドラ//」の値は既定値「index.handler」のままとします。これはLambda関数ハンドラーを、index.jsの中にhandlerという名前で作成したからです。これらの操作のあと、画面右上の「保存」を忘れずにクリックしましょう。関数のエンドポイント(「arun:aws:lambda:ap-northeast-1:」で始まる文字列)も忘れずに記録しておいてください。
開発者コンソールでスキルを完成させる
(1)新しいスキルを作成する
Alexaの開発者コンソールで新しいスキルを作成してLambda関数と連係させましょう。今回はスキル名を「挨拶スキル」としました。言語は「日本語」、モデルは「カスタム」を選択します。
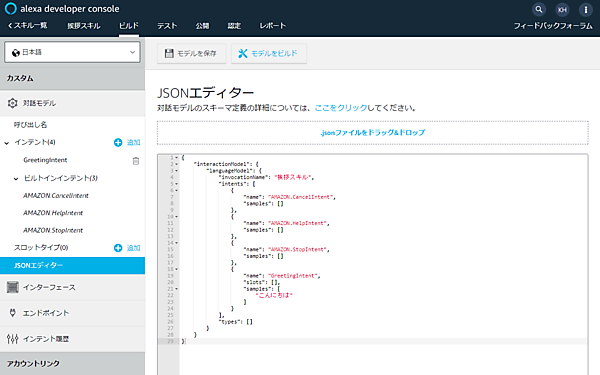
(2)対話モデルを読み込む
JSONエディターのメニューで対話モデルを読み込みます。JSONファイルの内容は下に示したリストの通りです。
リスト9:コード: alexa-ex5/models/ja-JP.json
{
"interactionModel": {
"languageModel": {
"invocationName": "挨拶スキル",
"intents": [
{
"name": "AMAZON.CancelIntent",
"samples": []
},
{
"name": "AMAZON.HelpIntent",
"samples": []
},
{
"name": "AMAZON.StopIntent",
"samples": []
},
{
"name": "GreetingIntent",
"slots": [],
"samples": [
"こんにちは"
]
}
],
"types": []
}
}
}
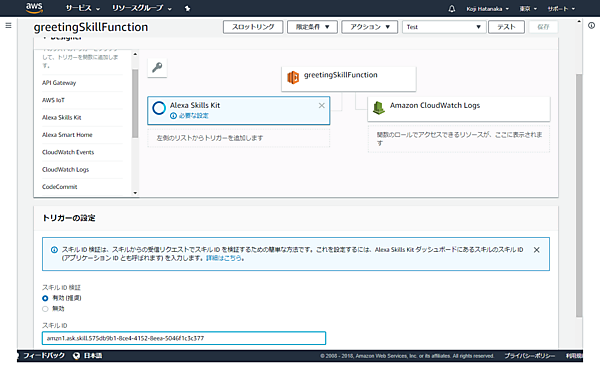
(3)スキルIDとエンドポイントを設定する
エンドポイントの画面でスキルIDを取得し、その文字列をLambda関数のAlexa Skills Kitトリガーにセットします。
さらにエンドポイントの画面に戻り、Lambda関数のエンドポイントをセットします(図1.6)。
先にLambdaにトリガーをセットしておかないと、エンドポイントの保存ができないためご注意ください。
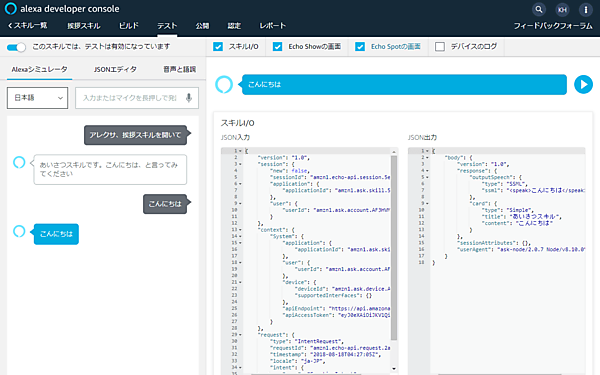
(4)動作確認
これでHello Worldスキルが完成しました。対話モデルをビルドして、シミュレーターで動作確認してみましょう。
「アレクサ、挨拶スキルを開いて」
今回はローカル環境で事前に動作チェックを行っているので、Lambda関数の動作に不安がないはずです。コードが複雑になるにつれ実行時エラーが発生する可能性のある箇所も増えていきますので、このような段階を踏んだ動作チェックが重要になってきます。ぜひ開発手順に取り入れてみてください。