はじめに
今回は機能設計書の標準化の第3弾として、コントロール一覧とイベント定義を解説します。前回と同様、標準フォーマットの例は設計書作成CAD「SI Object Browser Designer(OBDZ)」を用いますが、Excelなどで設計書を作成していても標準フォーマットの考え方はほぼ一緒なので、自社のフォームと比較しながらお読みください。
コントロール一覧
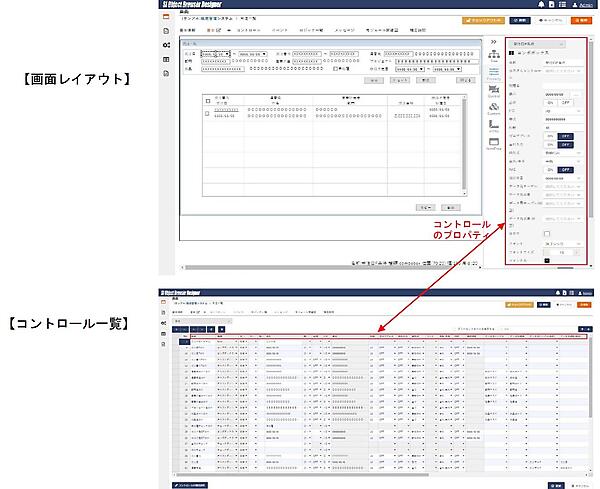
画面に配置したコントロールの定義情報を一覧形式で設定・表示するのがコントロール一覧です。図1をご覧ください。上の画面は「受注一覧」の画面レイアウトで、画面左上のテキストボックス「受注日F条件」をカーソル選択すると、そのプロパティが右欄に表示されます。
下の画面はコントロール一覧です。縦に「受注一覧」画面の各コントロールが並び、横にはプロパティの各項目(コントロール定義)が並んでいます。この2画面を見比べると、画面レイアウトのコントロールのプロパティがコントロール一覧の各設定項目になっていることがわかります。
CADを使う場合は、画面レイアウトの各コントロールのプロパティを設定すると、自動的にコントロール一覧が作成されます。第7回で説明したようにOne Fact One Placeとなるデータベース情報なので、逆にコントロール一覧で設定変更すれば画面レイアウトのプロパティも変わります。一方、Excelなど“紙ベース”の設計書の場合はプロパティという概念が持てないので、画面と見比べながら「コントロール一覧」に各コントロールの定義情報を書くことになります。
なお、最近の開発では第6回で紹介したモックアップツールを使って画面レイアウトをデザインしたり、アジャイル開発のためきちんとした設計書なしで画面を作ったりしてしまうケースが増えています。そのような場合は、モックアップや画面プログラムのキャプチャーを画面レイアウトとして後で貼り付けることになるので、CADを使った場合でもコントロール一覧から定義していきます。
画面レイアウトのプロパティウィンドウは、Visual Studioなどでもお馴染みですね。実際、コントロールの情報を定義するという意味でほとんど役割は同じなのですが、そのような開発ツールとCADで1つだけ大きな違いがあります。それは、開発ツールのプロパティはそのままプログラミングコードに反映されますが、CADはあくまでも設計書の作成が目的なので、プログラマーが設計情報を読み取ってプログラミングに落とす必要があることです。
それじゃ、やっぱりコードを自動作成させれば良いと思うでしょう。でも、第2回の麻里ちゃんコーナーで説明したように、あえて設計書までに留めるのがCADのアプローチです。設計者は設計データだけ定義し、後はプログラマーの裁量に任せる方がトータル効率は良いという灯台下暗し的な発想なのです。
コントロール一覧項目の
標準化と追加・削除
前回の表1にコントロール定義の標準化の例を示しました。Excelなどの設計書の場合、部門やチームで標準項目を定めておき、システムの特性(もしくはプロジェクトリーダーの好み)に応じて項目の追加や削除を行います。
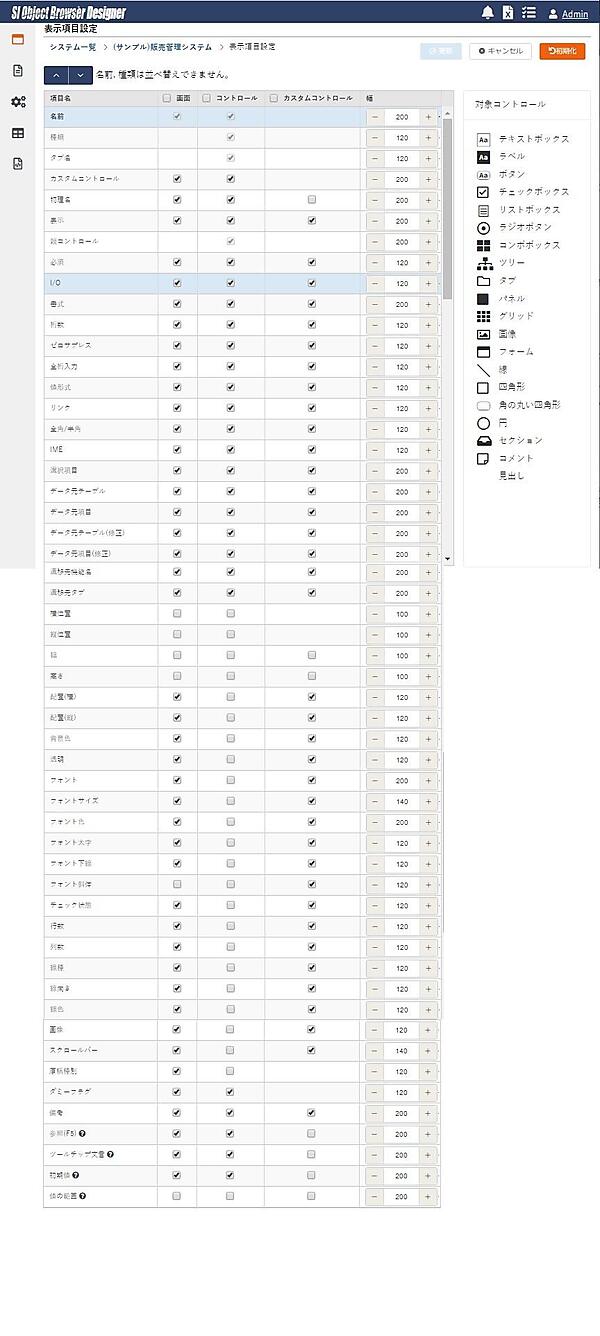
CADの場合も基本は同じです。CADツールで用意している標準項目に開発対象のシステムごとに非表示(使わない)項目を設定したり、追加したりできるようになっています。参考までにどのような項目が標準で用意されているかを画面1に公開します。
(1)表示選択
縦に並んでいる項目がCADで用意している標準項目です。右側に「画面」「コントロール」という列がありますが、チェックボックスで「画面レイアウトのプロパティ」と「コントロール一覧の表示項目」に表示するかしないかを選択できます。この例では、中ほどにある「配置」や「背景色」などの項目は画面にだけ表示しています。このような“見た目関連の項目”はコントロール一覧からは設定しにくいので、コントロール一覧側では非表示にしているのです。
(2)予備項目
項目の最後の4つ(?マーク付き)は、予備項目を使って追加した項目です。例えば、Web-ERP「GRANDIT」では「社員コード」などのテキストボックスでF5キーを押下すると検索ウィンドウがポップアップ表示されるという標準仕様があるので、そのような機能を実装すべきコントロールは「参照(F5)」という項目にOnをセットします。
(3)対象コントロール
項目名にカーソルを合わせると、その項目に関連するコントロールだけが右欄の対象コントロールで活性化されます。画面1は「名前」にカーソルを合わせているので、全てのコントロール種別が活性化していますが、例えば「必須」にカーソルを合わせると「テキストボックス」「リストボックス」「コンボボックス」のみが対象コントロールとして活性表示されます。各項目がどのコントロールで意味を持つかわかる仕組みになっているのです。
カスタムコントロール/
カスタムコントロールグループ
(1)カスタムコントロール
画面1にカスタムコントロールという列が出てきたので、ちょっと説明しておきます。ひとことで言えばコントロールのディクショナリ化です。例えば「部門コード」や「社員コード」などは様々な画面で使われる項目ですが、画面ごとに同じ内容のプロパティを定義するのは面倒ですし、定義の誤りが発生する恐れもあります。
そこで「部門コード」や「社員コード」をカスタムコントロールとして辞書化しておくことで、各画面でプロパティの内容(桁数や書式など)が入ったままドラッグ配置できるようにしたのです。こうした辞書化は定義変更する際も有効で、例えば「部門コード」の桁数を10桁から12桁に変更する場合、カスタムコントロールだけ変更すれば、各画面の桁数定義も一括で切り替わります。
設計において、コントロール定義情報をディクショナリ化するメリットは、①各画面でコントロール配置した際に定義情報も一緒にセットされる、②各画面の定義内容の揺らぎが生じない、③ディクショナリを1か所修正すれば全部が一括して変わる、の3つです。
Excelなどで作成する設計書においても、エラーメッセージなどはディクショナリ化が用いられています。ただし、コントロール定義情報のディクショナリ化に関しては、3つのうち②のメリットしかないので、Excelの設計書ではあまり用いられていないようです。
(2)カスタムコントロールグループ
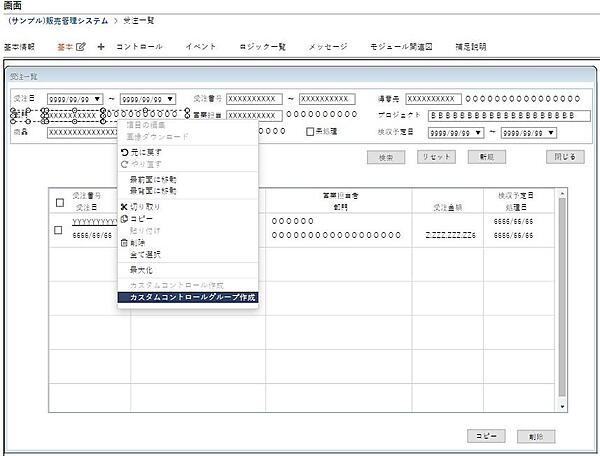
複数のカスタムコントロールをまとめてグループ設定することもできます。例えば画面2のように「部門」ラベル+「部門コード」テキストボックス+「部門名」テキストボックスの3つのコントロールをまとめて“カスタムコントロールグループ「部門入力表示」として作成したとしましょう。他の画面を設計する際に、このグループをドラッグすれば一気に3つのコントロールが定義情報付きで設定されるので、作業が楽になるのです。
イベント定義
Webシステムや業務システムなどで作る画面は、イベントドリブン(イベント駆動)型のアプリケーションが主流です。イベントと言っても、コンサートやスポーツ大会などの楽しいやつではありません(もちろん、誰もそうは思っていないですね)。ここで言うイベントとは「ボタンを押した」「値を変更した」などで、イベントの発生に応じて何か処理を行うようなアプリケーションが作られるのです。
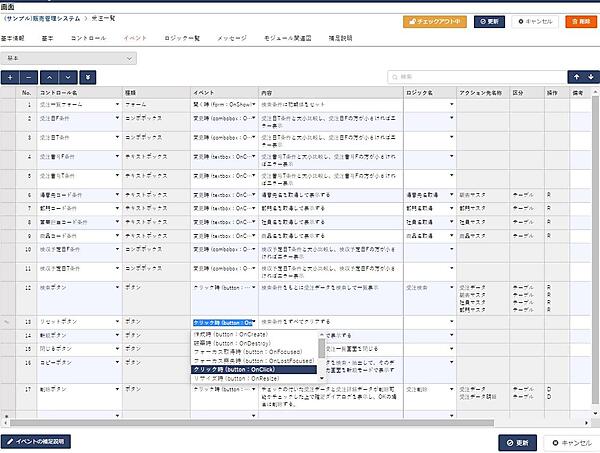
画面3は「受注一覧」画面のイベント定義で、コントロール名とイベントの組み合わせでどのような処理を行うかを記載しています。例えば、12行目は「検索ボタン」を「クリック時」に「検索条件をもとに受注データを検索して一覧表示」するという仕様が書かれています。このように何らかの処理を行う必要があるイベントを全て書き出しておけばプログラマーが処理コードを書き洩らすことがないため、イベント定義を標準フォームにしているわけです。
コントロールの種類によって発生するイベントは異なります。画面3では「フォーム」「コンボボックス」「テキストボックス」「ボタン」の4種類のコントロールでイベントが定義されていますが、例えば16行目の「コピーボタン」はボタンコントロールなのでボタンで発生するイベントだけがプルダウンに表示されます。さらに、プルダウンに表示されるイベントは、設定によりシステムで使うものだけに絞ることでミスを防止できます。
Excelなどで作成する設計書においても、あらかじめシステムで使うイベントを厳選しておくことは大切です。例えばテキストボックスで発生するイベントとして、ある人は「変更時(OnChange)」を使い、ある人は「キー入力時(OnKeyPress)」を使うなどのミスはありがちです。標準化により「このシステムではOnChangeのみ使う」と定義しておくことで、エンジニアによるばらつきを防止できます。
ロジック欄には、イベントで呼び出すロジックを定義します。システムで使うロジックはロジック一覧タブで定義しており、イベントから引数付きで呼び出され、手続き型で決められた処理を行います。例えば、6行目では「得意先コード条件」コントロールの「変更時(OnChange)」イベントにより「得意先名取得」というロジックが呼び出され、ロジックからリターンされた得意先名を画面上に表示する処理が行われる仕様が定義されています。ロジックを記述する仕様の標準化については、次回で詳しく説明します。
- 麻里:先輩、「イベントドリブン方式」は知っているのですが、これに相対する方式って何ですか?
- 先輩:なるほど、麻里ちゃんの世代だと知らないのか。そうだね、一般的には「手続き型」かな。
- 麻里:手続き型、ですかぁ…?
- 先輩:英語だとProcedural programming。実行すべき一連のステップを順番に実行する方法で、命令型(Imperative programming)とも呼ばれているね。
- 麻里:私の世代だとってことは、もう廃れている方式なんですか?
- 先輩:いや、全然そんなことはないよ。ただ、手続き型ってFORTRANやCOBOL、BASIC、C言語とかで古くから使われていた方法だから、いまさら手続き型とか命令型とかあまり言わないだけだよ。
- 麻里:そうなのね。最近の言語では使われないの?
- 先輩:そんなことないよ。実際、ほとんどのプログラミング言語は手続き型だよ。う~ん、頭がこんがらがるから言わなかったんだけど、イベントドリブンに相対する方式は手続き型って言ったよね。でも、手続き型に相対する方式は「オブジェクト指向」になるんだ。
- 麻里:え、なにそれ。どういうこと?
- 先輩:はは、そうなるよね。まあ、オブジェクト指向と手続き型が相対するって言ったけど、手続き型も引数を受けてリターン値を返すモジュール性を重要視するようになったから、それほど大きな違いがあるわけじゃない。
- 麻里:ふーん。…オブジェクト指向と手続き型の違い…ねぇ…?
- 先輩:もう1つ頭をこんがらかすことを言うと、最近ではそこに「関数型」ってのが加わって、3つのモデルになっている。
- 麻里:うひゃぁ、もうだめ!
- 先輩:まあ、「この言語は何型が書きやすい」ってのはあるけど、あくまでも言語ではなくプログラミングの書き方の問題だから、例えばPythonのようなスクリプト系言語を使って手続き型もオブジェクト指向も関数型も書くことができるんだ。
- 麻里:イベントドリブンの反対を聞いただけなのに、手続き型、命令型、オブジェクト指向、関数型とか続々出てきた…。
- 先輩:麻里ちゃんだって、この前ちょっとイケメンな人に「趣味はなんですか?」って聞かれただけなのに、「趣味はカラオケ」「好きな食べ物は焼肉」「出身は和歌山県」「モットーは今を大切に生きる」なんて、聞かれてもないことをたくさん答えていたじゃない。
おわりに
今回は「画面」の機能設計書の「コントロール一覧」と「イベント定義」について解説しました。次回は、イベントで呼び出されるロジックの記述の標準化と各モジュールの関連が一目で理解できる「モジュール関連図」について解説します。