はじめに
今回は機能設計書の標準化の第2弾として画面レイアウト設計を解説します。フォーマットの例は設計書作成CAD「SI Object Browser Designer(OBDZ)」を用いますが、Excelなどで設計書を作成していても標準フォーマットの考え方はほぼ一緒なので、自社のフォームと比較しながらお読みください。
画面レイアウトの作成パターン
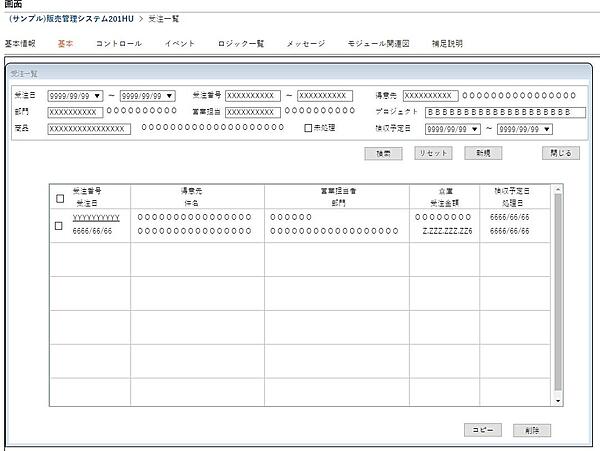
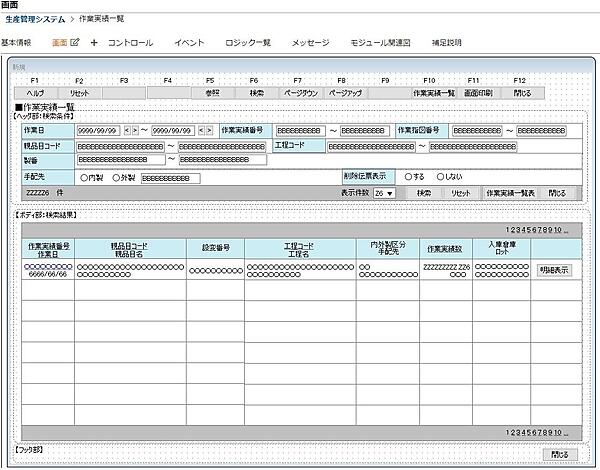
「画面レイアウト」は、ユーザーに対して、どのような画面を使ってどのように入力・表示されるかを理解してもらうために作成するものです。画面1のようにビジュアルでパッとわかるものなので、画面イメージとも呼ばれています。これは、同時に、どのような画面を作成すれば良いかプログラマーに理解してもらうための設計書でもあります。
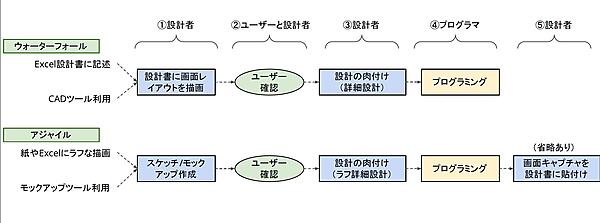
システムエンジニアが画面レイアウトを描画し、ユーザーと確認作業を行い、それを元にプログラミングを行う流れは、図1のように大きく2パターンあります。
(1)ウォーターフォール
ウォーターフォール方式は、ある種のアジャイル信者からはボロカスに言われつつも、きちんとした存在意義があるのでしょう。今なお多くの開発現場で使われ続けています。ウォーターフォール方式による画面設計書の作成は、図1の上側のパターンで行われます。
①Excelなどの設計書フォームに図や線を使って画面イメージを描画し、
②それを印刷してユーザーに確認してもらい、指摘事項を反映し骨組み(基本設計)が完成
③骨組みが決まったら、プログラマーが製造できるように肉付け(詳細設計)し、
④プログラマーは、その設計書をもとにプログラミングする
というのが典型的な流れと言えます。当社では最近の開発はExcelの代わりにOBDZを使っていますが、こうしたCADでも基本的な流れは変わりません。
(2)アジャイル
アジャイルの場合はいろいろなやり方がありますが、典型的な流れは図1下側のようなパターンです。
①最初に紙やホワイトボードに絵(スケッチ)を書き、Excelやモックアップツールでワイヤーフレームやモックアップを作成する
②ユーザーにモックアップを見てもらい、指摘事項を反映してモックアップを仕上げる
③自分が作成する場合はモックアップだけで良いが、他者がプログラミングする場合は必要な情報をドキュメント(ラフ詳細設計)に記載する。場合によっては口頭伝達作戦として、綿密なコミュニケーションでカバーする方法でもOK
④プログラマーはSEとコミュニケーションを取りながらプログラミングする
⑤通常はこれで終了だが、保守・運用のために設計書を作成する場合は画面キャプチャを設計書に貼り付ける
一般的に両パターンを照らし合わせた場合、上流(①と②)はアジャイルがイメージしやすくて優れているように思います。一方、下流(③と④)ではウォーターフォールの方がきちんと標準化や設計がなされておりプログラミングしやすいと言えるでしょう。
- 先輩:あれ、麻里ちゃん、眉間にしわ寄せて何を考えているの?
- 麻里:いえね~、画面の横幅サイズをいくつにしたら良いかなって悩んでいるの。
- 先輩:なるほど~。昔と比べてモニタの解像度が高くなってきたものね。
- 麻里:みんな、どれくらいの解像度にしているのかしら。
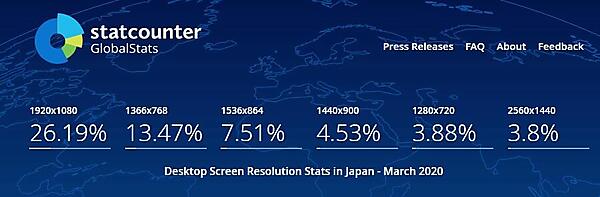
- 先輩:starcounterというサイトで調べられるよ。platformをDesktopに絞って、ターゲットを日本にして検索してみると…(画面2)
- 麻里:あ、1920×1080が26.19%でトップですね。次は…1366×768の13.47%か。
- 先輩:麻里ちゃん自身はいくつなの?
- 麻里:えっ? そういえばいくつかしら…。あ、ノートPCも拡張モニタもどっちも「1920×1080(推奨)」を選んでいる。
- 先輩:ふふ、自分がいくつかも知らないで悩んでたんだぁ(笑)
- 麻里:おっほん! っていうことは、横幅を1920pxにして設計すれば良いのね。
- 先輩:ぶぶ~。もし、サイズ固定(ソリッド)で考えているのなら、1366や1536などのモニタでは横が切れちゃうよ。
- 麻里:あ、そうか。じゃあ、いくつくらいが良いのかな…。
- 先輩:いろんなWebサイトを見ると、だいたい1000px前後が多いみたい。どんな解像度でも対応できる良い塩梅なんだろうね。
- 麻里:さっきソリッドと言いましたけど、最近のホームページってブラウザの横幅に合わせて表示サイズが変更されますよね。
- 先輩:うん、ホームページはレスポンシブデザインやリキッドデザインが主流だね。業務系のシステムなんかはソリッドが多かったけど、これもMaxサイズを決めたりしてリキッドが増えてきた。
- 麻里:なるほど。じゃあ、私も横幅1000pxでやってみることにするわ。
画面レイアウトの設計
さて、ここからは画面1のサンプル「受注一覧画面」をもとに画面レイアウトの設計について解説していきましょう。作成パターンとしては図1のCADツールのパターンを利用します。
(1)コントロールの部品の標準化
ExcelやVisio、CADやモックアップツールにしろ、キャンバスに絵(画面イメージ)を描いていく作業は、絵画のような自由描画ではなく部品配置です。その作業を効率化するためには、あらかじめ配置する部品を標準化しておく必要があります。
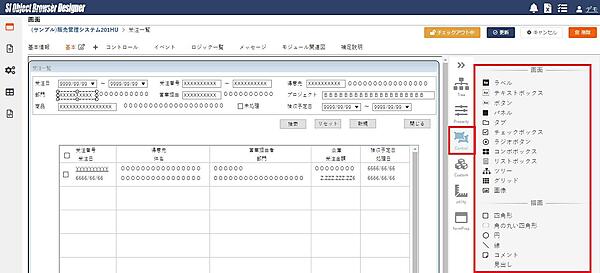
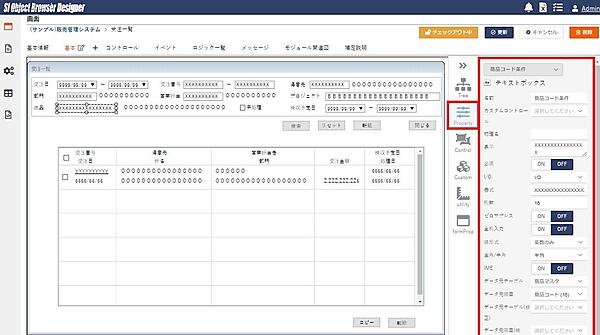
画面3右の赤枠部分はOBDZで用意しているコントロール部品です。ラベル、テキストボックス、ボタン、チェックボックスなどの部品が用意されているのがわかりますね。これらを左側のキャンバス(フォーム)にドラッグ配置することで画面レイアウトが作成されます。
このように、CADやモックアップツールなどは標準でコントロール部品が用意されていますが、ExcelやWord、Visioにしろ、アナログツールでは標準化したはずの部品がいつのまにか亜流だらけになりがちです。設計書を効率的に作成するための第一歩はコントロール部品の標準化なので、いま一度、組織やチームでコントロール標準を見直しましょう。
(2)レイアウトのテンプレート
もう1つ標準化しておきたいのが、ページのサイズと枠組みを決めるレイアウトのテンプレートです。ExcelやWordでは、標準化したコントロール部品の大きさとの相対でキャンバスの大きさを決めてテンプレートを作ります。OBDZの場合は画面4のような設定画面で画面や帳票の初期サイズを指定しています。
枠組みについては画面5を例に説明しましょう。これはOBDZで設計したERP「GRANDIT」の画面レイアウトです。GRANDITはWebなのにファンクションキーが使えるというユニークなUIを採用しているので(十数年前に私が決めたのですが、やり過ぎだったかも…)、どの画面にも上部にファンクションキーが12個並んでいます。そして、その下にヘッダ部、真ん中にボディ部、一番下にフッタ部というレイアウトを標準化しています。このようなレイアウトを検索画面、入力画面などの画面パターンごとにテンプレート化しておけば、1つ1つの画面で枠組みを都度定義する必要がなく効率化が図られます。
(3)表示文字の書式
画面1を見ると、テキストボックスの中の文字がXXXXXやOOOOOOになっています。すべてXXXXXXで済ましている設計書も多いですが、入力/表示される文字形式に応じて文字を変えて表示すると、ここにどんな値が格納されるかひと目で分かって便利です。
私は数十年に渡ってこの書式の標準化を用いて画面レイアウトを設計しています。何によって文字を切り替えているかというと、次の4項目です。
値形式:数値のみ、英数字のみ、全て(英数字+かな)、日付、時刻
ゼロサプレス:数値のみの場合にゼロサプレス(000125→125)表示するか
I/O:入力のみ(I)、表示のみ(O)、入出力(I/O)
全角/半角:半角のみ、全角のみ、全て(全角/半角)
例えば、画面1左上の受注日[9999/99/99]は、9という文字なので半角数字入力項目です。一方、下の一覧にある受注日6666/66/66は、6を使っているので表示のみの項目だとわかります。ちなみに、もしこれをゼロサプレス文字zを使って6666/z6/z6と表現した場合、2020年5月6日は2020/05/06ではなく2020/5/6と表示することになります。
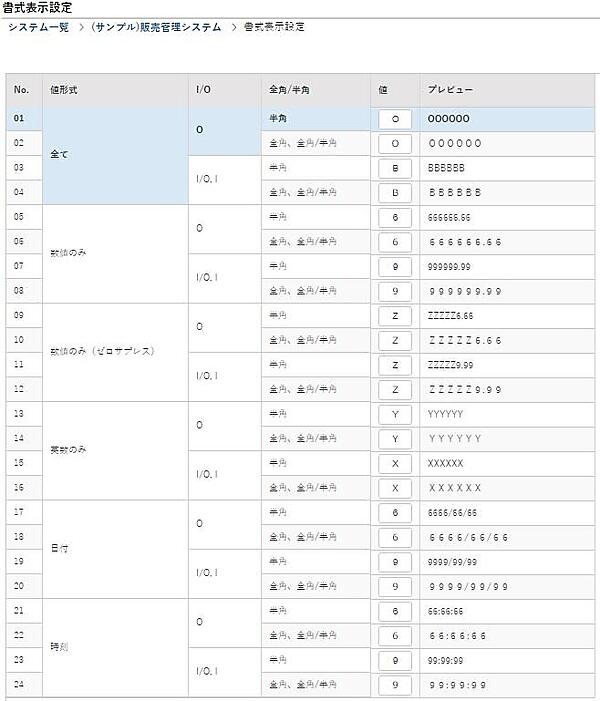
OBDZにもこのような書式表示機能があり、ユーザーが自由に文字を指定できるようになっています。画面6がその設定画面で、私が普段利用している設定パターンです。設定に応じたプレビューが右側に表示されているので、表示文字を標準化する際は参考にしてください。
(4)コントロール定義項目
次は、画面に配置した各コントロールに定義する項目の標準化です。これは各現場で使っている設計書でも標準化されているはずですが、いろいろな設計書を見ると意外と重要な項目が洩れている例もありました。
画面7は、OBDZのコントロール定義項目です。ここでは画面上部の商品コードを選択して、右側のProperty表示に設定項目が表示されています。これはテキストボックスの例ですが、画面7に表示されている主な項目を表1にまとめました。みなさんの標準と照らし合わせてみてください。
表1:コントロール定義の項目(テキストボックスの例)
| 項目 | 意味 |
|---|---|
| 名前 | コントロール名 |
| カスタムコントロール | コントロールを辞書化したときに使用(CADならではの項目) |
| 物理名 | プログラミングの際に使用 |
| 表示 | 画面レイアウト上の表示 |
| 必須 | 必須項目かどうか |
| I/O | 入力項目か表示項目か |
| 書式 | 上記の書式設定に応じて自動的に決まる |
| 桁数 | 最大文字数 |
| ゼロサプレス | 000125と表示するか125と表示するか |
| 全桁入力 | 桁数10の場合に、0000000125と入力させるか125と入力させるか |
| 値形式 | 英数のみ、英数+かな、などの指定 |
| 全角/半角 | 全角のみ、半角のみ、両方 |
| IME | 日本語入力モードに自動切り替え |
| データ元テーブル/項目 | 表示されるデータソース(表名と列名) *カッコ内はDB上の桁数 |
| 同上(修正) | 修正モード時のデータソース |
画面7の下側に切れて隠れている部分には、フォントやフォントサイズ、配置(左詰め/中央/右詰め)、線種(実線/点線/なし)など、まだいくつかの項目がありますが、それらは次回のコントロール一覧で解説します。なお、OBDZはツールなので、ユーザーによって定義項目を非表示にしたり追加設定したりできるようになっています。
おわりに
今回は「画面」の機能設計書のメインである「画面レイアウト」について解説しました。次回は、ここで配置したコントロールの定義情報を一覧形式で入力/表示できる「コントロール一覧」について解説します。