今回のテーマはこちらです。
- DynamoDBでステートフルなサービスを実現する
- SSMLを使って音声応答を聞き取りやすくする
ステートフルなサービスを実装する
これまでのサンプルプログラムでは、ステートレスなスキル・サービスのみを扱ってきました。ステートレスなスキルでは、ユーザーがスキルを開くとまっさらな状態からスタートしますので、毎回すべての必要な情報を伝える必要があります。ダイアログの機能を使うと、ステートフルなセッション管理をスキル・インターフェースに任せることができます。これを使ってユーザーとスキルの間での複数回に渡るやりとりを実現しました。しかしセッションが終わると、次のセッション開始時にはまた初めからユーザーが情報を伝え直す必要があります。
ユーザーが前回スキルを使った際の情報を覚えておき、それに基づいた応答を返すには、専用の記憶機能が必要になります。AWS Lambda関数の中からはあらゆる種類のデータベースを利用することができますので、なじみのある方法があればそれを用いることができます。ここではSDKに用意された永続アトリビュート(persistent attributes)という機能を使ってみることにします。
抽選スキルを作る
ステートフルなスキルの例として、今回は抽選を行うスキルを作ってみます。予め用意された参加者リストの中から、抽選で任意の人数を選び出します。各参加者には番号が割り当てられており、当選者の番号が読み上げられます。抽選は何度でも行えますが、一度当選した人は次の抽選の対象からは外れます。また、実際に使うシーンを想定すると、当選者の読み上げを繰り返させることができた方が良さそうです。では対話モデルの設計からスタートしましょう。
(1)対話モデル
次のような対話モデルを実現します。
ユーザー:「Alexa、抽選スキルを開いて」
Alexa: 「対象者は10名です。抽選を始めますか?」
ユーザー:「はい」(「いいえ」で終了)
Alexa: 「当選者数は何件にしますか?」
ユーザー:「3 件にします」
Alexa: 「3 件で良いですか?」
ユーザー:「はい」
Alexa: 「抽選しています…」
「当選者を発表します。当選者は2、5、7です」
「もう一度当選者を読み上げますか?」
ユーザー:「はい」(「いいえ」で終了)
Alexa: (当選者を読み上げる)
「もう一度当選者を読み上げますか?」
今回は、次のように対話モデルのスキーマを定義しました。
リスト1:コード例(対話モデルのスキーマ定義):lottery/models/ja-JP.json
{
"interactionModel": {
"languageModel": {
"invocationName": "抽選スキル",
"intents": [
{
"name": "AMAZON.CancelIntent",
"samples": []
},
{
"name": "AMAZON.HelpIntent",
"samples": []
},
{
"name": "AMAZON.StopIntent",
"samples": []
},
{
"name": "DrawLotsIntent",
"slots": [
{
"name": "winnerCount",
"type": "AMAZON.NUMBER",
"samples": [
"{winnerCount}",
"{winnerCount} 件にします",
"{winnerCount} 件にしてください",
"{winnerCount} 件",
"{winnerCount} 件です"
]
}
],
"samples": [
"はい",
"抽選 して",
"抽選 を 始めて"
]
},
{
"name": "AMAZON.NoIntent",
"samples": [
"いいえ"
]
}
],
"types": []
},
"dialog": {
"intents": [
{
"name": "DrawLotsIntent",
"confirmationRequired": false,
"prompts": {},
"slots": [
{
"name": "winnerCount",
"type": "AMAZON.NUMBER",
"confirmationRequired": true,
"elicitationRequired": true,
"prompts": {
"confirmation": "Confirm.Slot.1292434666682.1990326609",
"elicitation": "Elicit.Slot.1424358568121.1250545639225"
}
}
]
}
]
},
"prompts": [
{
"id": "Confirm.Slot.1292434666682.1990326609",
"variations": [
{
"type": "PlainText",
"value": "{winnerCount} けんで良いですか?"
}
]
},
{
"id": "Elicit.Slot.1424358568121.1250545639225",
"variations": [
{
"type": "PlainText",
"value": "当選者数は何件にしますか?"
}
]
}
]
}
}
「当選者数は何件にしますか?」という問い合わせに対する回答を処理するのに、今回は抽選を実際に行うインテント「DrawLotsIntent」のサンプル発話に「はい」を追加しています。「いいえ」の処理には標準インテントの「Amazon.NoIntent」を利用します。
(2)データ構造
このスキルで扱うデータは以下のようになるでしょう。
- 参加者の一覧(整数のリスト)
- 参加者のうち、抽選の対象となる人の一覧(整数のリスト)
- 抽選ごとの当選者(整数のリスト)
- 現在の状態(初期状態、当選者読み上げ中)
ユーザーによる「はい」という回答はDrawLotsIntentで処理しますが、状態によって抽選か当選者の最読み上げかを選択する必要があります。これを管理するのが「現在の状態」です。
これらのデータを、以下のような構造で保存することにします。JSON 形式に説明を加える形で表現しています。
リスト2:データの保存の仕方
// 抽選の対象となる人の一覧
validApplicants: [
1, 4, 7, 9, 10
],
// 抽選回ごとの当選者
winnerHistory: [
{
timestamp: 1535100000000, // getTime() の値
winners: [3, 8, 6]
},
{
// 省略
}
],
// 状態
lastState: {
state: 'NONE', // 初期状態は NONE, リピート受付中は REPEAT
timestamp: 0 // getTime() の値。初期状態は 0
}
参加者は10名いて、それぞれ1から10までの番号を割り当てられており、2回の抽選が終わった状態です。1回目は3名、2回目は2名が当選しました。状態はlastStateで、タイムスタンプとともに記録しています。抽選を始める前の参加者の一覧はハードコードすることにします。
永続アトリビュート(persistent attributes)とPersistenceAdapter
Alexa Skills Kit SDKには、スキルとの対話が終了しても状態を覚えておくための仕組みが用意されています。永続アトリビュート(persistent attributes)と呼ばれる機能で、データを外部のデータベースに保存します。永続アトリビュートからの読み出しは、次のコード例のようにして行います。
リスト3:永続アトリビュートからの読み出し例
handlerInput.attributesManager.getPersistentAttributes()
.then((attributes) => {
// (1)成功時に行う処理をここに記述
// attributes に結果が格納され、attributes.name で
// name という名前のアトリビュートにアクセスできる
})
.catch((error) => {
// (2)エラー処理をここに記述
})
ここで(1)と(2)の部分は非同期に呼び出されます。非同期処理の結果を待って次の処理を行う場合、コールバック関数が何重ものネスト(入れ子構造)になりコードの見通しが悪くなりがちです。ここではPromiseオブジェクトを用いて、次のように記述します。
リスト4:Promiseオブジェクトの利用
let promise = new Promise((resolve, reject) => {
handlerInput.attributesManager.getPersistentAttributes()
.then((attributes) => {
resolve(attributes.name);
})
.catch((error) => {
reject(error);
})
});
promise.then((name) => {
// nameを使った処理
});
getPersistentAttributes()の成功時にresolve()関数を呼び出しています。この関数に渡した値がpromise.then()を通じて呼び出される関数に渡されます。また失敗時には、reject()関数を呼び出します。
Promiseは非同期処理を行う際に、その処理結果のプロキシの役割をするオブジェクトです。Promiseを使うことで非同期関数が同期関数のように結果を返すことができ、コードを簡潔にできます。データベースの読み書きは非同期処理となるので、永続アトリビュートを扱う際にはPromiseを使いましょう。書き込みの手順もこれと似ています。
リスト5:Promiseオブジェクトを用いた書き込みの手順
let promise = new Promise((resolve, reject) => {
handlerInput.attributesManager.getPersistentAttributes()
.then((attributes) => {
attributes.name = 'value';
handlerInput.attributesManager.setPersistentAttributes(attributes);
return handlerInput.attributesManager.savePersistentAttributes();
})
.then(() => {
resolve();
})
.catch((error) => {
reject(error);
});
});
この例では、getPersistentAttributes()で永続アトリビュートを取得し、さらに取得した値を変更して保存しています。非同期処理の連続ですが、1つ目のthen()関数がsavePersistentAttributes()の戻り値(Promise オブジェクト)を返すようにして、ネストが深くならないようにしています。
Amazon DynamoDBとPersistentAdapter
今回は永続アトリビュートを保存する先としてAmazon DynamoDBを使用します。Amazon DynamoDBは、非常に高速かつフレキシブルなNoSQLデータベースサービスです。NoSQLは、リレーショナルデータベースとは異なり、柔軟なデータ構造を扱えるデータベースの総称です。今回のようにアトリビュートの名称と値を対応付けて保存する場合、つまりKVS(キーバリューストア)として利用するのに適しています。またDynamoDBはフルマネージドなサービスですので、テーブルを作成するだけですぐに利用することができ、サーバーのメンテナンスをする必要もありません。さらに1ヶ月あたり25GBなどの制限内であれば、無料で利用できます。AWSのコンソールからDynamoDBの画面を開いてみましょう。
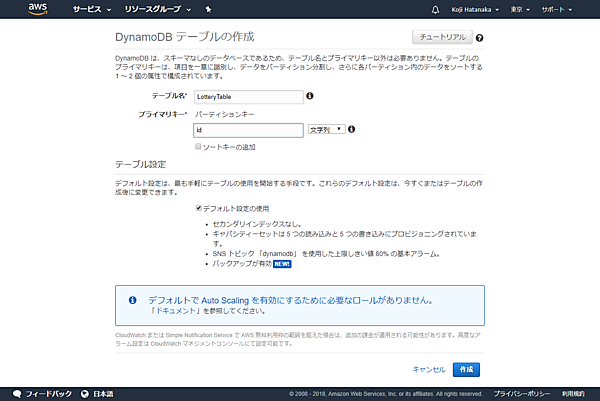
上記の画面で「テーブルの作成」をクリックしてみてください。テーブル名とプライマリーキーを入力するだけで、すぐにテーブルを作成することができます。ここでは以下のようにします。
- テーブル名:LotteryTable
- プライマリーキー:id
管理の単位はテーブルで、RDBのようなスキーマの概念はありません。
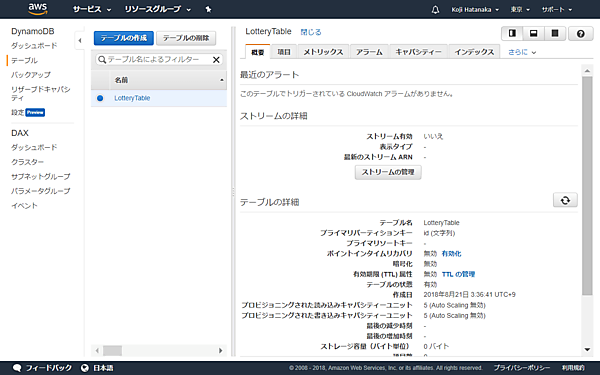
テーブルができると次のような画面になります。テーブルの一覧と現在選択されているテーブルの概要が表示されており、ここからデータの確認等の操作が行えます。この画面には後で戻ってくることにしましょう。
さて、永続アトリビュートの機能と実際のデータベースとを結びつけるのがPersistentAdapterの役割です。使用するデータベースに適したPersistentAdapterを用意する必要がありますが、Alexa Skills Kit SDKには予めAmazon DynamoDBのアダプターが用意されています。これを利用するには、コードの先頭で以下のように記述します。
リスト6:Amazon DynamoDBのアダプターを利用する
const { DynamoDbPersistenceAdapter } = require('ask-sdk-dynamodb-persistence-adapter');
const dynamoDbPersistenceAdapter = new DynamoDbPersistenceAdapter({
tableName: 'FooTable'
});
「FooTable」の部分には、実際に使用するAmazon DynamoDBのテーブル名を入れます。このDynamoDbPersistenceAdapter オブジェクトのコンストラクターには、以下のパラメーターを渡すことができます。
コンストラクターに渡すパラメーター
| パラメーター(型) | 既定値 | 説明 |
|---|---|---|
| tableName(string) | なし(必須) | テーブル名 |
| partitionKeyName(string) | id | パーティションキー(プライマリーキー)のカラム名 |
| attributesName(string) | attributes | アトリビュートを保存するカラム名 |
| createTable(boolean) | false | テーブルがないときに自動的に作成したい場合はtrueをセットする |
| partitionKeyGenerator(function) | userIdを元に生成する関数 | リクエスト情報を元にパーティションキーを生成する関数 |
| dynamoDBClient(DynamoDB) | DocumentClient | DynamoDBに接続するためのクライアントオブジェクト |
抽選スキルのコード
それではコーディングです。初めにPC上でNode.jsのプロジェクトを作成します。npm initの設定値は、すべて初期値とします。
mkdir lottery cd lottery npm init
Alexa Skills Kit SDK をインストールします。
npm install ask-sdk
コード例は、以下の通りです。
リスト7:コード例:lottery/index.js(expand sourceをクリックして表示)
'use strict';
// Alexa Skills Kit SDK を読み込む
const Alexa = require('ask-sdk-core');
// (1)PersistentAdapter を読み込む
const { DynamoDbPersistenceAdapter } = require('ask-sdk-dynamodb-persistence-adapter');
const dynamoDbPersistenceAdapter = new DynamoDbPersistenceAdapter({
tableName: 'LotteryTable'
});
// 状態管理用の定数
const STATE_NONE = 'NONE'; // 初期状態
const STATE_REPEAT = 'REPEAT'; // 当選者の読み上げ中
// スキルの名称
const SKILL_NAME = '抽選スキル';
// 当選者の再読み上げを受け付ける時間 [ms]
const REPEAT_THRESHOLD = 60000;
// 参加者
var initialApplicants = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// ランダムな整数 n (min <= n < max) を返す
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //The maximum is exclusive and the minimum is inclusive
}
// (2)永続アトリビュートを取得する
function getAttributes(attributesManager) {
return new Promise((resolve, reject) => {
attributesManager.getPersistentAttributes()
.then((attributes) => {
if (attributes.validApplicants == undefined) {
attributes.validApplicants = initialApplicants;
}
resolve(attributes);
})
.catch((error) => {
resolve({ validApplicants: initialApplicants });
});
});
}
// 状態をセットする
function setLastState(attributes, state) {
let stateDate = new Date();
attributes.lastState = {
state: state,
timestamp: stateDate.getTime()
};
}
// 状態をクリアする
function clearLastState(attributes) {
attributes.lastState = {
state: STATE_NONE,
timestamp: 0
};
}
// 当選者を決定して履歴に追加する
function doDrawLots(attributes, winnerCount) {
// 当選者を決定する
let winners = [];
let validApplicants = attributes.validApplicants;
for (let i = 0; i < winnerCount; ++i) {
let index = getRandomInt(0, validApplicants.length);
winners.push(validApplicants[index]);
validApplicants.splice(index, 1);
}
console.log("winners:", JSON.stringify(winners, null, 2));
// 当選者履歴に追加する
let winnerHistory = attributes.winnerHistory;
if (winnerHistory == undefined) {
winnerHistory = [];
}
let date = new Date();
winnerHistory.push({ timestamp: date.getTime(), winners: winners });
console.log("winnerHistory", JSON.stringify(winnerHistory, null, 2));
attributes.winnerHistory = winnerHistory;
}
// 最後の当選者を取得する
function getLastWinners(attributes) {
return attributes.winnerHistory[attributes.winnerHistory.length - 1];
}
// (3)当選者読み上げの文言を生成する
function getWinnersSpeech(winners) {
const winnersString = winners.join(',');
const winnersSpeechSingle = '当選者は、' + winnersString + 'です。';
return winnersSpeechSingle + '繰り返します。' + winnersSpeechSingle;
}
// 抽選を行う
function drawLots(handlerInput, attributes) {
console.log(`dialogState: ${handlerInput.requestEnvelope.request.dialogState}`);
// (4)不足している情報を収集する
if (handlerInput.requestEnvelope.request.dialogState !== 'COMPLETED') {
return handlerInput.responseBuilder
.addDelegateDirective()
.getResponse();
}
// (5)スロットの値を取得する
let winnerCount = Number(handlerInput.requestEnvelope.request.intent.slots.winnerCount.value);
console.log(`winnerCount: ${winnerCount}`);
if (isNaN(winnerCount) || winnerCount < 1) {
// 当選者数を再度確認する
const repromptSpeech = '当選者数は何件にしますか?';
return handlerInput.responseBuilder
.addElicitSlotDirective('winnerCount')
.speak(repromptSpeech)
.reprompt(repromptSpeech)
.getResponse();
}
// 当選者を決定して履歴に追加する
doDrawLots(attributes, winnerCount);
// 状態をセットする
setLastState(attributes, STATE_REPEAT);
// (6)永続アトリビュートを保存する
handlerInput.attributesManager.setPersistentAttributes(attributes);
return handlerInput.attributesManager.savePersistentAttributes()
.then(() => {
// 結果を生成して返答する
const lastWinners = getLastWinners(attributes)
console.log("lastWinners:", JSON.stringify(lastWinners, null, 2));
const winners = lastWinners.winners;
const winnersSpeech = getWinnersSpeech(winners);
const cardString = '当選者: ' + winners.join(',');
const repromptSpeech = 'もう一度当選者を読み上げますか?';
const speechOutput =
'抽選しています。' +
'抽選が終わりました。当選者を発表します。' +
winnersSpeech +
repromptSpeech;
return handlerInput.responseBuilder
.speak(speechOutput)
.withSimpleCard(SKILL_NAME, cardString)
.reprompt(repromptSpeech)
.getResponse();
});
}
// LaunchRequest ハンドラー
const LaunchRequestHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'LaunchRequest';
},
handle(handlerInput) {
// 永続アトリビュートを取得する
return getAttributes(handlerInput.attributesManager)
.then((attributes) => {
// 抽選の対象者数を取得する
let applicantCount = attributes.validApplicants.length;
console.log(`applicantCount: ${applicantCount}`);
return handlerInput.responseBuilder
.speak(`対象者は ${applicantCount} 名です。抽選を始めますか?`)
.reprompt('抽選を始めますか?')
.getResponse();
})
}
};
// (7)DrawLotsIntent ハンドラー
const DrawLotsIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'IntentRequest'
&& handlerInput.requestEnvelope.request.intent.name === 'DrawLotsIntent';
},
handle(handlerInput) {
return getAttributes(handlerInput.attributesManager)
.then((attributes) => {
// 状態を判別する
let nowDate = new Date();
let now = nowDate.getTime();
if (attributes.lastState !== undefined &&
attributes.lastState.state == STATE_REPEAT &&
now - attributes.lastState.timestamp <= REPEAT_THRESHOLD &&
attributes.winnerHistory !== undefined) {
let lastState = attributes.lastState;
console.log("lastState:", JSON.stringify(lastState, null, 2));
let lastWinners = getLastWinners(attributes);
console.log("lastWinners:", JSON.stringify(lastWinners, null, 2));
// 最後の当選者を読み上げる
let winners = lastWinners.winners;
const winnersSpeech = getWinnersSpeech(winners);
const repromptSpeech = 'もう一度当選者を読み上げますか?';
// 状態をセットする
setLastState(attributes, STATE_REPEAT);
// 永続アトリビュートを保存する
handlerInput.attributesManager.setPersistentAttributes(attributes);
return handlerInput.attributesManager.savePersistentAttributes()
.then(() => {
return handlerInput.responseBuilder
.speak(winnersSpeech)
.reprompt(repromptSpeech)
.getResponse();
});
} else {
// 抽選を行う
return drawLots(handlerInput, attributes);
}
})
}
};
// NoIntent ハンドラー
const NoIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'IntentRequest'
&& handlerInput.requestEnvelope.request.intent.name === 'AMAZON.NoIntent';
},
handle(handlerInput) {
// 状態をクリアする
clearLastState(attributes);
// 永続アトリビュートを保存する
handlerInput.attributesManager.setPersistentAttributes(attributes);
return handlerInput.attributesManager.savePersistentAttributes()
.then(() => {
return handlerInput.responseBuilder
.getResponse();
});
},
};
// HelpIntent ハンドラー
const HelpIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'IntentRequest'
&& handlerInput.requestEnvelope.request.intent.name === 'AMAZON.HelpIntent';
},
handle(handlerInput) {
return handlerInput.responseBuilder
.speak(`${SKILL_NAME} です。抽選を始めますか?`)
.reprompt('抽選を始めますか?')
.getResponse();
},
};
// CancelIntent, StopIntent ハンドラー
const CancelAndStopIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'IntentRequest'
&& (handlerInput.requestEnvelope.request.intent.name === 'AMAZON.CancelIntent'
|| handlerInput.requestEnvelope.request.intent.name === 'AMAZON.StopIntent');
},
handle(handlerInput) {
return handlerInput.responseBuilder
.speak('終了します')
.getResponse();
},
};
// SessionEndedRequest ハンドラー
const SessionEndedRequestHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'SessionEndedRequest';
},
handle(handlerInput) {
console.log(`Session ended with reason: ${handlerInput.requestEnvelope.request.reason}`);
return handlerInput.responseBuilder.getResponse();
},
};
// エラーハンドラー
const ErrorHandler = {
canHandle() {
return true;
},
handle(handlerInput, error) {
console.log(`Error handled: ${error.message}`);
return handlerInput.responseBuilder
.speak('うまく聞き取れませんでした。')
.reprompt('もういちどお願いします。')
.getResponse();
},
};
// (8)Lambda 関数ハンドラーを定義する
const skillBuilder = Alexa.SkillBuilders.custom();
exports.handler = skillBuilder
.withPersistenceAdapter(dynamoDbPersistenceAdapter)
.addRequestHandlers(
LaunchRequestHandler,
DrawLotsIntentHandler,
NoIntentHandler,
HelpIntentHandler,
CancelAndStopIntentHandler,
SessionEndedRequestHandler
)
.addErrorHandlers(ErrorHandler)
.lambda();
主要な部分を順に解説していきます。
(1)PersistentAdapterを読み込む
永続アトリビュートをAmazon DynamoDBに保存するため、アダプターを読み込みます。使用するDynamoDBのテーブル名もここでセットします。
リスト8:PersistentAdapterの読み込み
const { DynamoDbPersistenceAdapter } = require('ask-sdk-dynamodb-persistence-adapter');
const dynamoDbPersistenceAdapter = new DynamoDbPersistenceAdapter({
tableName: 'LotteryTable'
});
(2)永続アトリビュートを取得する
永続アトリビュートを取得する操作はいくつかの箇所で行いますので、ここでは専用の関数を定義しておきます。テーブルに初期値がない場合には、ハードコードされた参加者リストを返すようにしています。この関数はPromiseオブジェクトを返しますので、呼び出し元では戻り値の.then()メソッドを呼び出して利用します。
リスト9:永続アトリビュートの取得
function getAttributes(attributesManager) {
return new Promise((resolve, reject) => {
attributesManager.getPersistentAttributes()
.then((attributes) => {
if (attributes.validApplicants == undefined) {
attributes.validApplicants = initialApplicants;
}
resolve(attributes);
})
.catch((error) => {
resolve({ validApplicants: initialApplicants });
});
});
}
(3)当選者読み上げの文言を生成する
当選者リストから応答メッセージを生成する関数です。応答を聞き取りやすくするために後から書き換える箇所ですので、ここに示しておきます。
リスト10:当選者読み上げの文言
function getWinnersSpeech(winners) {
const winnersString = winners.join(',');
const winnersSpeechSingle = '当選者は、' + winnersString + 'です。';
return winnersSpeechSingle + '繰り返します。' + winnersSpeechSingle;
}
(4)不足している情報を取得する
当選者数を何件にするか決めないと、このスキルは抽選を行いません。そのための仕組みをダイアログの機能を使って実装しています。ここではダイアログの状態が「COMPLETED」でなければ、Delegateディレクティブを返答します。
リスト11:不足している情報の取得
// (4)不足している情報を収集する
if (handlerInput.requestEnvelope.request.dialogState !== 'COMPLETED') {
return handlerInput.responseBuilder
.addDelegateDirective()
.getResponse();
}
(5)スロットの値を取得する
新しいSDKでも、スロットの値を取得する方法は以前と大きくは変わりません。ここでは当選者の件数が格納されたスロットwinnerCountの値を取得しています。
リスト12:スロットの値を取得
let winnerCount = Number(handlerInput.requestEnvelope.request.intent.slots.winnerCount.value);
(6)永続アトリビュートを保存する
ここではAttributesManagerを使用して永続アトリビュートを保存しています。.then()メソッドの中で応答を生成して返しています。少しややこしいですが、この使い方を覚えましょう。
リスト13:永続アトリビュートの保存
handlerInput.attributesManager.setPersistentAttributes(attributes);
return handlerInput.attributesManager.savePersistentAttributes()
.then(() => {
~ 中略 ~
return handlerInput.responseBuilder
.speak(speechOutput)
.withSimpleCard(SKILL_NAME, cardString)
.reprompt(repromptSpeech)
.getResponse();
});
(7)DrawLotsIntentハンドラー
抽選スキルのメインの動作を行うDrawLotsIntentのハンドラーです。初めに永続アトリビュートを取得し、そこに記録された状態とタイムスタンプを見て最読み上げと抽選のどちらを行うか決定します。
リスト14:DrawLotsIntentのハンドラー
const DrawLotsIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'IntentRequest'
&& handlerInput.requestEnvelope.request.intent.name === 'DrawLotsIntent';
},
handle(handlerInput) {
return getAttributes(handlerInput.attributesManager)
.then((attributes) => {
// 状態を判別する
let nowDate = new Date();
let now = nowDate.getTime();
if (attributes.lastState !== undefined &&
attributes.lastState.state == STATE_REPEAT &&
now - attributes.lastState.timestamp <= REPEAT_THRESHOLD &&
attributes.winnerHistory !== undefined) {
~ 中略 ~
} else {
// 抽選を行う
return drawLots(handlerInput, attributes);
}
})
}
};
(8)Lambda関数ハンドラーを定義する
Lambda関数ハンドラーの定義はSkillBuilderを使って行いますが、その際にwithPersistenceAdapter()メソッドを呼び出します。引数は、プログラムの冒頭に定義したDynamoDBのアダプターオブジェクトです。
リスト15:Lambda関数ハンドラーの定義
const skillBuilder = Alexa.SkillBuilders.custom();
exports.handler = skillBuilder
.withPersistenceAdapter(dynamoDbPersistenceAdapter)
.addRequestHandlers(
LaunchRequestHandler,
~ 後略 ~
動作確認
それでは動作を確認してみましょう。
(1)AWS Lambda関数を作成する
以下の仕様で、AWS Lambda関数を新たに作成します。
作成するAWS Lambda関数の仕様
| 項目 | 内容 |
|---|---|
| 作成方法 | 一から作成 |
| 名前 | lotterySkillFunction |
| ランタイム | Node.js 8.10 |
| ロール | テンプレートから新しいロールを作成 |
| ロール名 | lotterySkillRole |
作成後、Node.js のプロジェクトフォルダーにあるnode_modulesとindex.jsの2つをzipファイルにまとめてアップロードします。
(2)IAMロールにポリシーを追加する
IAMとはAWSの各サービスおよびリソースへのアクセス権を管理する仕組みです。ユーザー、グループ、ロールの単位でアクセス元を分類し、それぞれに対して個別のアクセスポリシーを適用することができます。ここではLambda関数がlotterySkillRoleというロールを持っていますので、このロールにDynamoDBへのアクセスポリシーを追加しましょう。この操作を行わないと、Lambda 関数の実行は失敗します。
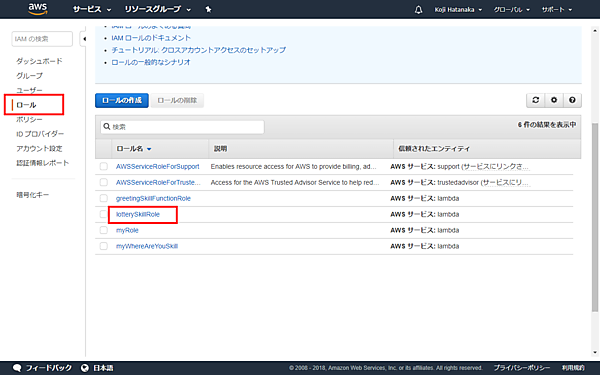
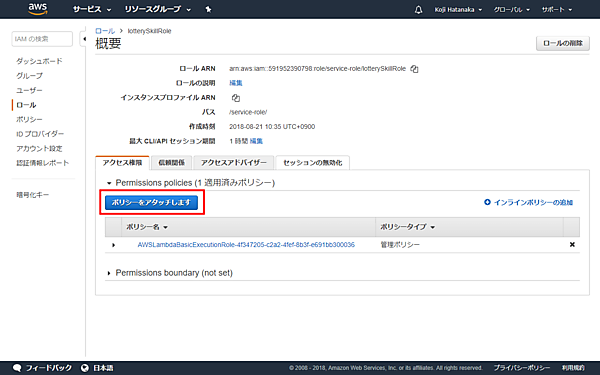
AWSのコンソールでIAM のページを開いて「ロール」メニューを開き、Lambda 関数と一緒に作成されたlotterySkillRoleをクリックします。
するとlotterySkillRoleに、現在割り当てられているポリシーの一覧が表示されます。ここに新たにポリシーを追加しますので、「ポリシーをアタッチします」をクリックします。
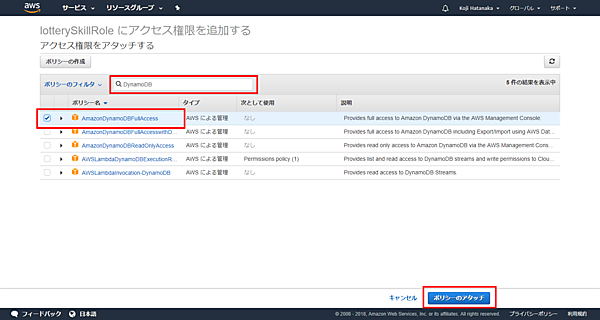
今度は「lotterySkillRoleにアクセス権限を追加する」というページが表示されるので、追加したいポリシーを検索します。「ポリシーのフィルタ」欄に「DynamoDB」と入力しましょう。下の一覧に、DynamoDB に関するポリシーの一覧が表示されます。ここではポリシーの一覧から「AmazonDynamoDBFullAccess」を選び、「ポリシーのアタッチ」をクリックします。
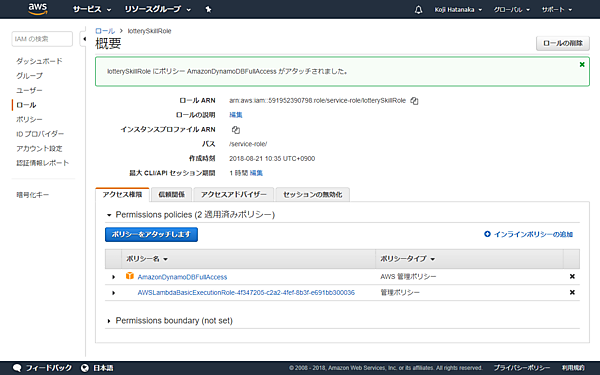
以上の操作で、lotterySkillRoleに必要なポリシーが追加されました。
(3)スキルを作成する
開発者コンソールでスキルを作成します。作成に必要な情報は以下の通りです。
| 項目 | 内容 |
|---|---|
| スキル名 | 抽選スキル |
| 言語 | 日本語 |
| モデル | カスタム |
対話モデルのスキーマ定義(json形式)を読み込んで、Lambda関数のエンドポイントもセットします。
(4)テスト
「アレクサ、抽選スキルを開いて」…
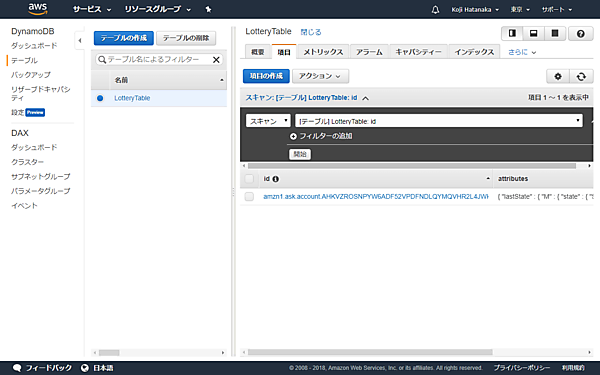
うまく動きましたか?このスキルを実際に動かすと、先ほど作成したDynamoDBのテーブルにデータが記録されます。AWSのコンソールからDynamoDBのページを開いて確認してみましょう。
LotteryTableを選択すると、「amzn1…」のような文字列で始まる項目が追加されていることがわかります。これはAlexaの利用者を内部で識別するUserIdの値です。今回使った方法では、テーブルのプライマリーキーであるidカラムにこのUserIdの値がセットされます。
項目をクリックすると、以下のような画面が表示されます。コードで扱うJavaScriptのオブジェクトと同じ構造でデータが格納されていることがわかります。