目次
- はじめに
-
機能設計書とは
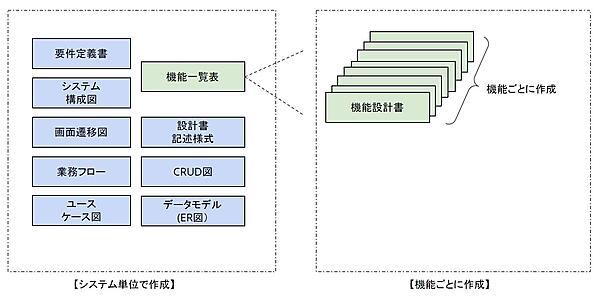
第4回の図3「システム開発のドキュメントフロー」で、システム開発に必要な主なドキュメントを紹介しました。ここで画面遷移図や業務フローなどはシステム全体に対して作成しますが、機能設計書は機能ごとに作成します。例えば基幹業務システムなら「受注入力画面」「受注伝票検索画面」「受注伝票(帳票)」などが”機能”で、全部で200機能あるとすれば200冊の設計書が作成されます(図1)。
Excelベースの機能設計書(基本設計書サンプル)
2005年の連載「即活用! 業務システムの開発ドキュメント標準化」では、図2のような機能設計書(基本設計書)のひな型をダウンロードできるようにしていました。このときはExcelに手作業で仕様を書く形式でした。次回以降で解説する令和の設計書と比較するために、図2の各シートについて簡単に説明しておきます。
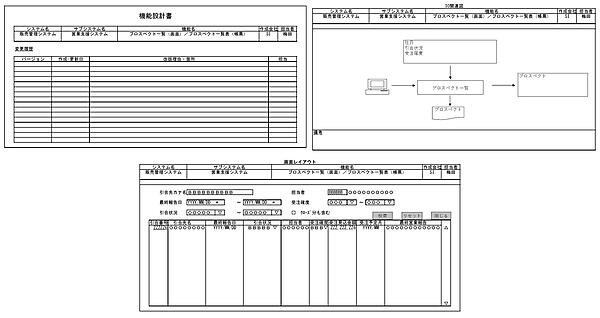
図2:機能設計書<<こちらからダウンロードできます>>(1) 表紙 この設計書フォームでは、紙の枚数を減らすために表紙に変更履歴欄を設けています。表紙はすっきりしたい、もしくは変更履歴欄が多くなることを想定して別ページにしているフォームも多くあります。いずれにしても、設計書は何度も変更されて新しい版が作られますので、「あ、その変更は気づかなかった」というミスがないように、変更箇所を明記してきちんと反映する運用徹底が大切です。 (2)IO関連図 機能設計書ごとに「画面遷移」を記載して、「どの画面から呼ばれるか、どの画面に遷移するか」をパッとわかるようにしているフォームもあります。ただ、対象が画面だけだと情報が不足気味なので、ここではテーブルや帳票も対象としたIO関連図としています。 IO関連図では、この機能とインターフェースを持つオブジェクトについてIO関係がわかるように記載します。このテンプレートでは、上部はI、右部はIO、下部はOというルールで記述しています。図の上部に参照のみ行うテーブル(社員、引合状況、受注確度の3テーブル)、右部に更新(挿入、更新、削除)を行うテーブル(プロスペクト)を記載し、下部には帳票やテキストファイルなどの出力を記載しています。 (3)画面レイアウト 2005年頃は、図5のようにExcelを使って作成した画面や帳票のレイアウトを基にユーザーと打ち合わせしていました。最近は、アジャイル開発だけでなくウォーターフォール開発でも、ささっとモック(mock-up:実物に似せた模型の意味)を作り、それをユーザーに見せながら画面デザインを決めてゆくことが多くなりました。このスタイルでは一般に、レビュー後に確定したデザインをExcelに張り付けて「設計書」としての体裁を整える方式が取られています。令和時代の機能設計書<<麻里ちゃんの設計奮闘記>>モックアップはツールを使う時代
- 先輩:麻里ちゃん、今日はいやに真剣に作業しているね。
- 麻里:実は、ユーザーにパッと分かってもらうために画面イメージをデザインしているんだけど、結構、時間がかかるのよねぇ、これが。
- 先輩:え、Excelで画面イメージ作ってるの? う~ん、昭和だねぇ…(笑)。
- 麻里:失礼しちゃうわね。先輩と違って私は平成生まれです!
- 先輩:いやいや、令和の時代、画面デザインはモックアップツールで作るのが常識だよ。クラウドベースのツールがたくさんあるから探してみなよ。
- 麻里:え、そうなんですか?
- 先輩:制限付きだけど無料プランが用意されているし、日本語対応しているのも結構あるよ。レビューのコメントを付けたり、画面遷移を作成できるタイプもあるし。
- 麻里:PCとスマホの両方作りたいんだけど…。
- 先輩:PC、スマホともテンプレートがたくさん用意されていて、イメージに近いものを選べるから大丈夫。Excelでイチから作るよりずっと簡単だよ。
- 麻里:テンプレートがあるのは便利ね。
- 先輩:うん、同じテンプレートでも表示モデルを切り替えると配色などの組み合わせをチェンジできるので、好みのモデルを選べばいい。
- 麻里:今回のユーザーはコンシューマーだから、ライトでやさしい雰囲気がいいかな。
- 先輩:ボタンやアイコンなどよく使う素材もそろっているので、ワイヤーフレームが簡単に作れるし、画像も貼れるのでかなり実物に近いイメージのモックアップが作れるよ。
- 麻里:うん? ワイヤーフレームってモックアップとどう違うの?
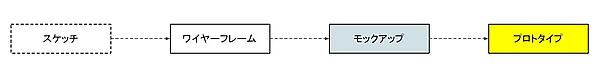
- 先輩:一般にデザインのプロセスは、図6のように「スケッチ」⇒「ワイヤーフレーム」⇒「モックアップ」⇒「プロトタイプ」という順に実物に近くなるんだ。最初に紙に手書き、もしくはSketchなどのデザインツールを使って「スケッチ」して、それをcacooやmoqupsなどのワイヤーフレームツール(モックアップツール)で”間取り”を配置したのが「ワイヤーフレーム」。
- 麻里:ふむふむ。
- 先輩:そしてアイコンやボタンなどのコンテンツを実物に近い部品にしたものが「モックアップ」で、さらに画面遷移やスクロールなど機能的な要素を付け加えたものが「プロトタイプ」という感じ。まあ、最近はツールが広範囲をカバーするから、これらのプロセスの境界がはっきりしなくなったけどね。
- 麻里:なるほど。これがデザインの”王道”なのですね…(うふっ)。
- 先輩:やれやれ、また、前回と同じ妄想を膨らましたみたいだね…。
- おわりに
はじめに
さて、今回から機能設計書の標準化について取り上げていきます。今回は、平成時代の基本設計書を押えたうえで、令和時代の機能設計書の書き方や標準化に向けた基本的なドキュメント方針を解説します。
機能設計書とは
第4回の図3「システム開発のドキュメントフロー」で、システム開発に必要な主なドキュメントを紹介しました。ここで画面遷移図や業務フローなどはシステム全体に対して作成しますが、機能設計書は機能ごとに作成します。例えば基幹業務システムなら「受注入力画面」「受注伝票検索画面」「受注伝票(帳票)」などが”機能”で、全部で200機能あるとすれば200冊の設計書が作成されます(図1)。
Excelベースの機能設計書(基本設計書サンプル)
2005年の連載「即活用! 業務システムの開発ドキュメント標準化」では、図2のような機能設計書(基本設計書)のひな型をダウンロードできるようにしていました。このときはExcelに手作業で仕様を書く形式でした。次回以降で解説する令和の設計書と比較するために、図2の各シートについて簡単に説明しておきます。

図2:機能設計書<<こちらからダウンロードできます>>
(1) 表紙
この設計書フォームでは、紙の枚数を減らすために表紙に変更履歴欄を設けています。表紙はすっきりしたい、もしくは変更履歴欄が多くなることを想定して別ページにしているフォームも多くあります。いずれにしても、設計書は何度も変更されて新しい版が作られますので、「あ、その変更は気づかなかった」というミスがないように、変更箇所を明記してきちんと反映する運用徹底が大切です。
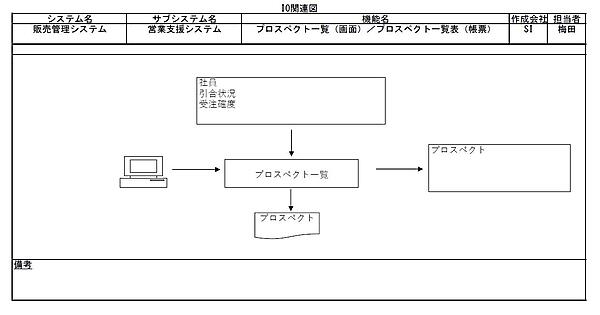
(2)IO関連図
機能設計書ごとに「画面遷移」を記載して、「どの画面から呼ばれるか、どの画面に遷移するか」をパッとわかるようにしているフォームもあります。ただ、対象が画面だけだと情報が不足気味なので、ここではテーブルや帳票も対象としたIO関連図としています。
IO関連図では、この機能とインターフェースを持つオブジェクトについてIO関係がわかるように記載します。このテンプレートでは、上部はI、右部はIO、下部はOというルールで記述しています。図の上部に参照のみ行うテーブル(社員、引合状況、受注確度の3テーブル)、右部に更新(挿入、更新、削除)を行うテーブル(プロスペクト)を記載し、下部には帳票やテキストファイルなどの出力を記載しています。
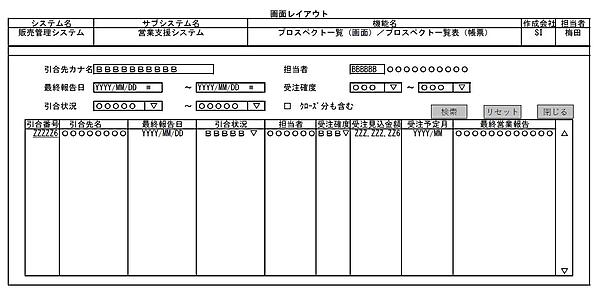
(3)画面レイアウト
2005年頃は、図5のようにExcelを使って作成した画面や帳票のレイアウトを基にユーザーと打ち合わせしていました。最近は、アジャイル開発だけでなくウォーターフォール開発でも、ささっとモック(mock-up:実物に似せた模型の意味)を作り、それをユーザーに見せながら画面デザインを決めてゆくことが多くなりました。このスタイルでは一般に、レビュー後に確定したデザインをExcelに張り付けて「設計書」としての体裁を整える方式が取られています。
- 先輩:麻里ちゃん、今日はいやに真剣に作業しているね。
- 麻里:実は、ユーザーにパッと分かってもらうために画面イメージをデザインしているんだけど、結構、時間がかかるのよねぇ、これが。
- 先輩:え、Excelで画面イメージ作ってるの? う~ん、昭和だねぇ…(笑)。
- 麻里:失礼しちゃうわね。先輩と違って私は平成生まれです!
- 先輩:いやいや、令和の時代、画面デザインはモックアップツールで作るのが常識だよ。クラウドベースのツールがたくさんあるから探してみなよ。
- 麻里:え、そうなんですか?
- 先輩:制限付きだけど無料プランが用意されているし、日本語対応しているのも結構あるよ。レビューのコメントを付けたり、画面遷移を作成できるタイプもあるし。
- 麻里:PCとスマホの両方作りたいんだけど…。
- 先輩:PC、スマホともテンプレートがたくさん用意されていて、イメージに近いものを選べるから大丈夫。Excelでイチから作るよりずっと簡単だよ。
- 麻里:テンプレートがあるのは便利ね。
- 先輩:うん、同じテンプレートでも表示モデルを切り替えると配色などの組み合わせをチェンジできるので、好みのモデルを選べばいい。
- 麻里:今回のユーザーはコンシューマーだから、ライトでやさしい雰囲気がいいかな。
- 先輩:ボタンやアイコンなどよく使う素材もそろっているので、ワイヤーフレームが簡単に作れるし、画像も貼れるのでかなり実物に近いイメージのモックアップが作れるよ。
- 麻里:うん? ワイヤーフレームってモックアップとどう違うの?
- 先輩:一般にデザインのプロセスは、図6のように「スケッチ」⇒「ワイヤーフレーム」⇒「モックアップ」⇒「プロトタイプ」という順に実物に近くなるんだ。最初に紙に手書き、もしくはSketchなどのデザインツールを使って「スケッチ」して、それをcacooやmoqupsなどのワイヤーフレームツール(モックアップツール)で”間取り”を配置したのが「ワイヤーフレーム」。
- 麻里:ふむふむ。
- 先輩:そしてアイコンやボタンなどのコンテンツを実物に近い部品にしたものが「モックアップ」で、さらに画面遷移やスクロールなど機能的な要素を付け加えたものが「プロトタイプ」という感じ。まあ、最近はツールが広範囲をカバーするから、これらのプロセスの境界がはっきりしなくなったけどね。
- 麻里:なるほど。これがデザインの”王道”なのですね…(うふっ)。
- 先輩:やれやれ、また、前回と同じ妄想を膨らましたみたいだね…。
令和時代の機能設計書
図2のファイルは、2005年時点の設計書標準化をExcelベースで定義したサンプルです。あれから15年経った今、令和時代の設計書のあり方をあらためて考えて、次のような基本方針を立てました。以下、各ポイントについて説明します。
【令和時代の設計書の基本方針】
①設計書を読んで、ユーザーがイメージできる(基本設計)
②設計書を読めば、プログラマーがプログラミングできる(詳細設計)
③プログラマーの裁量に任せるべきところまでは書かない
④全体を通しで統一的な仕様は、別途、共通仕様書に記載する
⑤必要最低限なことをシンプルに書く(「厚い」より「薄い」方が価値がある)
⑥必要に応じてフォーマットをカスタマイズできる
(1) 設計書を読んで、ユーザーがイメージできる
第3回で、設計書を作成する目的として次の3つを挙げました。
a. 完成イメージを共有
ユーザーやチームメンバーで、どのようなものが作成されるかイメージを共有する
b. プログラマーに対する仕様提示
プログラマーは設計書を読めばプログラミングができる
c. 保守・運用の負担を軽減する
保守や運用担当者が他人の作ったプログラムを解読したり修正するのに役立つ
一般に、このうちa.の役割を果たすものが基本設計書です。ユーザーは設計書によってどのようなUI(ユーザーインターフェース)で、どのような内容を表示する画面/帳票が用意されるかを具体的にイメージできるようになります。
(2)設計書を読めば、プログラマーがプログラミングできる
一方、b.の目的を実現するものが詳細設計書です。開発者は設計書に基づいて開発するので、コードを書くのに必要な情報はきちんと設計書に書かれていないと「仕様バグ」が生じます。
例えば、図5のような画面レイアウトで、往々にしてグリッド(検索結果の一覧表)のソート順を指定していない設計書を見かけます。そうするとどうなるでしょうか。プログラマーは、ソート順を指定せずにプログラミングしてしまい、本来ユーザーが期待する並び順(例えば最終報告日の降順)にならなかったりします。
こうした設計洩れ(仕様バグ)を防止するには、設計書の標準化が威力を持ちます。グリッドを使う場合に並び順を指定する項目欄が標準フォーマットにあれば、設計者はソート順を考えてから(必要なときはユーザーに確認して)きちんと設計書の項目欄に記述し、プログラマーはソート指示欄を見てソート指定を忘れないのです。
(3)プログラマーの裁量に任せるべきところまでは書かない
一方で、プログラマーの裁量に任せるべきところまでは書かないという割り切りも大切です。これも図5の例で説明しましょう。この画面は、上部の「引合先カナ名」~「クローズ分も含む」までの検索条件をもとにプロスペクトテーブルを検索して結果セットを下部のグリッドに表示します。
項目に値が入っていないときは検索条件から除外するので、例えば「最終報告日FROM」が”2020/03/10”で「最終報告日TO」がブランクなら、検索条件(SELECT文のWHERE句)に最終報告日 >= 「最終報告日FROM」は入りますが、最終報告日 = 「最終報告日TO」という条件は入りません。
生真面目な設計者なら、設計書にこのWHERE句に相当する条件記述をつらつら書いてプログラマーに指示することでしょう。私も昔はそうでした。でも、最近は単に「画面上部の検索条件で検索する。ただし、引合先カナ名は部分一致検索」とだけ書くようにしています。
このように端折って書く理由は2つあります。1つは、いちいち分かりきった全部をつらつら書くのは時間のムダで設計効率が下がるからですが、もう1つは、ていねいに指示しようとして逆にバグを生むリスクが高まるからです。WHERE句の記述方法に関しては、設計者よりもプログラマーの得意領域なので、書き方は彼らにまかせた方がいいのです。もちろん、この程度の指示でSQLを組み立てられない超初心者プログラマーは、そもそも開発メンバーに入っていないという前提はありますが。
(4)全体を通しで統一的な仕様は、別途、共通仕様書に記載する
図5の画面では、検索結果のグリッドに表示されたデータに対して「引合状況」と「受注確度」を変更できます。ここで、変更したけれど変更が確定していない状態(ダーティな状態)で「閉じる」ボタンを押したときは、「変更された内容が破棄されますが、よろしいですか(キャンセル) (OK) 」というダイアログを出して、キャンセルなら画面に戻り、OKならそのまま閉じるという仕様だとしましょう。
この記述を全ての機能設計書に記述するのは2つの理由でお薦めしません。1つは、まったく同じ記述をいちいち書くのは時間のムダで設計効率が下がるからです。そして、もう1つは複数の設計者が個々の設計書に書くとどうしても記述方法の揺れが出たり、極端な場合書き忘れが生じたりするからです。システム全体に共通する仕様は、別途「共通仕様書」に記載してしまった方が楽ですし、ミスも防止できます。もちろん、プログラマーには最初に共通仕様書を読んでもらわなければなりません。
- 検索条件の範囲検索で条件FROM > 条件TOとなった場合は、検索のイベント発生時にエラーダイアログ「○○○」を出して該当する2つのコントロールを赤くし、ダイアログから戻った際に条件TOにカーソルをセットする。
- 検索条件のリセットボタン押下時は、検索条件を初期値に戻すのではなく全てクリアする。
などのような共通仕様は設計書ごとに書くのではなく、別途一か所にまとめて記述するようにしましょう。
(5)必要最低限なことをシンプルに書く
かなり前ですが、ある会社のエンジニアが「うちのお客様は納品された設計書の重さが十分ないと成果物として評価してくれない」とぼやいていたのを聞いてびっくりしたことがあります。いわく、検収するのに設計書の内容を見るのは大変なので「目方でドーン!」と判断するのだそうです。
しかし、現代の設計書は「厚い」より「薄い」方が価値があります。その理由も2つあります。1つは、上記のお客様ではないですが、厚い設計書は読むのが大変だということです。そして、厚い設計書には重要なこととそうでないことが一緒に書かれているので、重要なことを見落とすリスクが高まるのがもう1つの理由です。
前述の(3)も(4)も設計書を薄くするのに役立ちます。ただし、薄さを求めるとしても、プログラマーが判断に迷うようなことはきちんと記述しなければなりません。例えば、先ほど述べた「引合先カナ名は部分一致検索」という記述は必要です。この指示がないと、プログラマーは前方一致にするか部分一致にするか判断がつきません。グリッドのソート順も必要項目です。設計担当者には、記述しなければならない項目を判断できるスキルが必要で、それを支援するのが設計書の標準化なのです。
(6) 必要に応じてフォーマットをカスタマイズできる
第2回で、2005年に公開した開発ドキュメント標準「DUNGEON」をシステム化して設計書作成CAD「SI Object Browser Designer」を開発したと述べました。システム化するに当たり、社内外の設計書を片っ端から集めて比較し、どうすればいろいろな現場のニーズに合った普遍的な設計書標準ができるか検討しました。
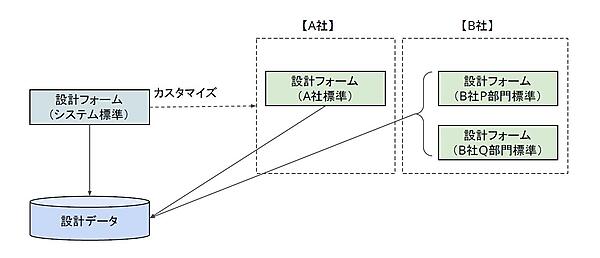
そこで得た結論は「標準化は可能。でも、ユーザーがフォーマットや項目をカスタマイズできる仕組みは用意すべき」という(ごく当たり前の)ことでした。例えば、当社にはECパッケージ「SI Web Shopping」やWeb-ERP「GRANDIT」、プロジェクト管理システム「SI Object Browser PM」など、さまざまなジャンルの製品・サービスがあります。それぞれの開発チームの設計書を比較してみると、単なる設計者のし好だけでなく、システムの特性に応じて設計書に必要なフォーマットや項目が違うことがわかります。そこで、図7のように設計データは一元管理した上で、設計書のフォームや項目はカスタマイズできるようにしたのです。
おわりに
今回は、令和時代の設計書のあり方について6つの方針を解説しました。設計書の書き方のデファクトスタンダードがない現在、100の開発現場があれば100の設計書記述フォーマットがあります。それぞれこだわりや主張もあるでしょうし、培ってきたやり方を変えるのに抵抗があるのもわかります。
しかし、一方で問題意識を持って標準化に取り組まないと改革も進化もできません。この連載がみなさんの設計の見直しのきっかけやヒントになってくれることを願っています。