MyDocumentsフォルダ内のXMLデータをDataGridに表示し編集保存する
今回紹介するのは、MyDocumentsフォルダ内のXMLデータを読み込んでDataGridに表示し、各項目の内容を編集して保存させるものです。このサンプルは信頼されたTrustedモードのブラウザ外実行で動作します。SL4_DataGridCorrectプロジェクトの、sampleDataフォルダ内にあるpersonalInfo_ID_sex.xmlファイルをC:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内にコピーしておいてください。personalInfo_ID_sex.xmlの構造はリスト1のようになっています。
リスト1: C:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内に置くpersonalInfo_ID_sex.xmlの構造
実装する機能の動作は次の通りです。
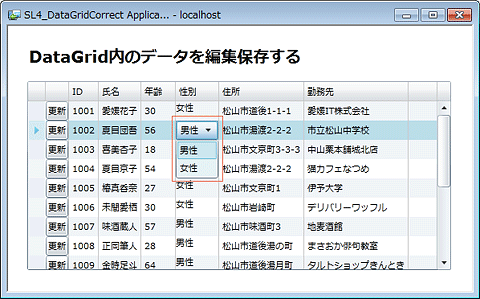
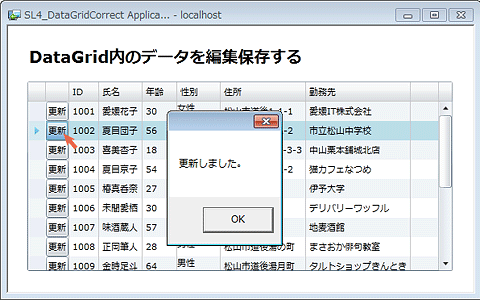
DataGridコントロールの、各項目のセル内をダブルクリックすると、そのセルが編集状態になります。「性別」のセルにはComboBoxが表示されます(図1)。項目を変更して[更新]ボタンをクリックすると、「更新しました。」というメッセージボックスが表示され、変更した内容が保存されます(図2)。
|
|
| 図1: 「性別」セルを編集状態にしてComboBoxが表示されている |
|
|
| 図2: [更新]ボタンをクリックしてメッセージボックスが表示された |
サンプル・ファイルはこちらからダウンロードできます。
コントロールのレイアウトと、Trustedモードの設定
前回までのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_DataGridCorrect」)を作成し、プロジェクトの依存関係も設定しておきます。
また、XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
MyDocumentsフォルダ内に置くXMLファイルは、ダウンロードファイル中のsampleDataフォルダ内に収録しています。
UserControlのプロパティ内の[レイアウト]を展開して、Widthに800、Heightに600を指定します。ツールボックスから、TextBlock、DataGridコントロールをレイアウトします。
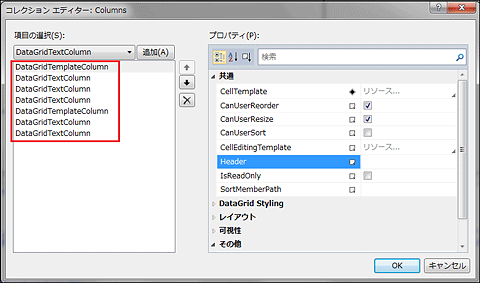
TextBlockのTextプロパティにタイトルを指定します。DataGridコントロールを選択し、プロパティの[共通]を展開して表示される、Columnsプロパティの横にある、[…]ボタンをクリックして、「コレクションエディター」を起動します。[Add]ボタンで、DataGridTemplateColumnを2個と、DataGridTextColumnを5つ、図3のように追加してください。[更新]ボタンとComboBoxコントロールをレイアウトする個所には、DataGridTemplateColumnを追加します。
| 図3: DataGridTemplateColumnとDataGridTextColumnを追加した(クリックで拡大) |
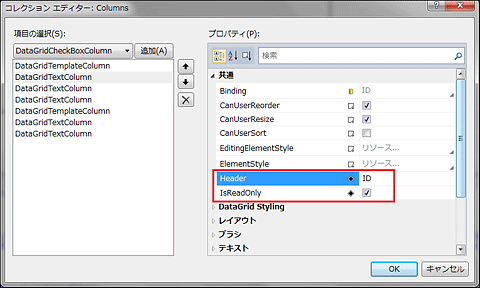
次に、一番先頭のDataGridTemplateColumn以外の、DataGridTextColumnとDataGridTemplateColumnの[共通]プロパティ内のHeaderに、ヘッダ名を指定します。先頭は除外し、上から順に「ID、氏名、年齢、性別、住所、勤務先」と指定していきます。Headerに「ID」と指定するDataGridTextColumnのIsReadOnlyプロパティにチェックを付け、IDの編集は不可としておきます(図4)。[OK]ボタンをクリックします。
| 図4: Headerを「ID」と指定し、IsReadOnlyにチェックを付けた(クリックで拡大) |
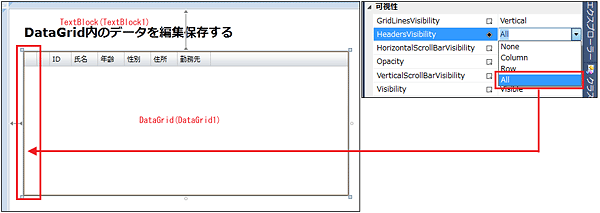
ヘッダのついたDataGridが表示されます(図5)。このDataGridを選択し、プロパティの[可視性]からHeadersVisibilityに「All」を指定します。DataGridの先頭に選択列が1列追加されます(図5)。
| 図5: DataGridにヘッダが表示され、先頭の列に選択列が追加されている(クリックで拡大) |
このサンプルは信頼されたTrustedモードのブラウザ外実行で動作させます。VS 2010のメニューから「プロジェクト(P) > SL4_DataGridCorrectプロパティ(P)」を選択し、「アプリケーションのブラウザ外実行を有効にする(B)」にチェックを付けます。さらに、[ブラウザ外実行の設定(S)]をクリックして表示される「ブラウザ外実行の設定」画面で、「ブラウザ外での実行時に昇格された信頼を要求する(E)」にチェックを付けます。
詳しい設定の手順および、デバッグの手順については、本連載第4回の記事を参照してください。
書き出されたXAMLを編集する前に、今回はComboBox内に表示する「性別」を定義するクラスを作成し、このクラスをXAMLコード内で参照する必要があるため、ロジックコードの作成から解説します。
- この記事のキーワード